
1.配置git SSH 公钥和私钥
可自行Google(最简单的基本操作):配置成功之后,服务就能拉取github的代码了
2.配置Webhooks
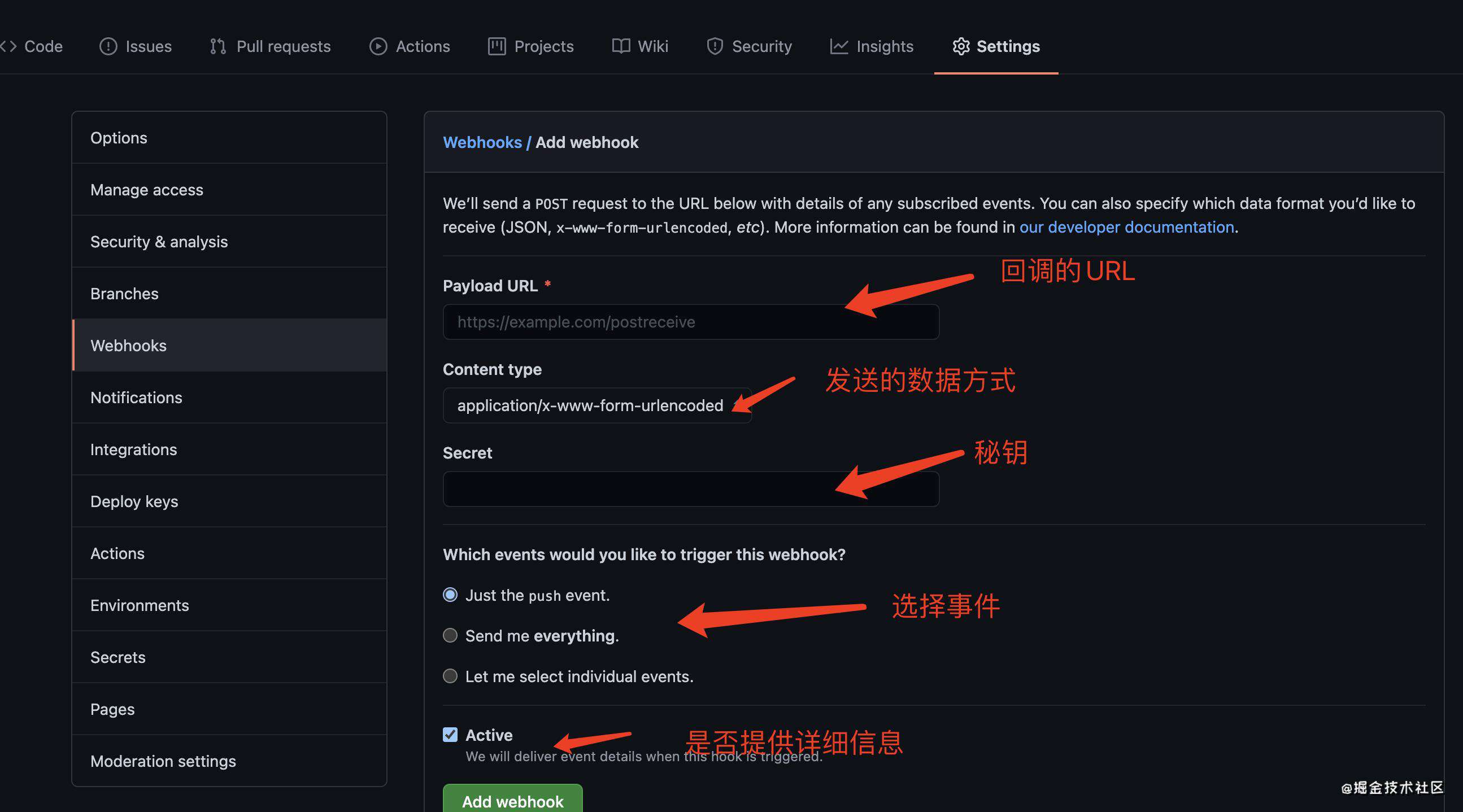
新建项目=>Settings=>Webhooks=>add hooks 配置项如下:
Payload URL // hook触发的接口地址
Content type // request类型(这里以application/json为例)
Secret // 加密的秘钥
Which events would you like to trigger this webhook // 想要触发的时间,默认选择第一个(push事件)
Active // 是否提供详细信息

3.创建自动化部署Shell脚本(也可以是其他脚本或手段,这里以Shell为例)
#!/bin/bash
cd /opt/...
git pull
...
启动命令
4.编写调用自动化部署Shell的接口(这里以node服务koa2为例,也可以是其他语言服务)
将创建Webhooks时填写的Secret存出在服务器环境变量中(这里以contos7为例)
临时生效:
export SECRET_TOKEN=创建Webhooks时填写的Secret
echo $SECRET_TOKEN // 验证是否成功
永久生效:
vim /etc/profile
在最后,添加:
SECRET_TOKEN=创建Webhooks时填写的Secret
export SECRET_TOKEN
保存,退出
source /etc/profile
echo $SECRET_TOKEN // 验证是否成功
创建koa2项目并编写调用自动化部署Shell的接口
创建koa2项目,对项目进行常规配置(此处省略500字,这里不属于本文重点介绍的内容,有兴趣请自行Google)
关键代码性代码:
const router = require('koa-router')()
const childProcess = require('child_process') // 创建子进程
const crypto = require('crypto') // 加密解密工具
router.post('/url', function (ctx, next) { // 这里的/url必须与配置Webhooks时填写的接口路径相同
const hubSignatureKV=ctx.header['x-hub-signature']
if(hubSignatureKV){
// 获取github签名
const hubSignature=hubSignatureKV.slice(5)
// 获取系统环境变量SECRET_TOKEN
const secret=process.env.SECRET_TOKEN
// 创建一个hmac对象(必须是sha1算法,secret作为加密秘钥)
const hmac = crypto.createHmac('sha1', secret)
// 往hmac对象中添加摘要内容(必须是请求主体,因为Content type配置为application/json,所有此处需要转为json字符串)
const up = hmac.update(JSON.stringify(ctx.request.body))
// 使用 digest 方法生成加密内容(必须是hex格式)
const signature = up.digest('hex')
if(hubSignature===signature){ // 相同则验证成功
childProcess.exec('/opt/shell/hexo.sh',function(err){ // 利用子进程执行系统命令
console.log(err) //当成功是error是null
})
ctx.body = '执行成功'
}else{
ctx.body = '服务器已积极拒绝你的请求'
}
}else{
ctx.body = '服务器已积极拒绝你的请求'
}
})
module.exports = router
5.部署接口服务并验证
将服务部署到服务器(这里案例为node服务,推荐使用pm2守护进程部署) 部署成功之后推送代码验证即可
快让你的github运转起来吧!
作者:自如大前端研发中心-客端研发组-李会鑫
招聘信息
自如大前端研发中心招募新同学!FE/IOS/Android工程师 公司福利有:
- 全额五险一金,并额外购买商业保险
- 免费健身房+年度体检
- 公司附近租房9折优惠
- 晚间打车报销
- 每年2次晋升机会
欢迎对技术有执着热爱的你加入我们!简历请投递 zhangxl122@ziroom.com, 或加微信 v-nice-v 详聊!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!