class PromisePool {
constructor(max, fn) {
this.max = max; // 最大并发数
this.fn = fn; // 自定义的请求函数
this.pool = []; // 并发池
this.urls = []; // 剩余的请求地址
}
start(urls) {
this.urls = urls;
// 先循环把并发池塞满
while (this.pool.length < this.max) {
let url = this.urls.shift();
this.setTask(url);
}
// 利用Promise.race 方法来获得并发池中某任务完成的信号
let race = Promise.race(this.pool);
return this.run(race);
}
run(race) {
race
.then(res => {
// 每当并发池跑完一个任务,就再塞入一个任务
let url = this.urls.shift();
this.setTask(url);
return this.run(Promise.race(this.pool));
});
}
setTask(url) {
if (!url) return;
let task = this.fn(url);
this.pool.push(task); // 将该任务推入pool并发池中
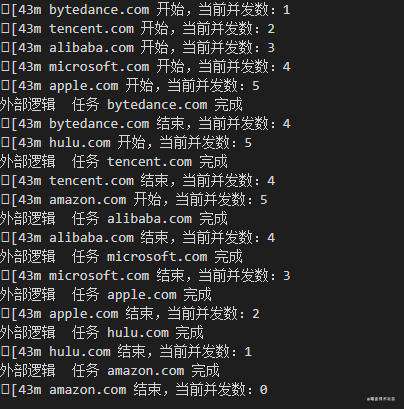
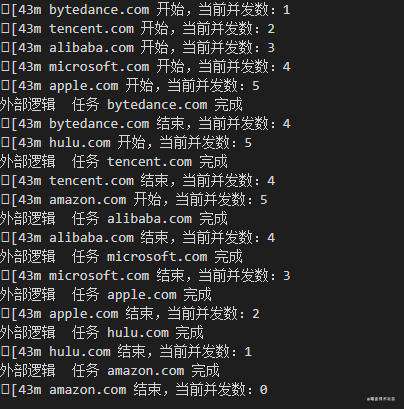
console.log(`\x1B[43m ${url} 开始,当前并发数:${this.pool.length}`);
task.then(res => {
// 请求结束后将该Promise任务从并发池中移除
this.pool.splice(this.pool.indexOf(task), 1);
console.log(`\x1B[43m ${url} 结束,当前并发数:${this.pool.length}`);
});
}
}
// test
const URLs = [
'bytedance.com',
'tencent.com',
'alibaba.com',
'microsoft.com',
'apple.com',
'hulu.com',
'amazon.com'
];
let dur = 0;
// 自定义请求函数
var requestFn = url => {
return new Promise(resolve => {
setTimeout(_ => {
resolve(`任务 ${url} 完成`);
}, 1000*dur++)
}).then(res => {
console.log('外部逻辑 ', res);
})
}
const pool = new PromisePool(5, requestFn); // 并发数为3
pool.start(URLs);

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们





发表评论
还没有评论,快来抢沙发吧!