今天下午,同我提交了我的代码,但是过了一会看的时候,我发现界面一个css属性失效了

然后我检查了改动历史,发现提交的时候stylint把之前
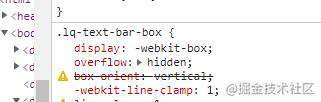
-webkit-box-orient: vertical;
改为了
box-orient: vertical;
这就很奇怪了,因为box-orient这个属性在各大浏览器基本都要带前缀的
最后解决方法有两种
1、关闭stylint自动修复
这个方法是我当时没找到其他好解决的最后退路
2、手动添加规则
//.stylelintrc.js
"property-no-vendor-prefix": [
true,
{ ignoreProperties: ["box-orient"] }
],
解决了,折腾了好久...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!