文章主要想聊的是关于 PostMessage 的用途。虽然搜索引擎里关于 PostMessage 文档一抓一大把,大多是介绍api,说明它能跨域等,但关于它的实际应用方面的探讨说明并不多,没能体现出它的价值。
首先,我们大概解一下PostMessage的原理
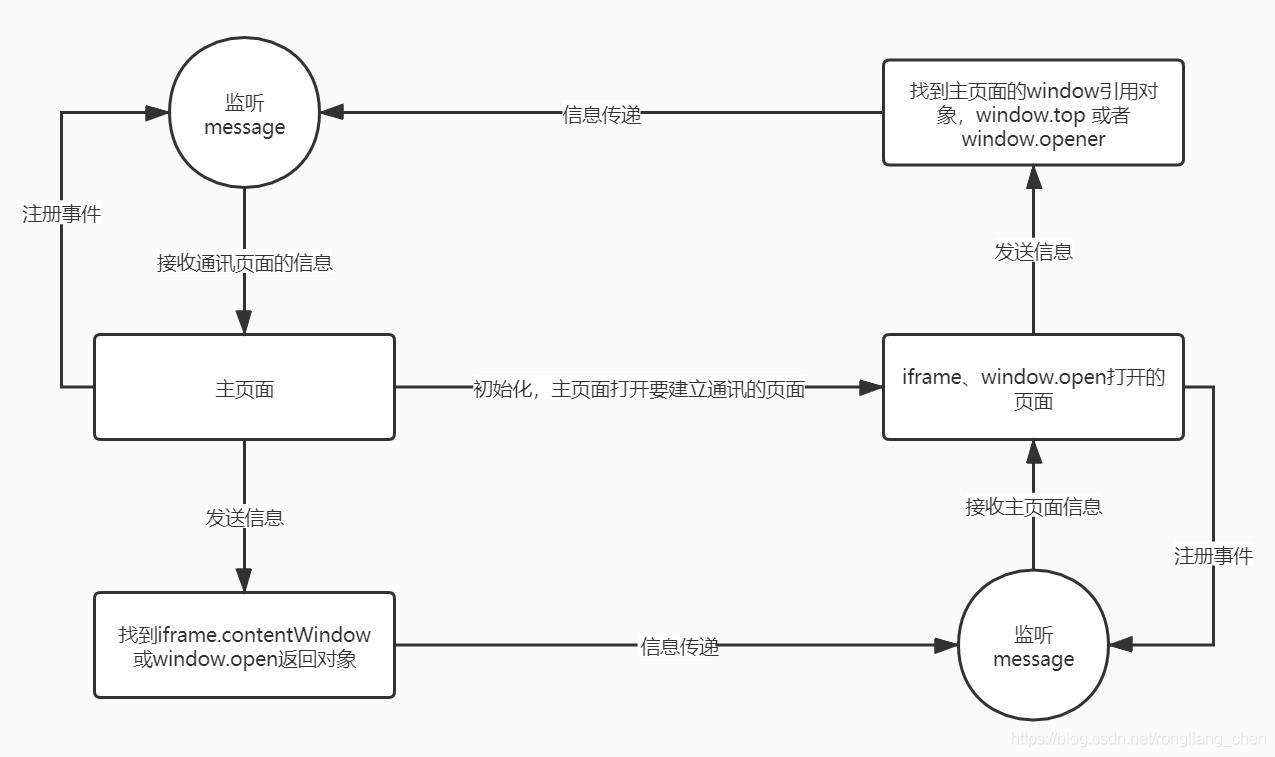
PostMessage 是 html5 新引进的一个可跨源通信 api,你可以通过这个 api,让主页面和任意 frame 类页面或 window.open 打开的页面进行双向通信。它的大概运作流程如下图:
 简而言之,通过 PostMessage,你可以跨域实现两个网页间的通讯。
关于它的用法,需要注意的几点:
简而言之,通过 PostMessage,你可以跨域实现两个网页间的通讯。
关于它的用法,需要注意的几点:
- 首先,信息传递安全问题。为了你的信息传递能准确传达,无论是作为主页面还是子页面,传递重要信息时都应该填写 origin 而不是 "*",避免被截获。
- 其次,iframe 或者 window.open 的 load 事件是不准确的。为了避免漏发漏接的情况,建议在通讯页面里回传加载状态。
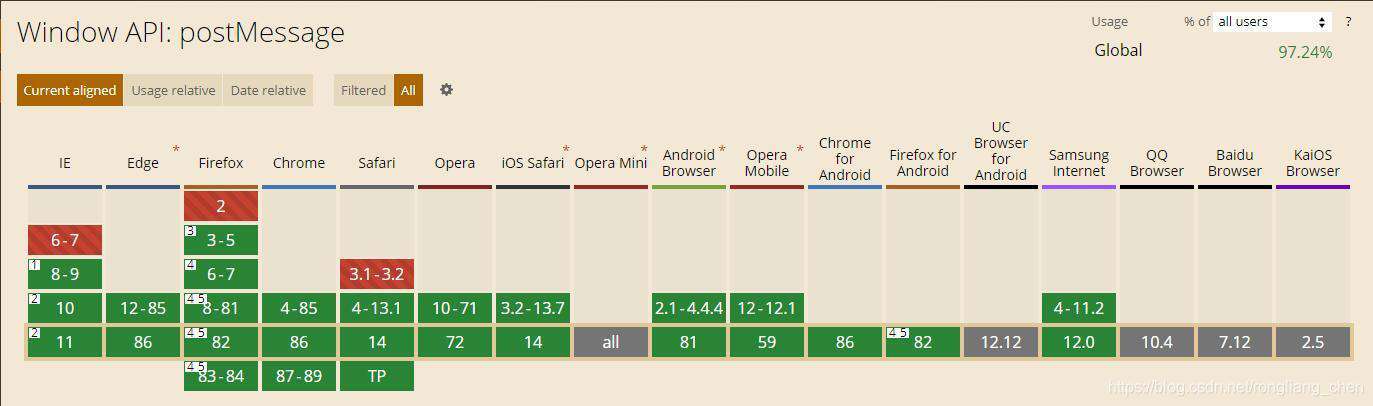
另外,它的兼容性也是非常喜人的,一片绿油油,可以放心大胆的使用。(数据来源: caniuse)

如果需要更进一步了解 api 的用法,可以查阅一下【详细文档】,我偷个懒,不详细说明了~
了解过后,开始进入正题
如果仅仅只是为了解决ajax跨域,其实方案很多,像 cors、jsonp等就足够了。PostMessage 的价值体现,应该是能让两个不同的网页之间建立联动。
抛开 PostMessage,直接和某个网站通讯是不可行的,浏览器的安全策略会限制你的所有操作。这种情况下,你能通讯的就只有那个网站的服务器接口,通过跨域支持,实现信息交互。这种方式很稳健,缺点也比较明显:
- 需要和对方服务器通讯,跨域是需要额外设置才能支持的,这个需要和对方沟通协商。
- 如果需要提取对方网页里的某个值,或者通知对方有交互变化,除了通过ajax轮询,由服务器代为传递信息,别无它法。
下面,【A】代表主页面,【B】代表 iframe 或者 window.open 打开的页面,简单列举一下 PostMessage的常见应用:
- 【A】需要【B】中得到信息做适配,如获取网页文档宽高做自适应弹窗等。
- 当【B】服务器的api接口不对外使用,不提供跨域支持,但【A】又需要使用【B】的api服务支持。 此时【B】仅需要提供一个基于 PostMessage 搭建的服务支持,即可完成从校验到调用等操作,【A】在过程中不需要接触 ajax 请求,就能得到相应的结果。
- 页面实时回调。举个栗子,假设你要做一个商城,在你的订单页进行到支付步骤的时候,采用了 window.open 的方式打开了支付平台的页面。
常规情况下,你需要 ajax 轮询订单状态,或者弹出一个类似【是否已完成支付?】的弹窗,当用户操作时再ajax获取订单状态。 在 PostMessage 的支持下,你可以实时得到支付平台的反馈信息,如用户是否已经完成 / 取消了订单。在用户重新回到你的页面时,就可以展示出相应的结果反馈了。
下面用【第三方登录 SDK】的制作思路拓展说明一下。
首先捋一下思路,记得,我们才是提供服务的一方。面对 cp 和用户,提供的 api 就应该是一键运行的模式,越简明约好,如初始化等逻辑都应该在我们的这边自动完成。 在这个前提下,向 cp 提供一个可引用执行的 sdk.js 是最简单不过的,cp 只需要引用和调用即可。
那么你的 sdk 应当:
- 自动完成初始化,如实例化 sdk、建立队列暂存任务、监听信息等
- 静默 iframe 打开通讯支持页面,建立联系
- 进入可运行状态之后,自动运行积压在队列里的任务
- 在用户操作页面触发sdk请求时,检测请求数据格式,通过 PostMessage 发出请求
- 得到来自通讯支持页面的信息,自动过滤,分类执行
而通讯支持页面则:
- 在被加载打开时,进行第一轮校验
- 在收到身份验证信息时,检查是否符合白名单
- 在收到其他请求时,按白名单结果,决定是否提供服务。是则再发起相关请求,得到结果;否则拒绝服务。最后无论成功失败,都通过 PostMessage 响应相应的操作。
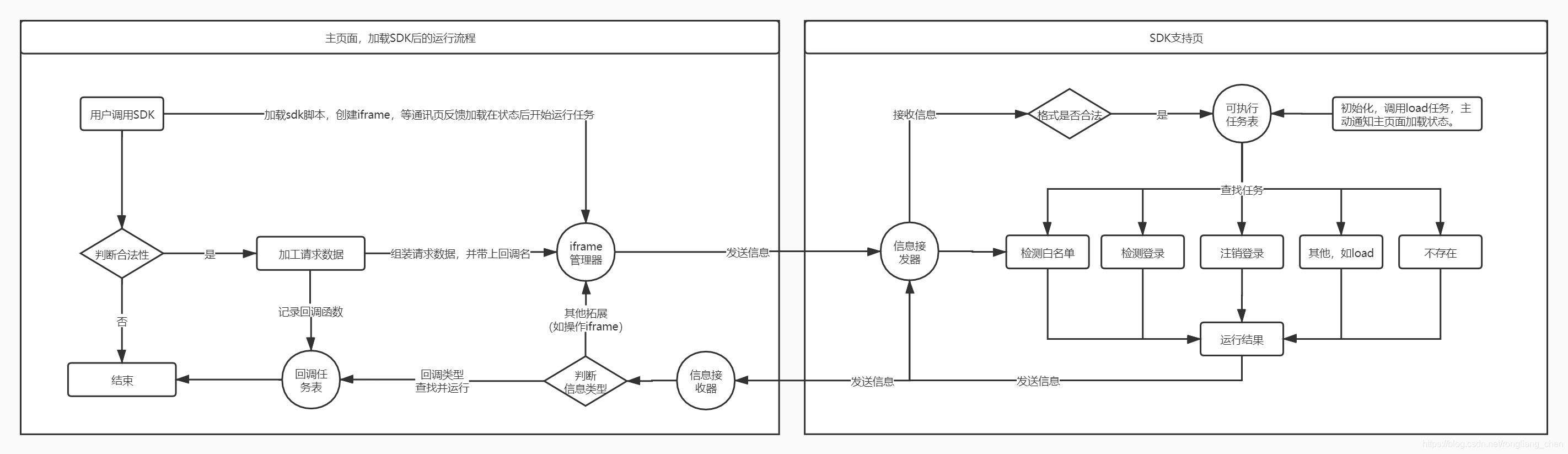
运行逻辑流程图如下:
 综上所述,PostMessage 简单应用能为你带来跨域支持,不同页面间实现信息交互;在高级应用时,基于它能在服务方和第三方之间架设一个安全实时且不耗带宽【服务平台】,如服务器后端一样工作。PostMessage 使用虽然简单,但只要用得好,真的可以说是一把利刃~
综上所述,PostMessage 简单应用能为你带来跨域支持,不同页面间实现信息交互;在高级应用时,基于它能在服务方和第三方之间架设一个安全实时且不耗带宽【服务平台】,如服务器后端一样工作。PostMessage 使用虽然简单,但只要用得好,真的可以说是一把利刃~
文章到此结束,感谢你的阅读!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!