转载:
本文用来记录如何通过vue-cli4来搭建一个element的项目,以及中间碰到的一些问题的处理方法
一、搭建步骤
1.安装node
安装步骤自行百度,确认node环境变量已经配置好,node和npm指令可正常使用
2.全局安装vue-cli
安装最新版本的vue-cli
npm install -g @vue/cli
安装成功后,就可以使用vue命令了,使用vue --version可以查看安装的vue-cli版本,我这里安装的是4.1.2版本。
3.创建vue项目
-
使用
vue create <项目名>来创建项目vue create vue-demo
-
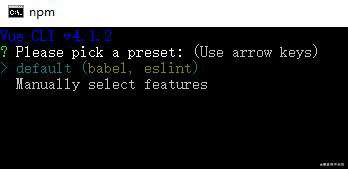
等待一小会儿就会出现vue模板选择,default是默认配置,manually select features是手动选择

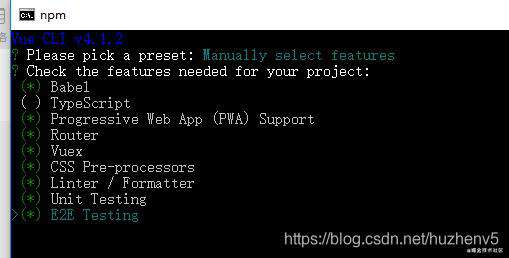
- 以manually为例,手动选择模块,通过空格键选择或者剔除模块,选择好后,按回车继续:

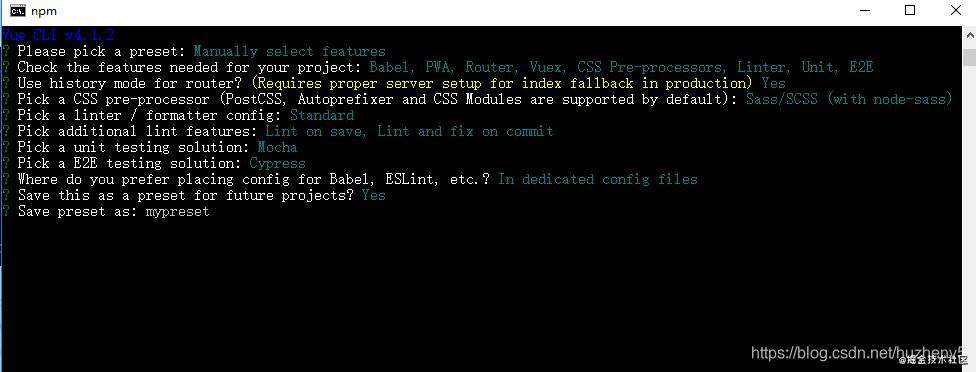
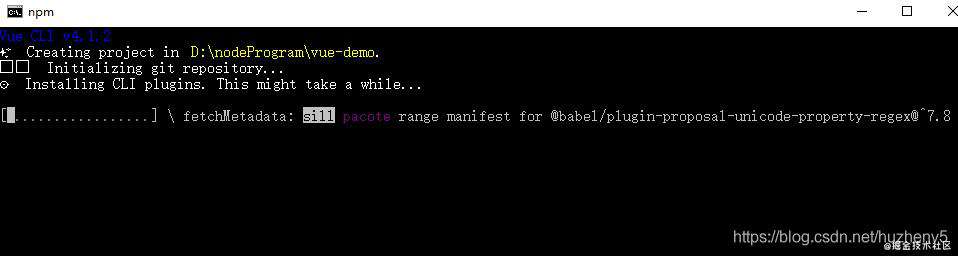
- 然后各种选择,所有选择都完成后,就开始下载模板了:


-
安装完成后,就可以测试启动了:
cd vue-demo npm run serve
显示该页面,即表示vue项目启动成功:

4.安装element-ui
在vue-cli@3之后,element为vue-cli准备了相应的element插件,我们可以用这个插件快速的来安装element-ui。只需要cd到工程根目录,运行vue add element即可:
vue add element
- 等待插件下载:

- 为了方便,选择全部导入:

- 继续选择,最后回车:

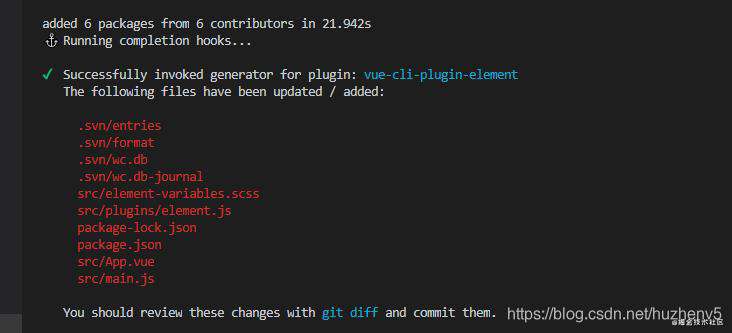
- 安装完成

可见,该插件自动帮我们更新了依赖,加入了element相关依赖,并自动帮我们在代码中引入了element,十分的方便
注意:安装结束后会读取.svn或者.git里的文件,如果访问不到的话,会报一个operation not permitted的错误。我在有.svn文件夹的时候出现过这个错误,所以最好是安装完element后,再做版本控制相关的操作。
-
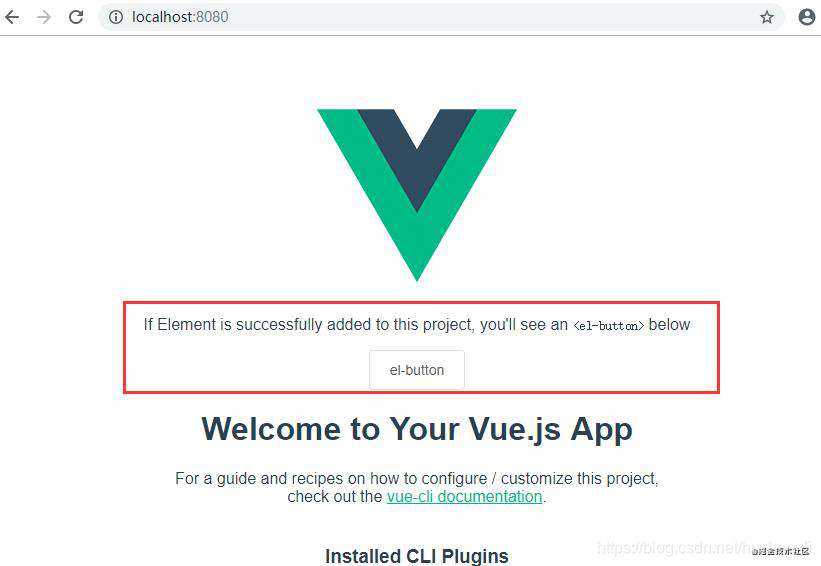
测试element是否安装成功
npm run serve
页面上多出了el-button,表示element-ui安装成功,自此项目框架就搭建完成了。

5.结束
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!