some
在MDN中这样定义:some()方法测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回的是一个Boolean类型的值。
简而言之就是:它对数组中的每一项进行校验,只要有一项通过了就是true。
- 它只会返回
true或false - 它会对数组中的每一项进行检测,千万不要在
some里面进行ifelse操作 - 不要在
return后面写true或false,return后面跟的是你的条件
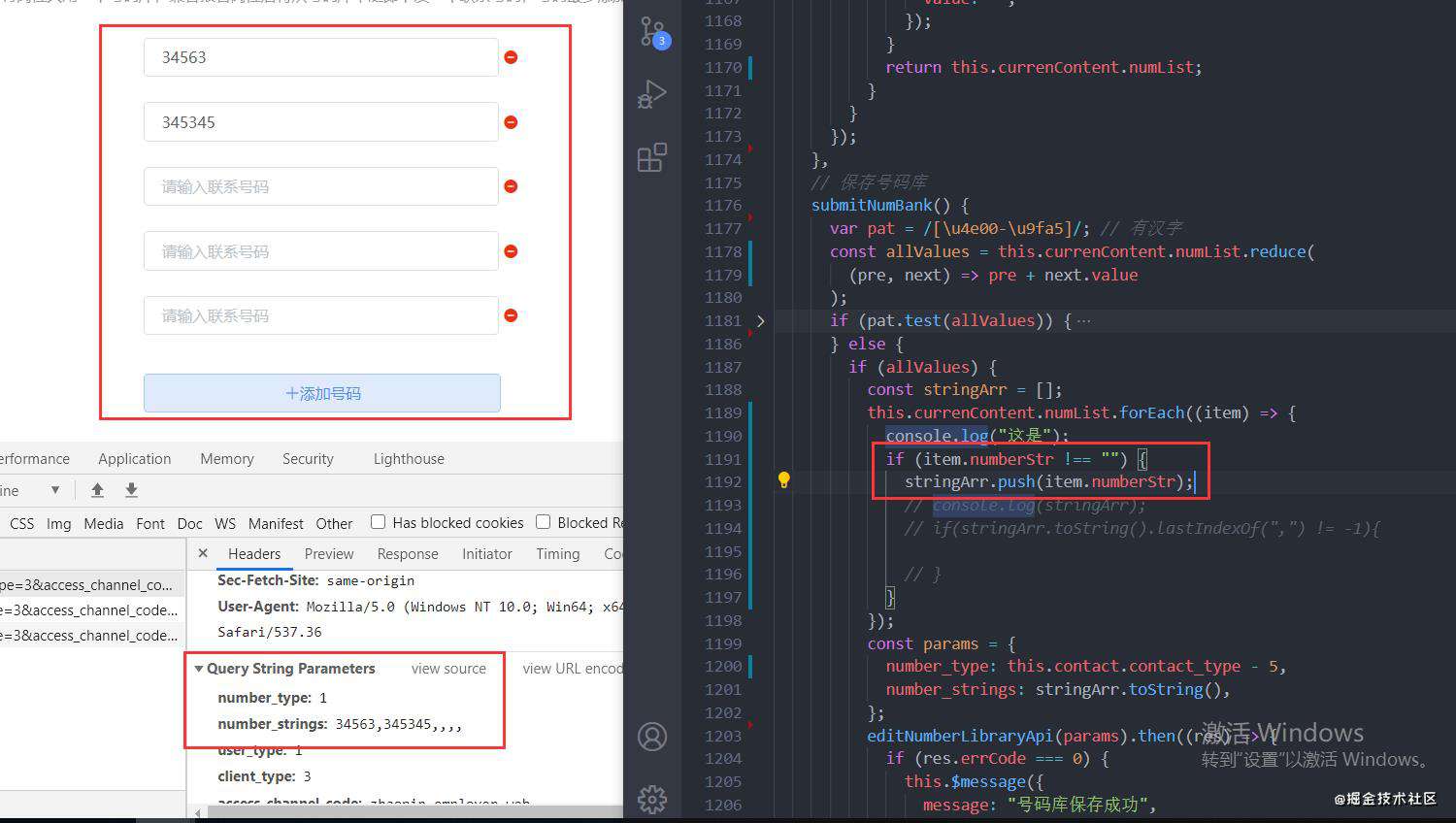
最近做后台管理系统遇到一个需求:弹出一个Dialog,只要这个Dialog里面的input有一个有值,就可以;否则提示至少要有一个值。 数据结构如下,使用
数据结构如下,使用some
let arr = [
{ value: "apple" },
{ value: "" },
{ value: "banana" },
{ value: "orange" },
{ value: "" },
]
let res = arr.some(item=>{
return item.value !== ""
})
console.log(res);
在这里,只要有值,res就为true,所以我们可以在res为true时进行下一步操作。
if (res) {
console.log("数组有值");
} else {
console.log("至少输入一个值");
}
every
every的使用方法和some一样。
在MDN中:every()方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。
简而言之就是:它对数组中的每一项进行校验,只要有一项不通过它就是false。
注意事项与some一样。
如果要求每一个输入框中都必须有值时,
let arr2 = [
{ value: "apple" },
{ value: "" },
{ value: "banana" },
{ value: "orange" },
{ value: "er" },
]
var res2 = arr2.every(item => {
return item.value !== ""
})
console.log(res2);
在这里,只要有一项没有值,res2就为false。
if (!res2) {
//res2为真,则走else;为假,则走if
console.log("输入框有空值");
} else {
console.log("输入框没空值");
console.log("进行下步操作");
}
find
在MDN中,find()方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined
注意:find()和上面两个不一样,它返回的是值,而且是第一个满足条件的值
let arr3 = [
{ value: "" },
{ value: "" },
{ value: "" },
{ value: "" },
{ value: "apple" },
]
var res3 = arr3.find(item => {
return item.value !== ""
})
console.log(res3);
可以根据find的返回值是否为undefined来判断item中value,
if (res3) {
//res3有值,在这里进行下一步操作。
console.log("数组中至少有一个值");
} else {
//res3为undefined
console.log("数组为空!");
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!