从node的镜像源先说起,下载node默认源是外国的,在中国可能相对来说,可能会出现连不上或者安装速度慢,我们这时可以优先选择国内淘宝镜像。
npm config get registry
# 查看当前的 npm 源 npm
config set registry https://registry.npm.taobao.org
# 修改后的源
Node版本下载
可从官网下载指定版本nodejs.org/en/download…,相对于小白首次下载还是比较容易上手的
对于不同项目的工程师需要不同的node版本也可以下载使用nvm管理node,本人亲测还是很好用的,选择版本的话,建议不要使用太新或者太老,稳定版最好用,当然大牛使用除外。
npm install安装报错总结
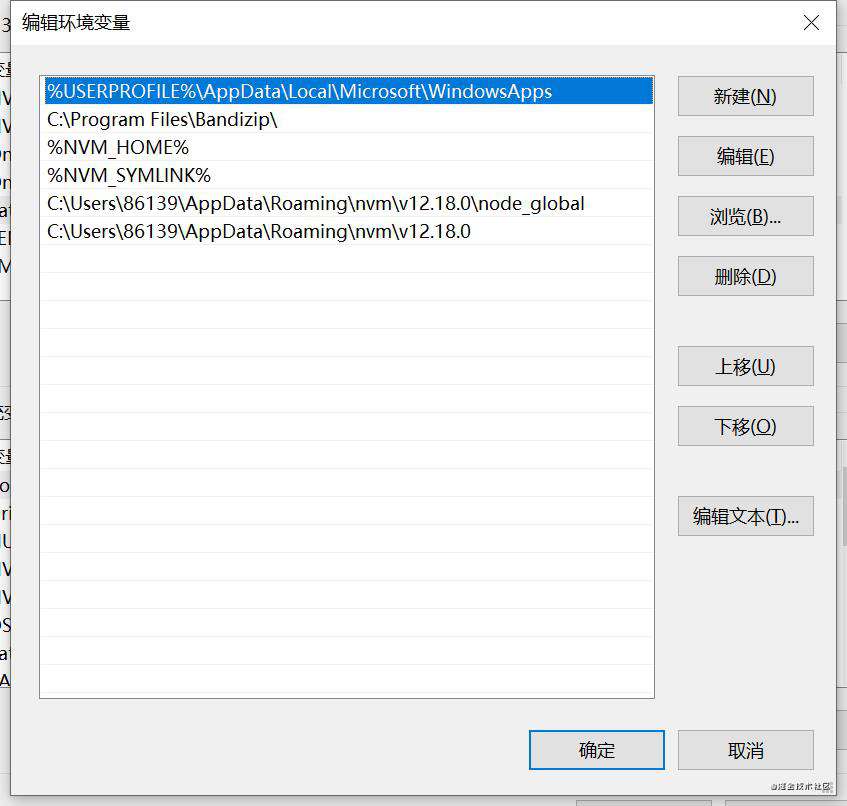
- 环境变量设置路径是否配置正确

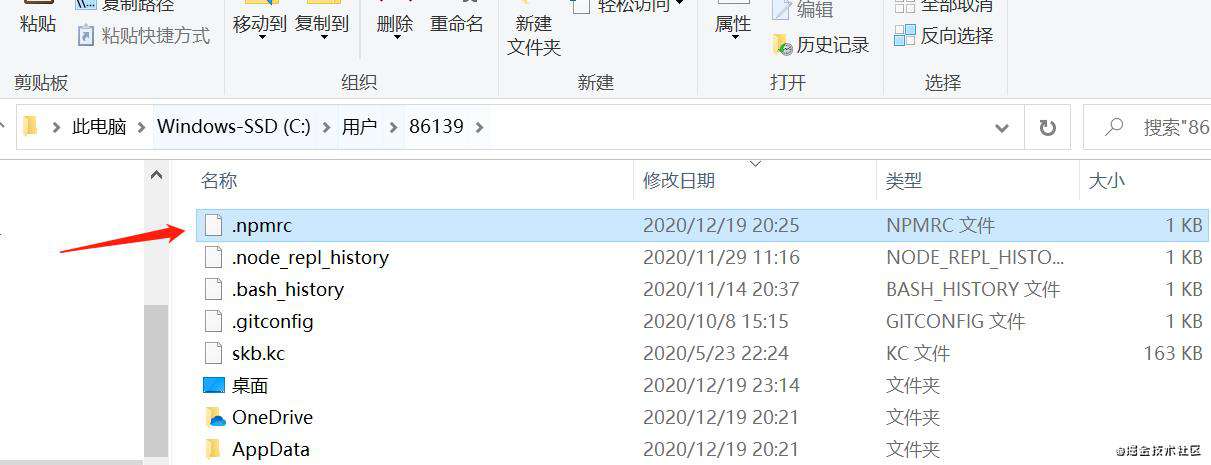
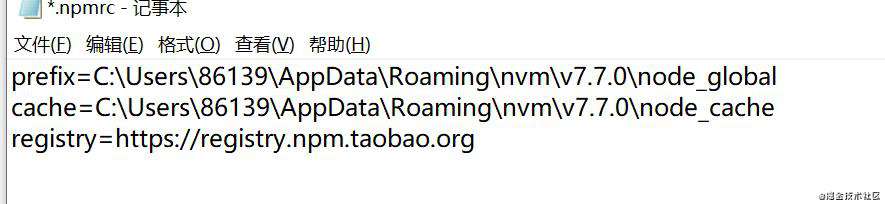
2.npm安装路径在.npmrc里配置是否正确


3.npm install 大致出错点,在修改这些环境变量后,最重要的是更新缓存,重启电脑,杀掉进程。一般你的项目就能正常运行啦。
npm cache clean --force
#删掉缓存
npm install 报错之package-lock.json
Bug由来
场景举例:当从git公司拉回vue项目,本地配置没有出错的话,会出现安装报错。
查其原因,发现是package.json文件的依赖模块版本号没有固定,如 "roadhog": "^2.6.0-beta.4"。这里有个^,安装的时候会安装2.x.x的最新版本,因为这期间该模块有更新,导致两次install的版本不一样,所以项目报错了。
解决办法:方法还是很多可以解决的,相对于小白来说最简单粗暴的方法,直接删掉package-lock.json,再次进行npm install就行。
一百个程序猿一百个解决方法,欢迎每一个阅读此博客的大佬的点评!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!