前言
怎么埋 ?
这里要按自己公司的产品或者自己的项目来决定了。下面是我对公司的产品提出的三个“埋点方案”,可参考,但不一定适合你们。
垂直埋点
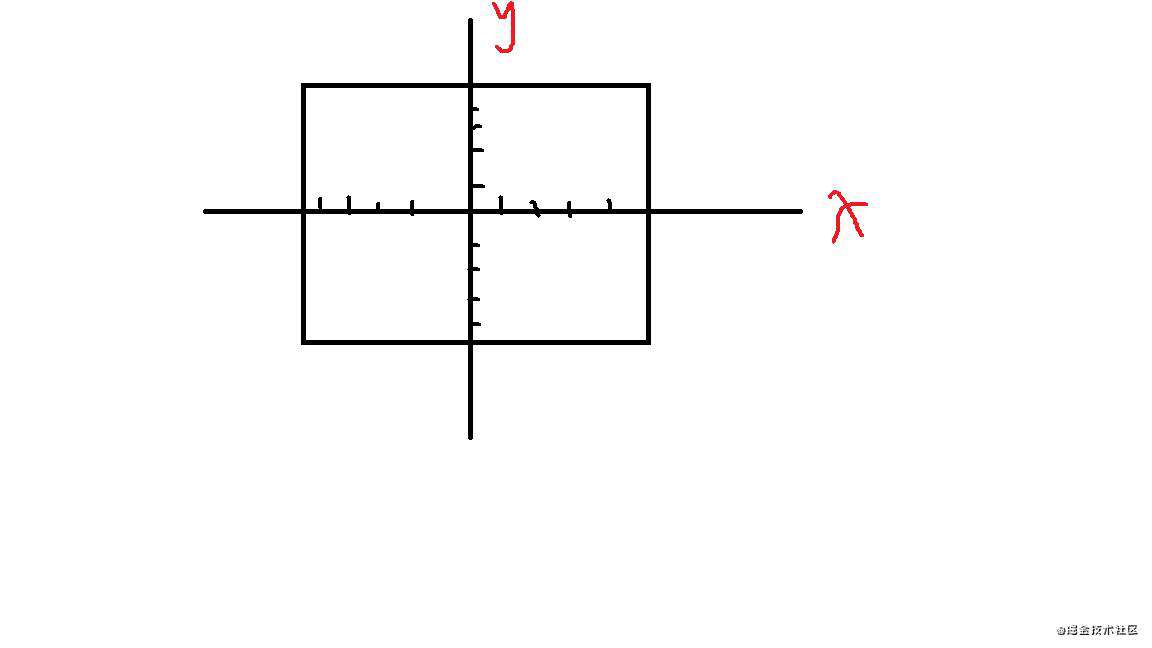
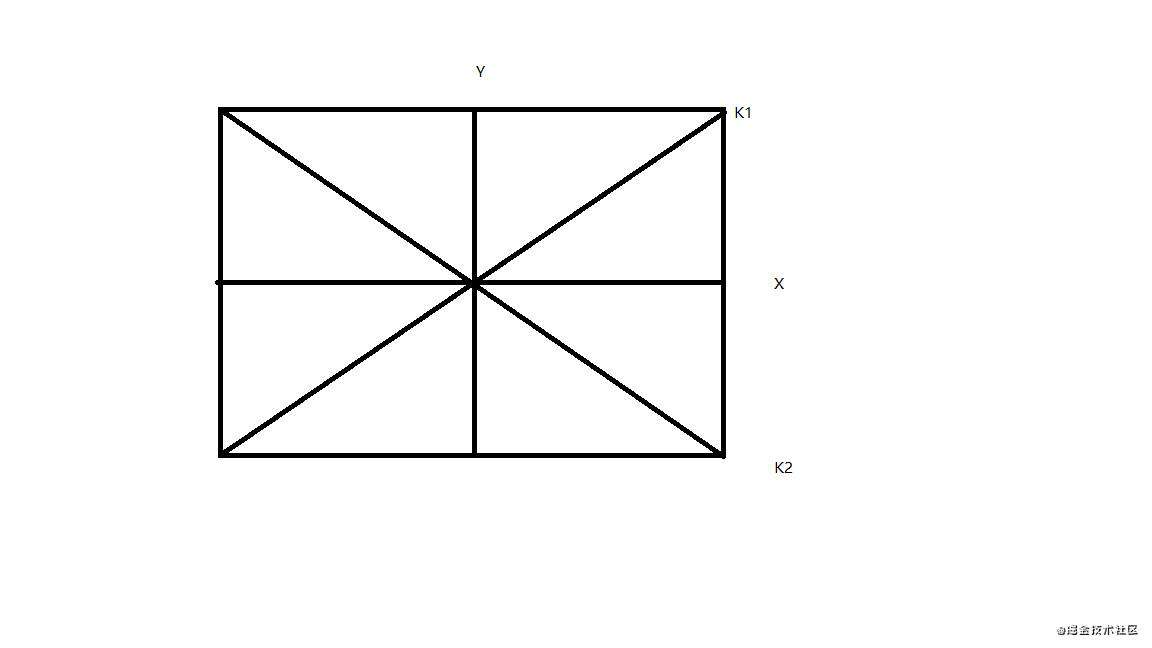
因为我们产品,主要页面都是居中布局,所以这种“埋点”可以满足我们产品的80%页面。垂直“埋点”,也就是在X,Y轴上埋,看图

得到X,Y轴的坐标公式,如下:
X=(10i∗屏幕的宽度,21∗屏幕的高度)
Y=(21∗屏幕的宽度,10i∗屏幕的高度)
交叉埋点
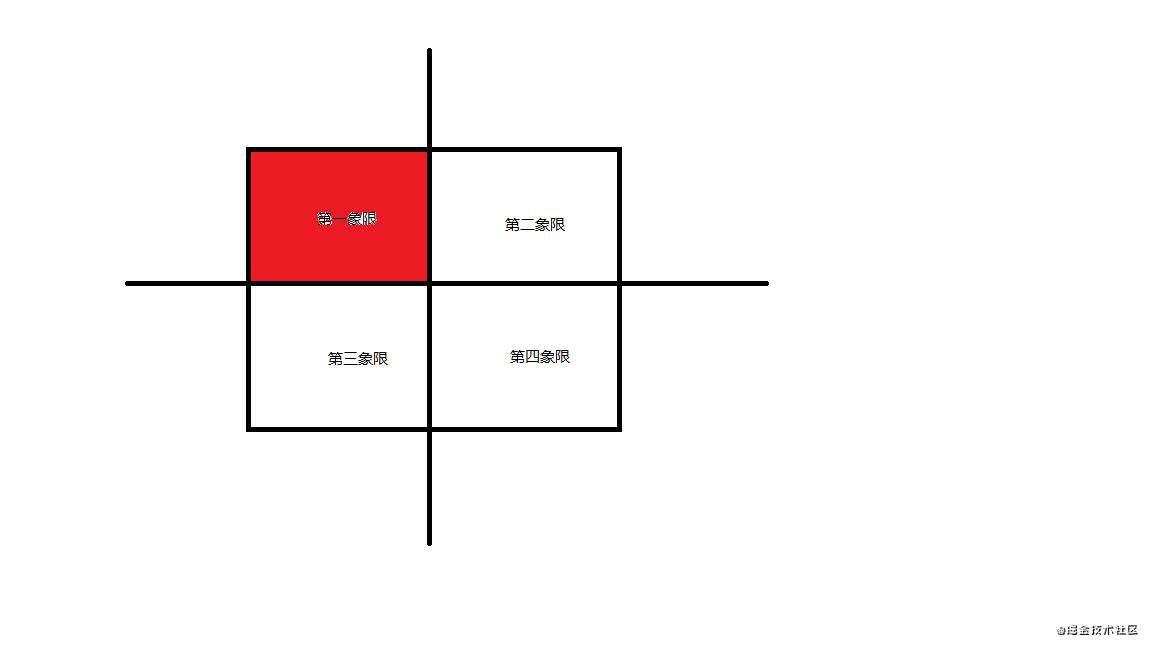
因为,垂直埋点可以解决居中布局的页面,但是我们有些新闻页面,有时只会在第一象限有内容,这时就进入了这种埋点的盲区了,就会被误判为“白屏”。看图

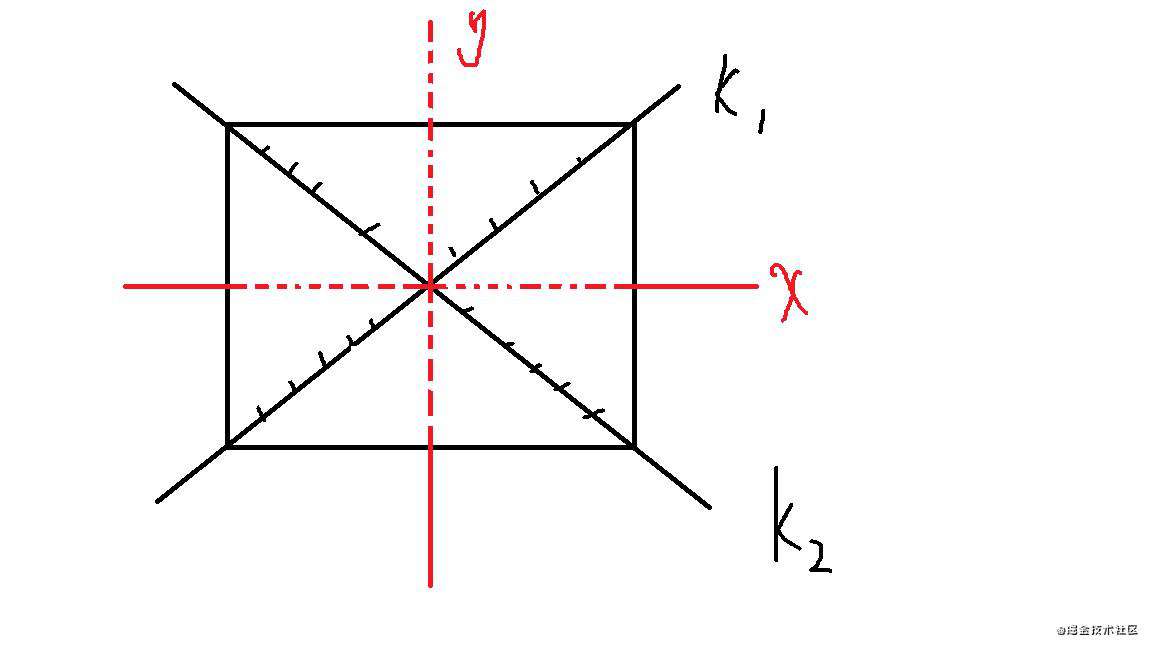
所以,就要考虑交叉埋点方案了。交叉埋点主要是将“地雷”埋在屏幕的两条对角线上。看图

得到K1,K2轴的坐标公式,如下:
K1=(10i∗屏幕的宽度,10i∗屏幕的高度)
K2=(1010−i∗屏幕的宽度,1010−i∗屏幕的高度)
垂直交叉埋点
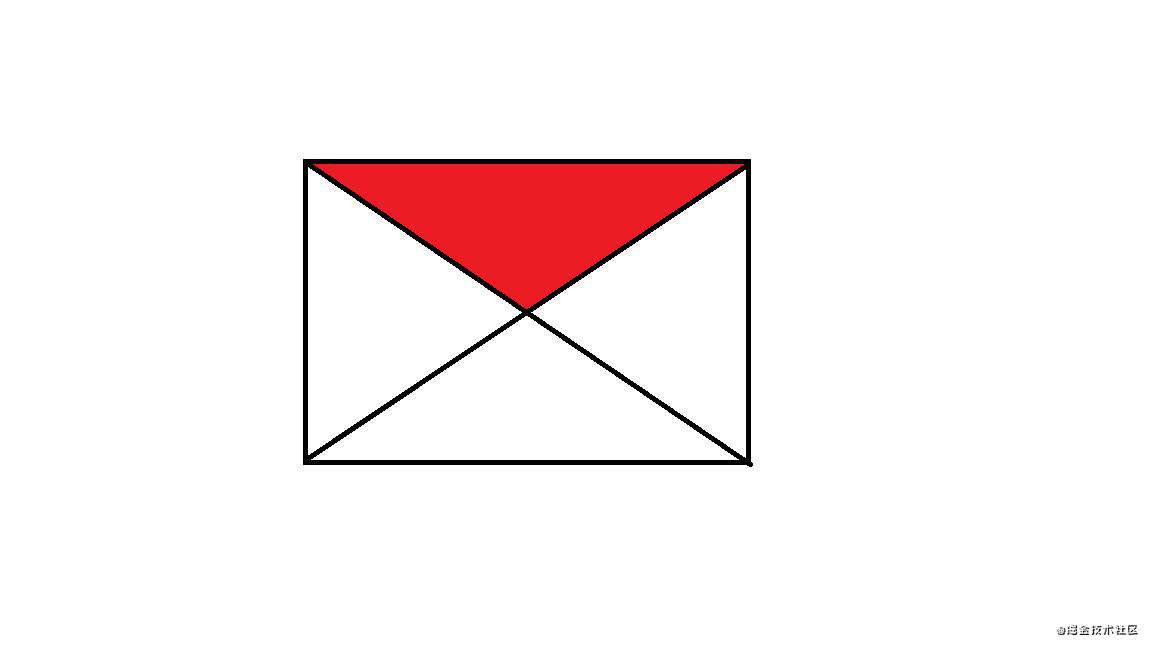
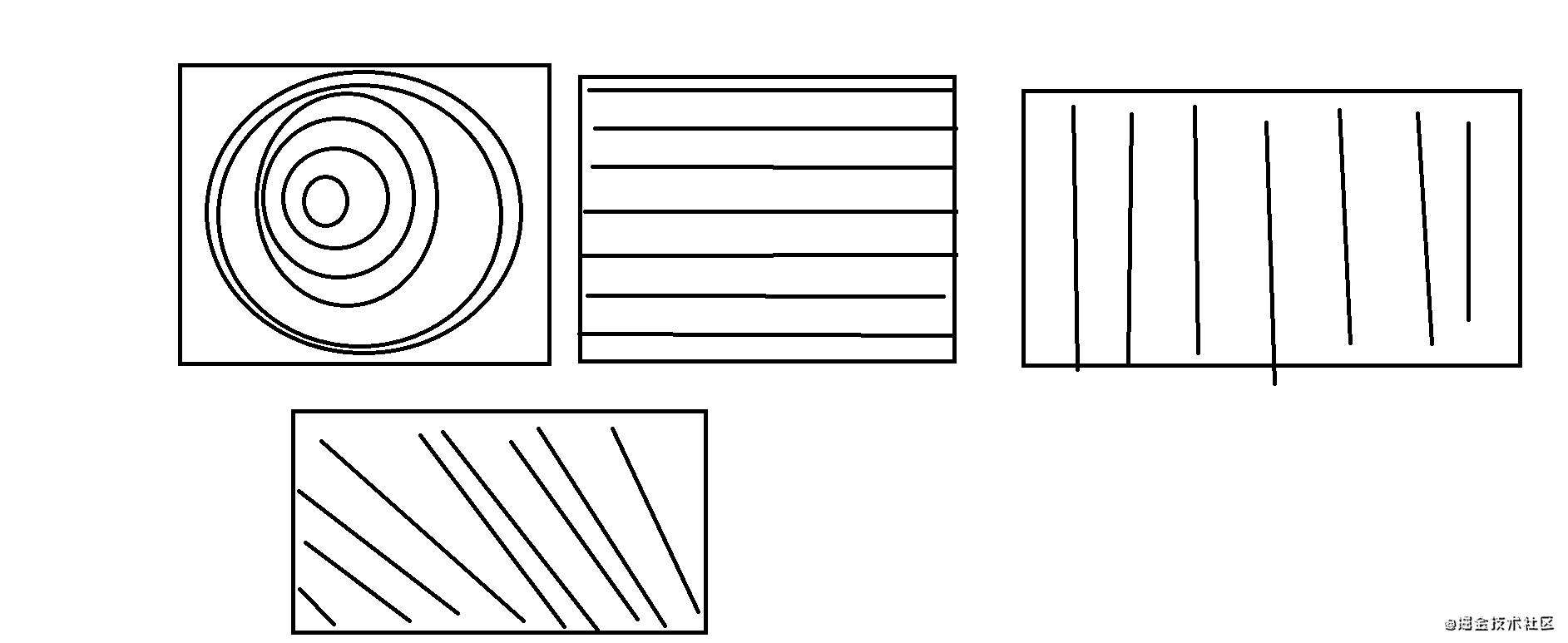
上面说了,我们页面多数都是居中布局,如果,内容比较少,又会进入交叉埋点的盲区,看图

所以,综合上面的情况,最后我们采取了两者结合的埋点方案。看图

公式就是两者的结合
X=(10i∗屏幕的宽度,21∗屏幕的高度)
Y=(21∗屏幕的宽度,10i∗屏幕的高度)
K2=(10i∗屏幕的宽度,10i∗屏幕的高度)
K1=(1010−i∗屏幕的宽度,1010−i∗屏幕的高度)
如何代码实现
埋点的规则,我们已经找出来了,那么用代码实现就简单到不行了。
function blankWhite(){
let point = 10
let warpTag = ['HTML', 'BODY']
let empty = 0
function isWarp (ele){
if(warpTag.includes(ele[0].nodeName)){
empty+=1
}
}
for (let i = 1; i < point; i++) {
let x = document.elementsFromPoint(i / point * window.innerWidth, window.innerHeight / 2)
let y = document.elementsFromPoint( window.innerWidth / 2, i / point * window.innerHeight)
let k2 = document.elementsFromPoint(i/point * window.innerWidth, i / point * window.innerHeight)
let k1 = document.elementsFromPoint( (point-i)/point * window.innerWidth, (point-i)/point*window.innerHeight)
isWarp(x)
isWarp(y)
isWarp(k2)
isWarp(k1)
}
if(empty === 36){
// doimg someThings ....
// 如果为白屏,可以对白屏做一些你自己要干的事情,比如我们会把错误上传到自己公司的管理后台监测模块,方便我们及时知道白屏出现,以及修复
}
}
那么为什么是 empty === 36 不是 empty === 40 ,明明埋了40个点,细心的同学会发现其实只埋了36个点 (i < point),为什么只埋36个,不埋满40个,因为,埋满的话,有些点会被埋到外面去了,document.elementsFromPoint就会返回一个空数组。
也有同学会疑问document.elementsFromPoint是一个什么?自己看一下MDN哈点这里
那么在什么时候埋 ?
这是一个很关键的点,我们要在AJAX之后或者DOM加载完之后再埋。
if(document.readyState === 'complete'){
blankWhite()
}else{
window.addEventListener('load',function(){
blankWhite()
})
}
完整代码
if(document.readyState === 'complete'){
blankWhite()
}else{
window.addEventListener('load',function(){
blankWhite()
})
}
function blankWhite(){
let point = 10
let warpTag = ['HTML', 'BODY']
let empty = 0
function isWarp (ele){
if(warpTag.includes(ele[0].nodeName)){
empty+=1
}
}
for (let i = 1; i < point; i++) {
let x = document.elementsFromPoint(i / point * window.innerWidth, window.innerHeight / 2)
let y = document.elementsFromPoint( window.innerWidth / 2, i / point * window.innerHeight)
let k2 = document.elementsFromPoint(i/point * window.innerWidth, i / point * window.innerHeight)
let k1 = document.elementsFromPoint( (point-i)/point * window.innerWidth, (point-i)/point*window.innerHeight)
isWarp(x)
isWarp(y)
isWarp(k2)
isWarp(k1)
}
if(empty === 36){
// doimg someThings ....
// 如果为白屏,可以对白屏做一些你自己要干的事情,比如我们会把错误上传到自己公司的管理后台监测模块,方便我们及时知道白屏出现,以及修复
}
}
最后
这是我针对自己公司的需求的埋点方案和实现,可能并不适合你,可能你有更好的实现,欢迎交流。

可能你喜欢上面这样埋,哈哈哈(?保命)。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!