需求
- 1.正常点击加减按钮,显示速度提示弹窗,2秒后隐藏弹窗
- 2.连续点击加减按钮(间隔时间短),显示速度提示弹窗,操作停止后,2秒后隐藏弹窗

解决思路
- 1.速度改变时,执行显示弹窗,定义setTimeOut定时器,2秒后执行隐藏弹窗
- 2.正常情况,用户只点击一次,以上代码正常,如果用户点击频繁,代码1会多次执行, 这时需要clearTimeout清空定时器
- 3.clearTimeout清空定时器,原本定时器在2秒后执行,这时清空就会取消原本定义的2秒后执行,只会执行最后一次的执行
let speedChangeTimer;
cameraWalkOperator.bindChangeSpeedCallback(() => {
console.log("速度改变");
this.setState({
tipSpeed: true,
});
clearTimeout(speedChangeTimer);
speedChangeTimer = setTimeout(() => {
this.setState({
tipSpeed: false,
});
}, 2000);
let speed = cameraWalkOperator.getSpeed();
this.setState({
speedValue: speed,
});
});
防抖
// 这其实是个闭包函数
function debounce(func, wait) {
let timer;
return function () {
clearTimeout(timer);
timer = setTimeout(function () {
func();
}, wait)
}
}
网上版本
function debounce(method,delay) {
var timer=null;
return function () {
var context = this, args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
method.apply(context,args);
},delay);
}
}
注意
- 查看代码可知返回的是一个函数,没有执行
- 使用时一般绑定在监听上document.addEventListener('mousemove', debounce)
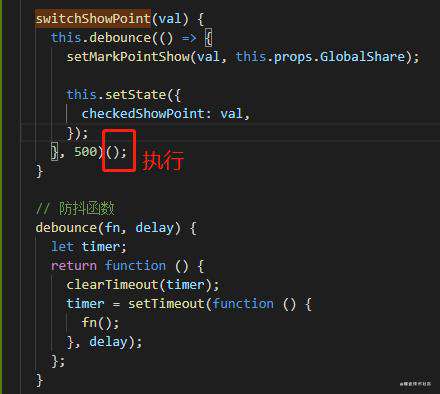
- 如果我们只是普通的使用,没有用dom的这种绑定事件监听,那么得加 () 自运行
- 如下图所示,这个防抖其实是无效的,因为每次执行函数时,debounce都重新执行了一遍,已经不是同一个了,是不同的。

想理解addEventListener绑定事件原理。请看我的这篇文章
定义
定义: 策略是当事件被触发时,设定一个周期延迟执行动作,若期间又被触发,则重新设定周期,直到周期结束,执行动作。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!