大家好,我是你们的 猫哥,一个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
前言
猫哥是一个常年混迹在 GitHub 上的猫星人,所以发现了不少好的前端开源项目,在此分享给大家。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

以下为【前端GitHub】的第 9 期精华内容。
这几天简单整理了一下自己日常经常使用的工具网站,把好用的分享给小伙伴们!
所以今天给大家带来的是 10 个 GitHub 上超火的前端实用在线工具,终于有时间上班摸鱼了,嘻嘻~
喵~ 喵~ 喵~ 正文要开始了,上车坐稳扶好了~

1. LightHouse
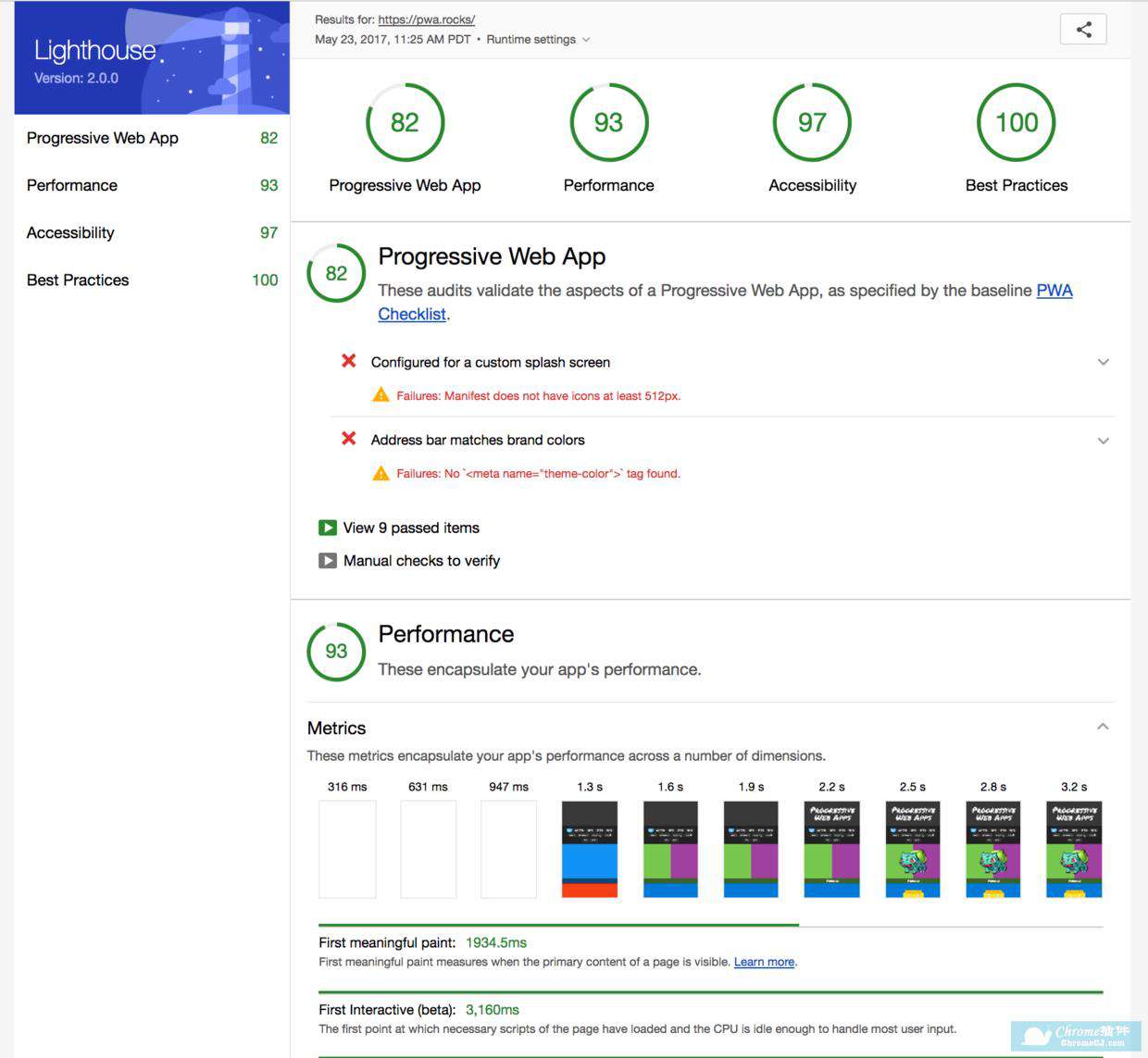
LightHouse 是一个开源的自动化工具,用于改进网络应用的质量。
可以将其作为一个 Chrome 扩展程序运行,或从命令行运行。
当为 Lighthouse 提供一个要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。
让开发人员根据生成的页面性能的报告,来进行网站优化和完善,提高用户体验。
可以参考失败的测试,看看可以采取哪些措施来改进应用。

在里面你可以看到它给你各个方面的建议,比如图片、css、js 这些文件的处理,还有 html 里面标签的使用,缓存处理等建议,可以根据这些来对网站进行优化。
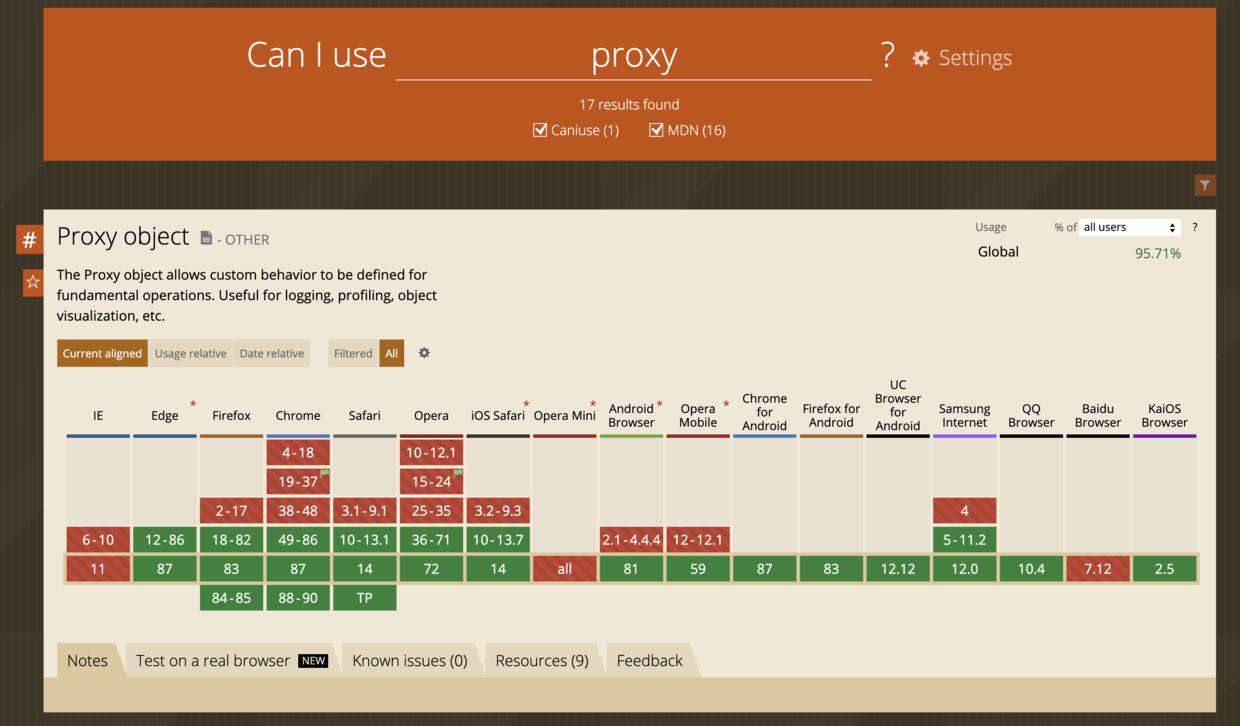
2. Can I Use

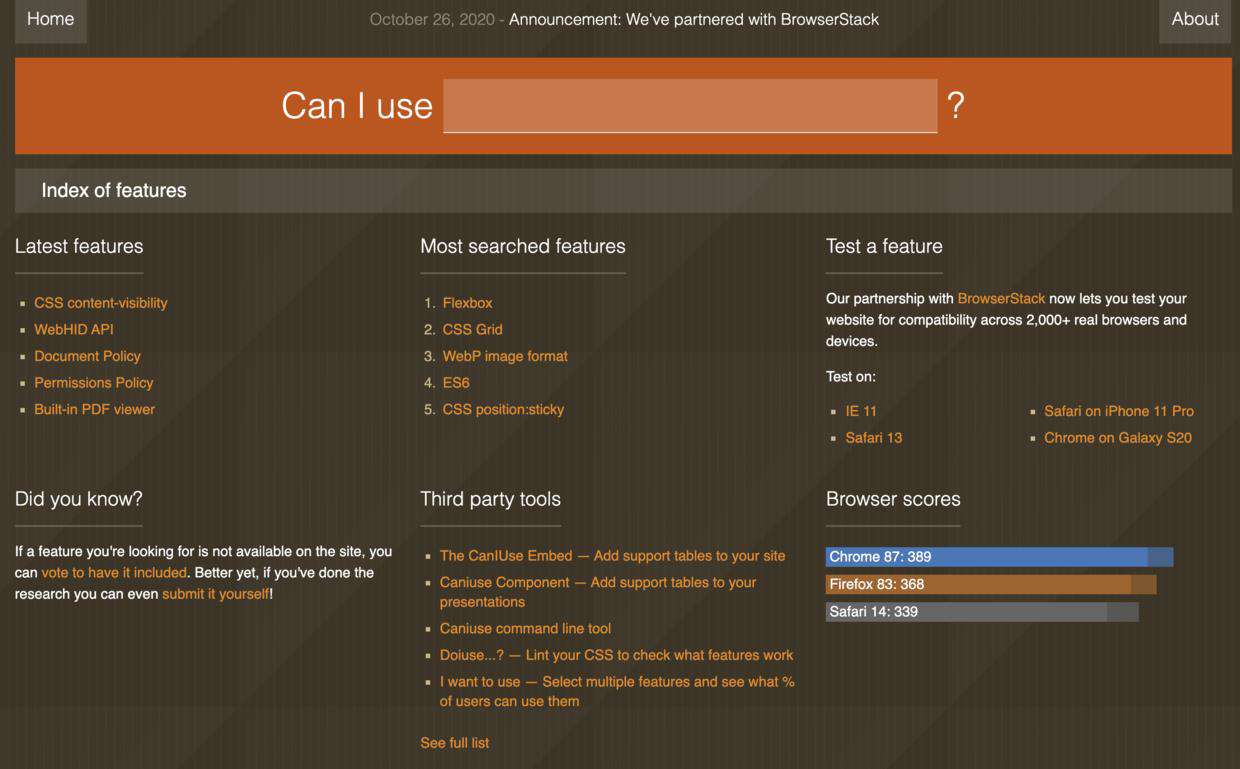
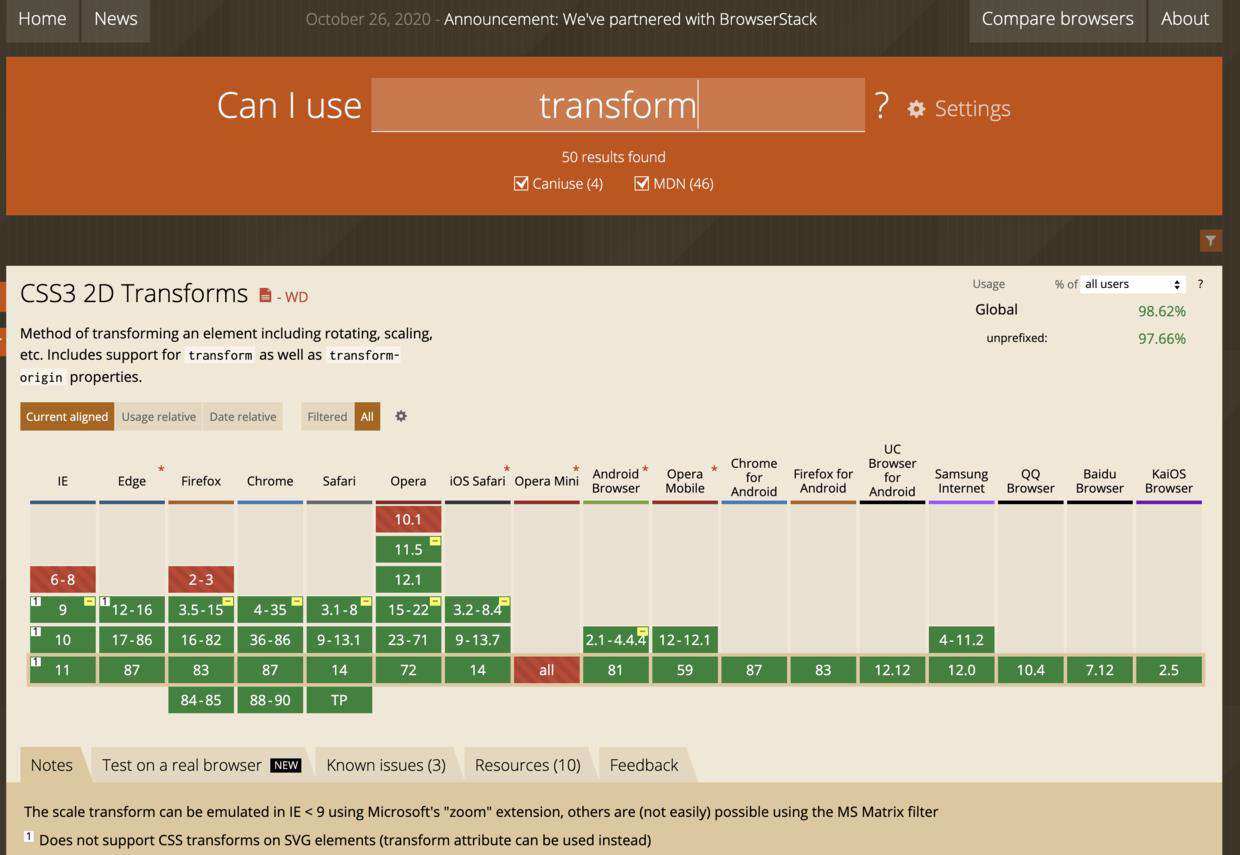
这个是一个针对前端开发人员定制的一个查询 CSS、Js 在个中流行浏览器钟的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性。
有了这个工具可以快速的了解到代码在各个浏览器钟的效果。
比如查询 transform 的浏览器支持情况:

再比如 proxy 的浏览器支持情况:

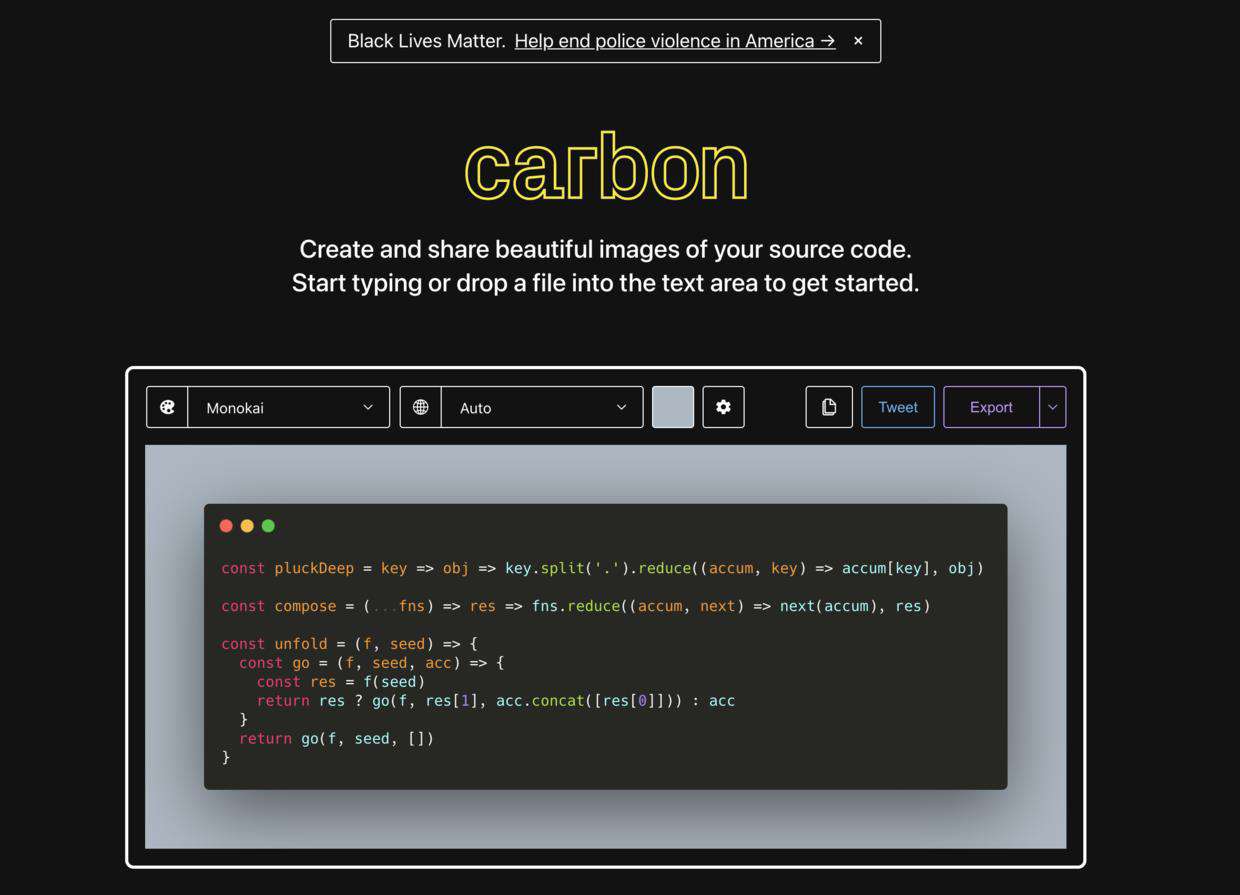
3. Carbon

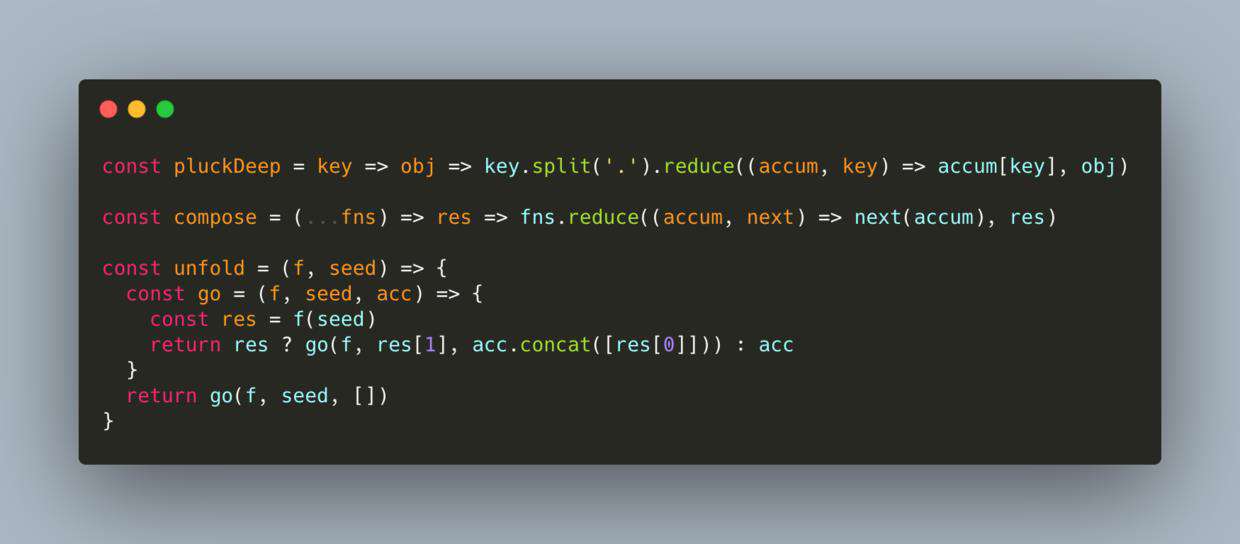
Carbon 是一个在线的代码转图片工具。
相信小伙伴们见过很多人的博客上面都有类似这种代码图片吧?

Carbon 可以很容易的为你的代码创建漂亮的图片。
特性
-
GitHub gist 导入. 只需要在 url 后面加上 github gist id 就可以导入
-
定制化. 可定制图片的语法主题,窗口样式等
-
所见即分享. 点下鼠标就可以分享到推特上面
不过有个缺点就是国内网络访问时,复制图片很慢。
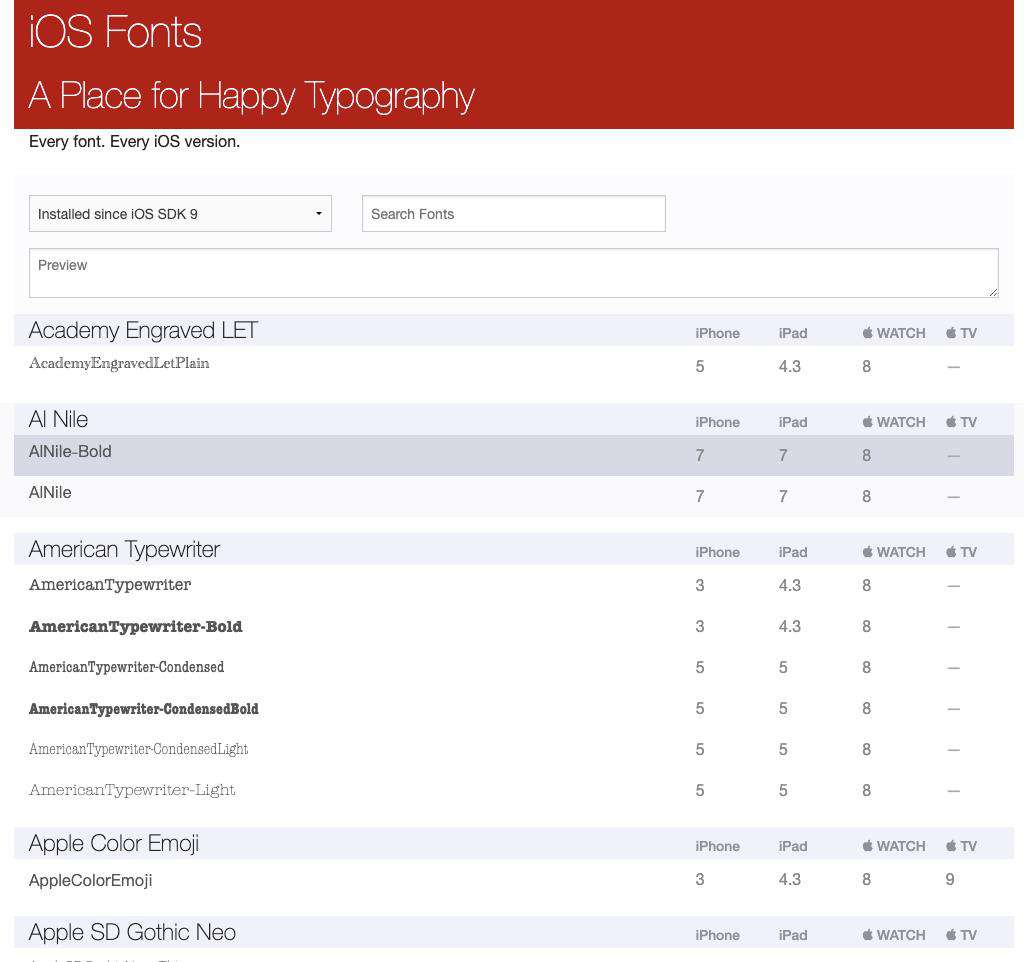
4. ios font

IOS 字体支持查询和 IOS 系统自带字体查询。
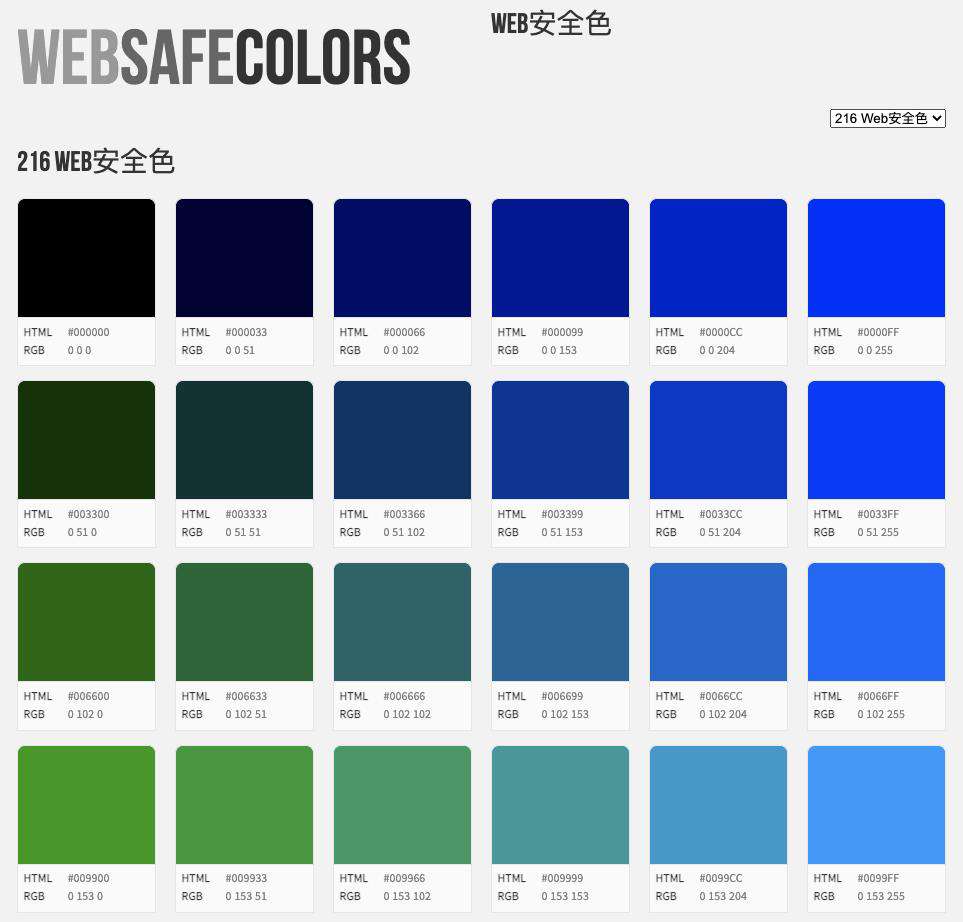
5. web 安全色查询

web color 为了尽量让用户看到色彩相同的网页,请尽量使用 216 色的 web 安全色。
6. TinyPNG

PNG/JPG 图片在线压缩利器,智能 PNG 和 JPEG 图片压缩。
TinyPNG 使用智能有损压缩技术将您的 PNG 文件的文件大小降低。 通过选择性的减少图片中的颜色,只需要很少的字节数就能保存数据。 对视觉的影响几乎不可见,但是在文件大小上有非常大的差别。
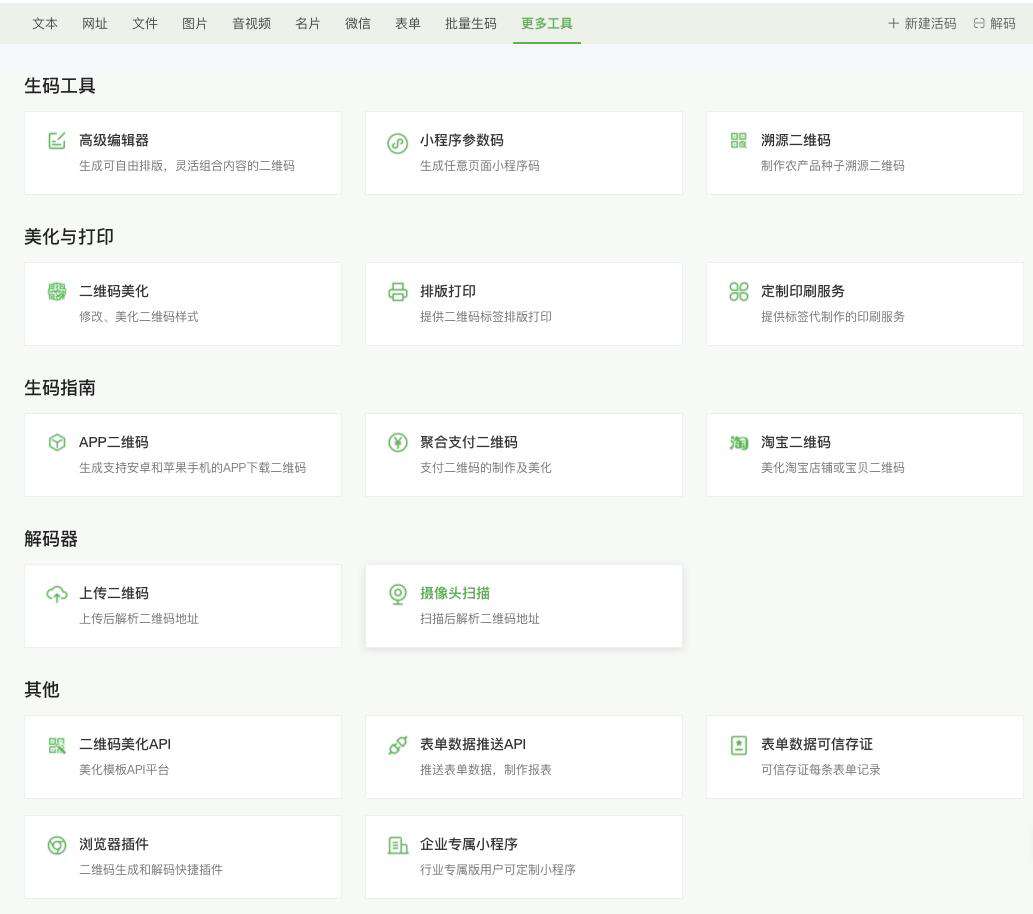
7. 二维码生成器

草料二维码生成器,相信很多人都用过。
常用的工具也很多:

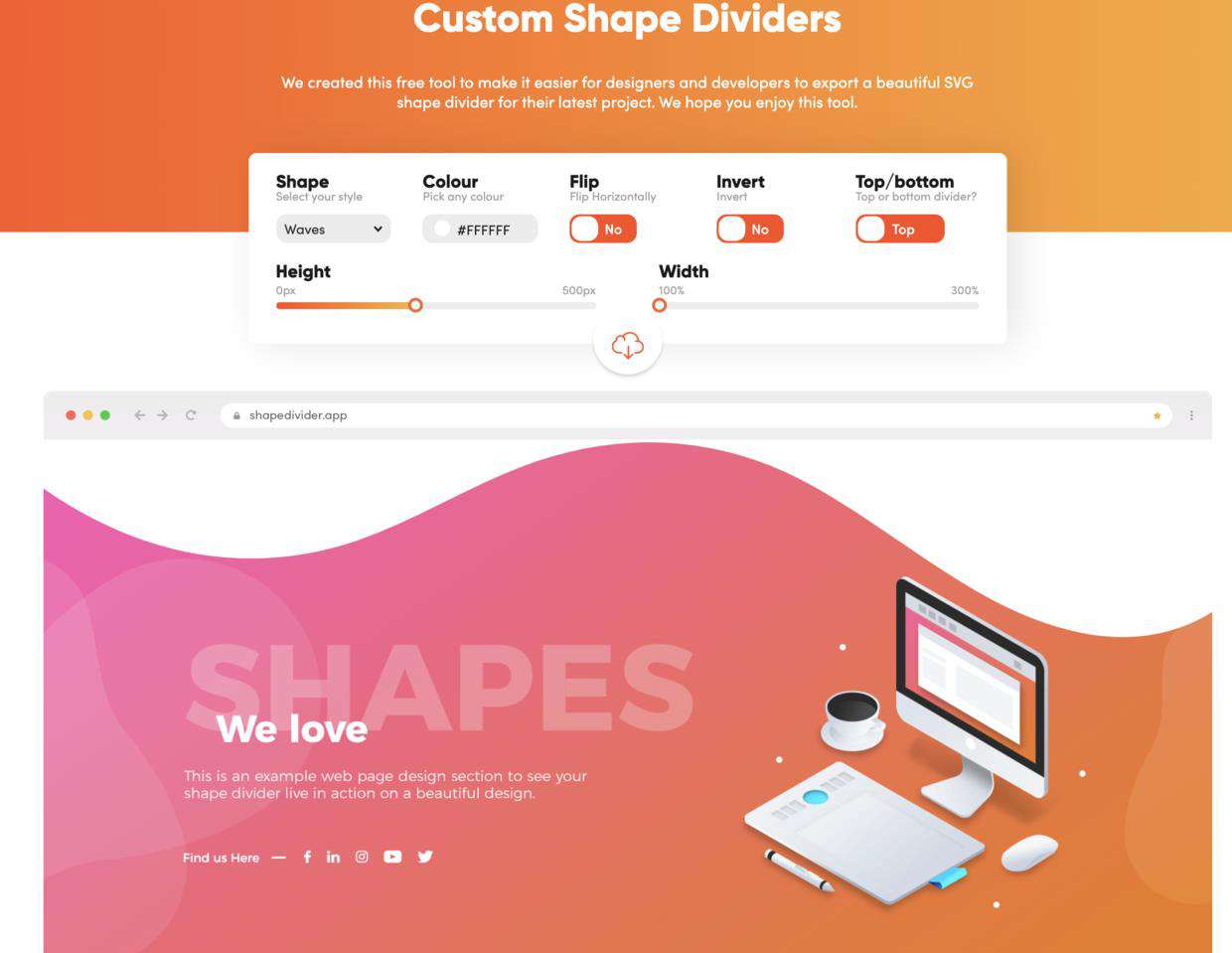
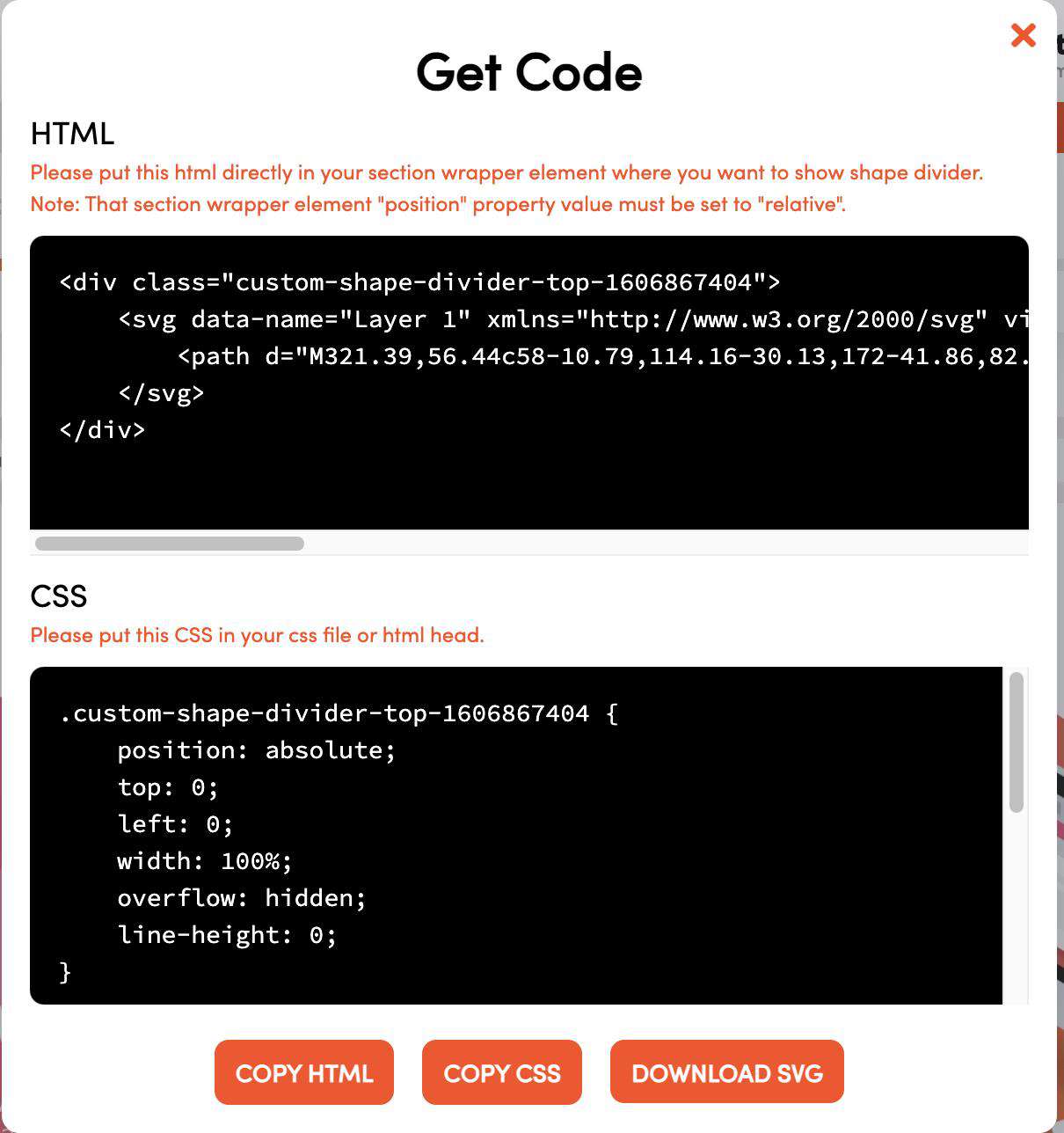
8. Shape Divider

定制各种形状的网站分区 SVG 的工具,调整好了自己想要的形状之后,可以一键复制和下载。

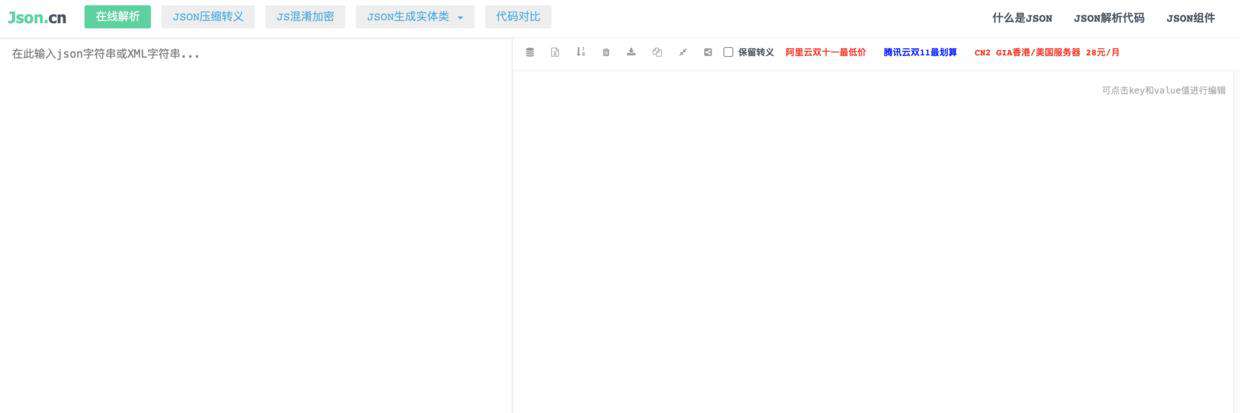
9. json 格式化

这是一个 json 在线解析的网站,是我最常使用的一个网站。
功能包括了:json 在线解析,json 格式化,json 格式验证,json 转 xml,xml 转 json,json 压缩,json 转义,js 混淆加密,JSON 转实体,json 在线,JSON 校验。
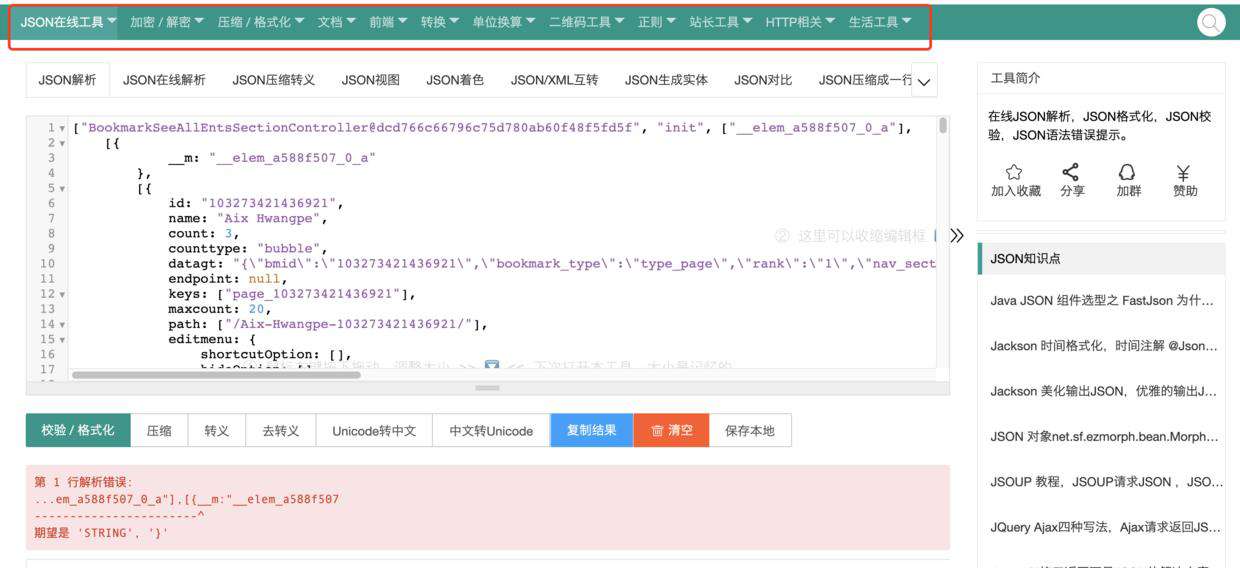
10. sojson

这是一个功能多到发指的网站!
比如 前端WEB工具 就包含了以下的工具:

而且还有更多:
- JSON 在线工具:JSON 在线解析、JSON 格式化、JSON 对比、JSON 压缩
- 加密/解密:在线加密/解密 | JS 加密 | JS 解密 | AES | DES | MD5 | Base64
- 压缩/格式化:在线压缩/格式化/美化 | JSON | JS | HTML | Java | SQL
- 开发文档:开发文档/API文档
- 前端 WEB 工具/前端工具
- 在线转换:在线转换 | 单位转换 | 数据转换 | 格式转换
- 二维码:二维码生成 | 二维码解析 | 动态二维码 | 二维码美化
- 正则表达式:正则表达式 | 正则表达式测试工具 | 正则表达式教程
- 站长工具:备案查询 | SEO 检测 | HTTPS 检测 | 微信防封检测 | DNS 检测 | Robots 生成
- HTTP工具:HTTP 模拟请求 | HTTP 测试工具 | HTTP 协议 | GET/POST
- 房贷计算工具 房贷计算器 | 最新房贷计算器 | 2020房贷利率
- 生活工具:时间 | 万年历 | 放假 | 老黄历 | 测网速 | 天气
- 修改图片:在线修改图片 | 图片尺寸修改 | 图片压缩 | 图片美化 | 图片批量处理 | 图片水印
- JS 加密 / JS 解密:JS 解密 | JS 加密 | JS 美化 | JS 格式化 | JS 混淆
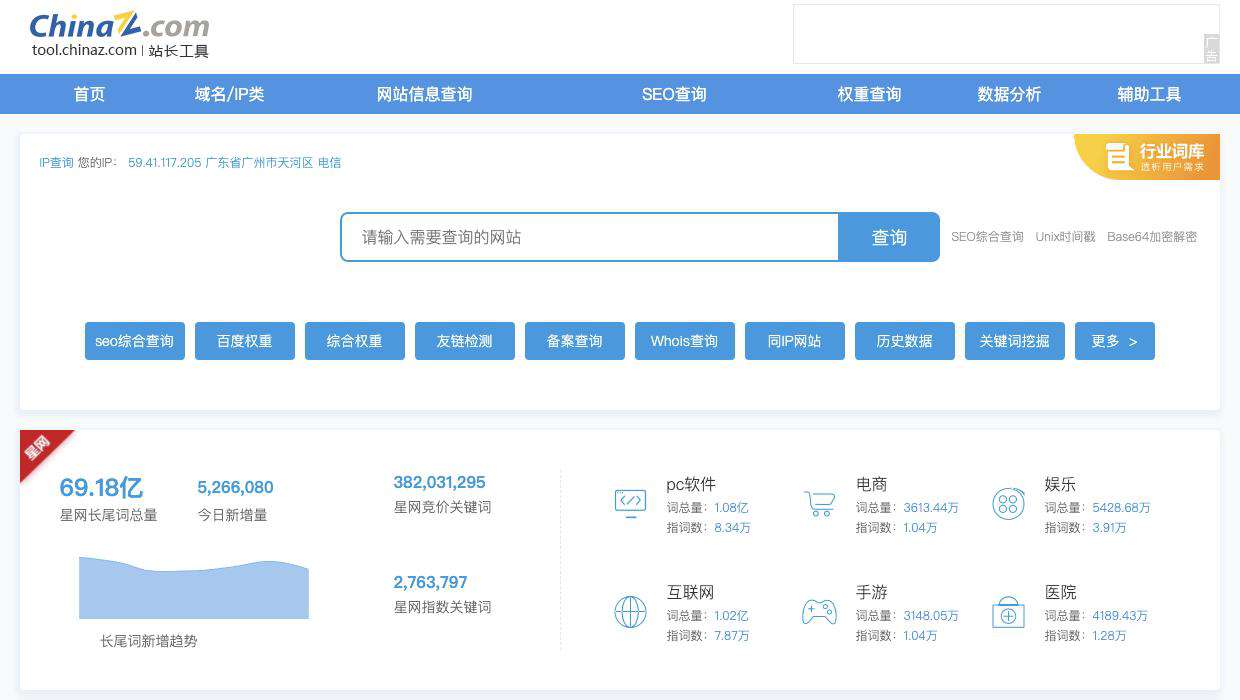
11. 站长工具

站长工具是站长的必备工具。
经常上站长工具可以了解 SEO 数据变化。
还可以检测网站死链接、蜘蛛访问、HTML格式检测、网站速度测试、友情链接检查、网站域名IP查询。
SEO 相关类的有 WHOIS 查询,DNS 查询过期域名查询,NsLookup 查询,域名删除时间备案查询删除域名归档备案批量查询等,除此之外,还有 IP 类,百度相关,测速/监控,网页相关,网站优化人员必备。
最后
最近加班有点严重,经常都是晚上 11 点多才下班,所以文章更新慢了很多。
因为文章都是在晚上肝出来的,一篇文章要肝几个晚上才行,肝到这里时,已经过了零晨了,唉。
同是打工猫,生活不易啊!
鲁迅在《狂人日记》里曾说过:“能打败我的,只有女人和酒精,而不是加班”
每当身处黑暗之时,这句话总能让我看到光。
最后就以一张很治愈的图片来治愈一下疲惫的心灵吧。

好了啦,【前端GitHub】的第 9 期内容已经讲完了啦。
下方仓库很危险,请慎入!
平时如何发现好的开源项目,可以看看这两篇文章:如何在 GitHub 上发现优秀开源项目 和 如何使用 GitHub 进行精准搜索的神仙技巧。
可以加超级猫的 wx:CB834301747 ,一起闲聊 前端GitHub。
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!
微信搜 “前端GitHub”,回复 “电子书” 即可以获得 160 本前端精华书籍哦。
往期精文
-
10 个 GitHub 上超火的前端面试项目,打造自己的加薪宝库!
-
10 个 GitHub 上超火和超好看的管理后台模版,后台管理项目有着落了
-
10 个 GitHub 上超火的 CSS 技巧项目,找到写 CSS 的灵感!
-
11 个超火的大厂前端代码规范,你也能写出诗一样的代码!
-
恕我直言,你可能连 GitHub 搜索都不会用 - 如何精准搜索的神仙技巧
-
GitHub上最火的、最值得前端学习的数据结构与算法项目!没有之一
-
全球最火的WEB开发学习路线!没有之一!3 天就在GitHub收获了接近 1w 点赞
-
Github标星1.6W+,程序员不得不知的“潜规则”又火了,早知道就不会秃头了
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!