流程控制语句
表达式、语句
特点:表达式会先执行出一个结果,然后再参与其他程序。
流程控制语句
通过一些特殊结构可以让 js 代码加载时,要么可以跳过一部分不加载,或者可以循环加载一段代码。
条件分支语句
if语句
- 作用:通过某个指定的判断条件,决定走哪个分支的代码。
- 注意事项
- if语句后面的结构体是单行语句的时候,可以省略大括号不写。建议不要省略 因为:在文件压缩上传的过程中,会出错
- 殊途同归现象:if 语句能够控制自己内部的流程,但是不论走哪个分支,结束后都要继续执行 if 语句后面的其他语句
多分支if语句
- 注意事项:
- 简化
- 跳楼现象:条件从上往下依次验证,如果满足了某个条件,会立即执行后面的结构体,执行完之后,不会再往后验证其他的条件了,而是从这一层直接跳楼跳出if语句,这就是跳楼现象。
if语句嵌套
- 如果想执行内部 if 语句的某个分支,必须满足外部 if 语句的条件,同时还要满足内部 if 语句的某个条件。
- 优点:可以简化多分支 if 语句(将问题划分为一层层的进行判断解决)。
三元表达式
-
语法:boolean_expression ? true_value : false_value;
- boolean_expression:布尔表达式,表达式在参与三元运算中必须求得一个布尔类型的值,要么是 true,要么是 false,结果作为判断依据,判断到底去:前面的值还是后面的值。
- true_value:布尔表达式的值为真时,三元表达式的结果。
- false_value:布尔表达式的值为假时,三元表达式的结果。
-
实际应用:遇到给一个变量根据条件二选一赋值的情况,可以使用三元表达式。
switch语句
开关语句允许一个程序求一个表达式的值,并且尝试去匹配表达式的值到一个case标签。如果匹配成功,这个程序执行相关的语句。
- case后面的结构体:每个case匹配成功之后要执行的语句。
- break: 用于打断结构体,直接跳出程序,模拟跳楼现象。
- default: 相当于if语句中的else,否则的情况,如果前面的case都不匹配,执行default后面的语句。
- 注意事项:case匹配相等时,方式:全等于匹配,即不只要值相等,数据类型也要相等。
条件分支语句总结
- 总结:实际工作中使用三种语句的情景。
- if语句:最常用的语句,所有的判断情况都能够书写。
- 三元表达式:多用于给变量赋值根据条件二选一的情况
- switch语句:多用于给一个表达式去匹配多种固定值可能性的情况
循环语句
for循环
前测试循环语句
-
呆板的语法:
-
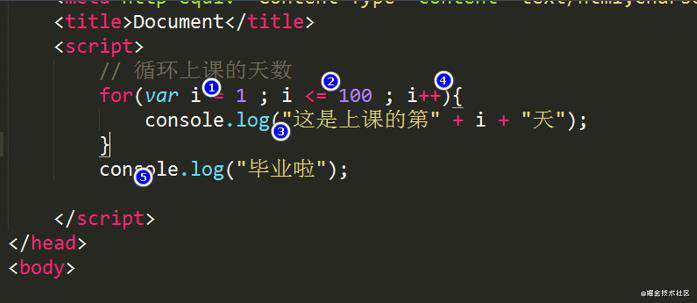
for循环执行过程

-
for 循环执行过程:遇到 for 循环,立即执行 ① 位置的语句,执行完毕后立即执行 ② 位置的语句,② 位置会强制得到一个 true 或 false的结果,如果为 true 表示入口条件为真,下一步执行 ③ 位置的语句,如果为 false 表示入口条件为假,不再往下执行,直接跳出循环执行后面的 ⑤ 位置的语句。
-
如果能够执行到 ③ 位置,③ 是一个结构体必须执行完毕,再执行 ④ 位置的语句,执行完毕后再执行 ② 位置的语句,回到了判断真假,如果为 true,继续执行 ③,再执行 ④……直到 ② 位置得到一个 false 的结果,循环结束跳出执行 ⑤。
-
-
注意事项
- 死循环
- 入口条件(② 位置的语句)不写
- 入口条件书写不正确
- 循环内的变量是全局变量,必须避免循环嵌套时起相同的变量名(如果起相同的名字,会被覆盖),内层和外层变量名必须不同,常用的变量名 i,j,k。
- 死循环
do while循环
后测试循环语句
- 含义:先执行一次do(做什么),之后执行while(当...时候)满足条件,就继续做下一次循环,不满足退出
- 注意事项
- 如果循环中需要循环变量参与,循环变量必须定义在循环外面,否则会被重置。
- 死循环:如果将循环变量写在结构体内,i的初始值每次都会被重置,容易出现死循环。
- 变量自加过程写在输出语句前面和后面,结果是不同的。(执行的次数是一致的,但是结果不同)
- 至少会执行一次循环体。
while循环
前测试循环语句
- 语法
- 当条件表达式为真时,执行循环体,如果为假,跳出循环。
- 注意事项
- 如果需要循环变量参与,必须定义在循环外部,避免被重置。
- 循环变量自加的过程写在循环体内部。
总结
- 遇到需要先执行一次的:do while循环
- 先测试入口条件的循环,可以选择 for 循环或 while 循环。
break语句
- 注意事项
- break语句没有特殊指令,只能跳出当前所在的循环,不能终止外部的循环。
- 如果想停止外层循环,可以给外层循环添加一个标签名 label,在内层循环的 break 关键字后面空格加一个 label 名。
continue语句
-
举例
-
注意事项
- continue 如果没有特殊指示只能进入自己的下一次循环,不能立即停止外层循环的这一次进入下一次。
- 控制外层循环的方式与 break 一样,都是添加外层的标签名。
总结
break 和 continue 这两个语句的出现可以帮助我们大量的优化代码,减少了计算机的计算次数。
穷举思想
- 含义:是一种解决问题的方法,将所有的需要数据所在的范围内所有的数据都一一列举出来,再根据规律的条件对所有这些数据进行筛选,这种方式就是穷举法。
- 穷举思想制作方法:
- for循环(穷):外层使用 for 循环进行一一列举
- if语句(举):内层用 if 语句进行判断,筛选需要的数据,如果满足条件就操作数据,如果不满足条件跳过看下一次循环的数据。
- 举例
累加器
累乘器
案例应用
- 水仙花数:个位的三次方 + 十位的三次方 + 百位的三次方 = 本身
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!