计算机英语
| 英语 | 翻译 | 英语 | 翻译 | Operating System | 操作系统OS | kernel | 内核 | runtime | 运行时(所需要的的一切) | complie | 编译 | environment | 环境 | memory | 记忆,存储,内存 | person | 个人 | people | 人们(person的复数) |
|---|
开机的大概过程
- 操作系统(Windows一般在C盘)
- 按下开机键,主板通电,开始读取固件
- 固件就是固定在主板上的存储设备,含开机程序
- 开机程序会将文件的操作系统加载到内容运行
操作系统(Linux举例)
- 首先加载操作系统内核
- 启动初始化进程,编号1
- 启动系统服务:文件、安全、网络模块
- 等到用户登录:账号/密码、SSH
- 登录后运行shell,用户开始和操作系统对话
- bash是一种shell,图形化界面也可看作是一种shell
打开浏览器
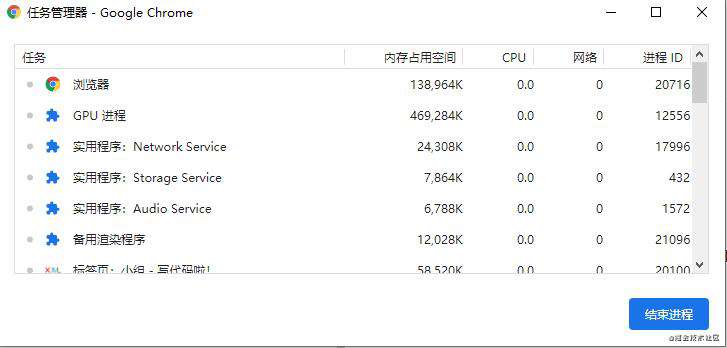
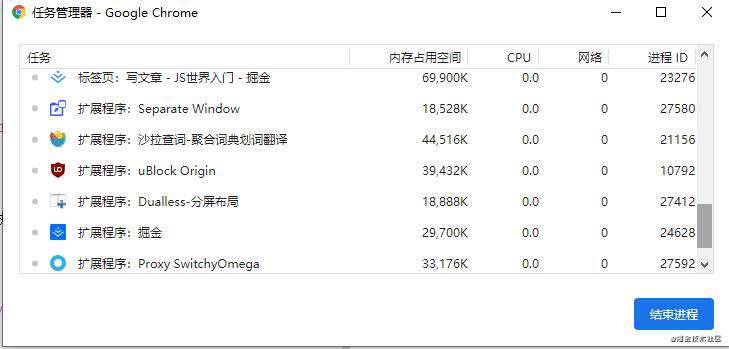
- 运行chrome.exe,开启Chrome进程作为主进程
- 主进程会开启一些辅助进程:GPU进程,网络服务,存储服务,音频服务
- 新建页面,就可能开启一个新的子进程


浏览器的功能
- 发起请求,下载HTML页面,解析HTML;下载CSS,解析CSS,渲染页面;下载JS,解析JS,执行JS等等
- 功能模块:用户界面、渲染引擎、JS引擎,存储等
- 功能模块一般处于不同的‘线程’
- 如果进程比喻成车间,那么线程就是里面的工人
參考 阮一峰:进程与线程的一个简单解释
參考 浏览器进程?线程?

JS引擎
- Chrome用到的是V8引擎,用C++编写;V8是一个由Google开发的开源JavaScript引擎,用于Google Chrome及Chromium中。Lars Bak是这个项目的组长,以V8发动机为其命名
- Safari采用JavaScriptCore引擎
- IE最新版本采用V8引擎
- Node.js采用V8引擎
引擎的功能
- 编译:把代码翻译成机器可执行的字节码或机器码
- 优化:改写代码,使其高效
- 执行:执行优化后的字节码或者机器码
- 垃圾回收:把JS用完的内存回收(变量等)
JS引擎执行JS代码之前
准备工作
- 浏览器提供API:window、document、setTimeout
- 上面这些API不是JS自身具备的功能,而是浏览器提供的
- 将这些功能称为运行时环境 envirronment env
- 一旦把JS放进页面,就开始执行JS
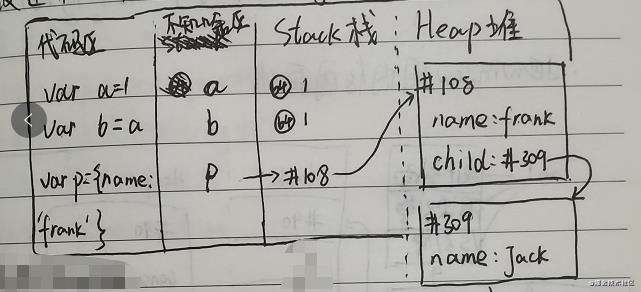
内存的Stack和Heap的一个简单说明
- Stack 栈:数据是顺序存放的,放非对象数据,var a=1
- Heap 堆:数据是随机存放的,放对象数据,var person = {name:'xiaoming'}

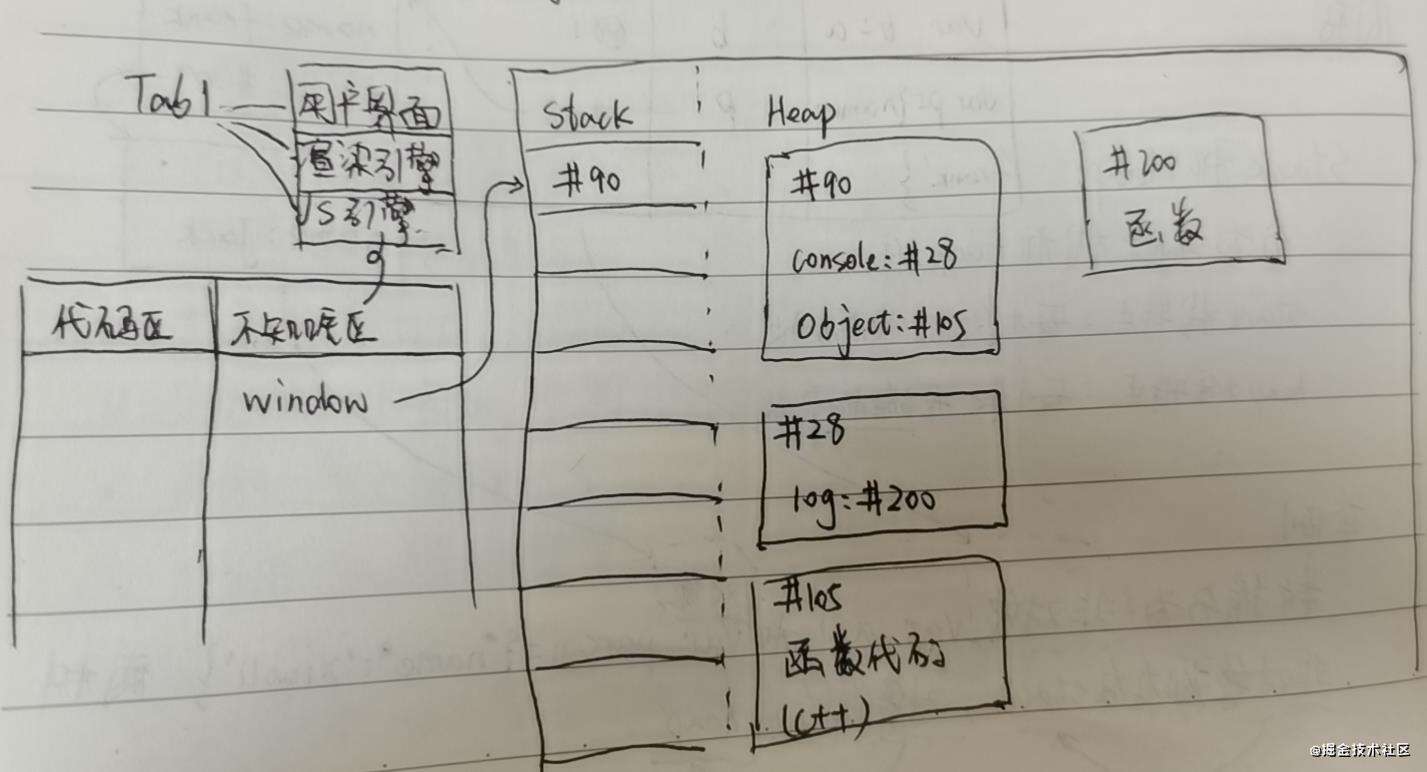
浏览器提供的一切
- window
- document,挂在window上
- console,挂在window上
- Object对象,挂在window上
var Obj = {} 或 var obj = new Object()
- Array数组(一种特殊的对象),挂在window上
var arr = [1,2,3] 或 var arr = new Array(1,2,3)
- Function函数,挂在window上
function f(){} 或 var f = new Function()
问题:挂在window上有什么用?
- 挂在window上,可以在任何地方直接调用!

细节
- window变量和window对象是两个东西
- window变量是一个容器,window对象的地址放在里面
- window对象是Heap堆里的一堆数据
- var x = window,可以指向window对象
原型链
- 问题 1:以下代码为何不报错?
- obj有一个隐藏属性 proto
- 隐藏属性存储了Object.prototype对象的地址
- obj.toString()发现Obj上没有toString方法
- 就去隐藏属性对应的对象里找
- 于是找到了Object.prototype.toString
代码
var obj = {}
obj.toString()
截图

- 问题2:obj2和obj有什么关系?
- 相同点:都可以调用toString()
- 不同点:
- 地址不同 obj !== obj2
- 可以拥有不同的属性
代码
var obj2 = {}
obj2.toString()
什么是原型?
Object.prototype存储了Object对象的共同属性,这就是原型- 原型让你无需重复声明共有的属性,可以节省代码和内存
- 每个对象都有一个隐藏属性(proto):指向原型(对象)
- 区别:
- 都存着相同的原型的地址但:
- prototype挂在函数上
- __proto__挂在每一个new的对象上
- 都存着相同的原型的地址但:
var obj = {}
var obj2 = {}
obj.toString = obj2.toString // true
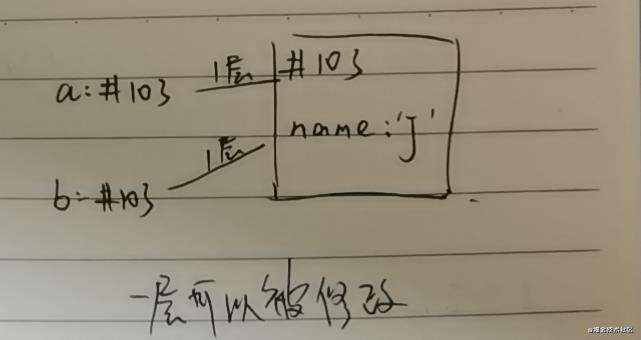
例子
- 例1:
var a = {name:'lili'}
var b = a
b.name = 'lala'
a.name //'lala'

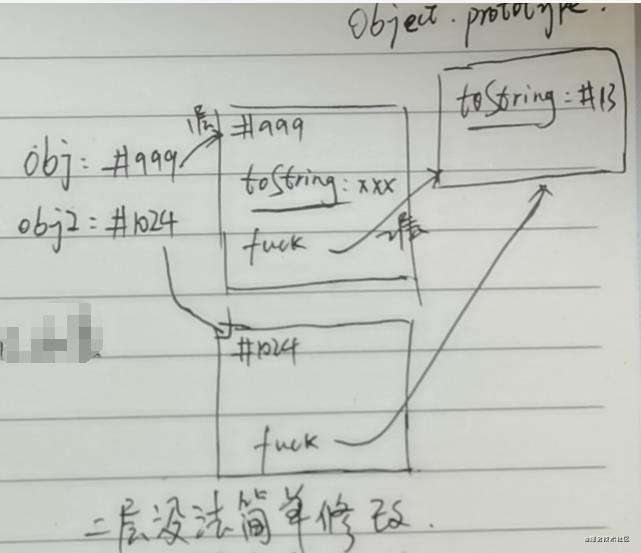
- 例2:
var obj = {}
var obj2 = {}
obj.toString = 'xxx'
obj2.toString? // ƒ toString() { [native code] }
obj.toString //"xxx"

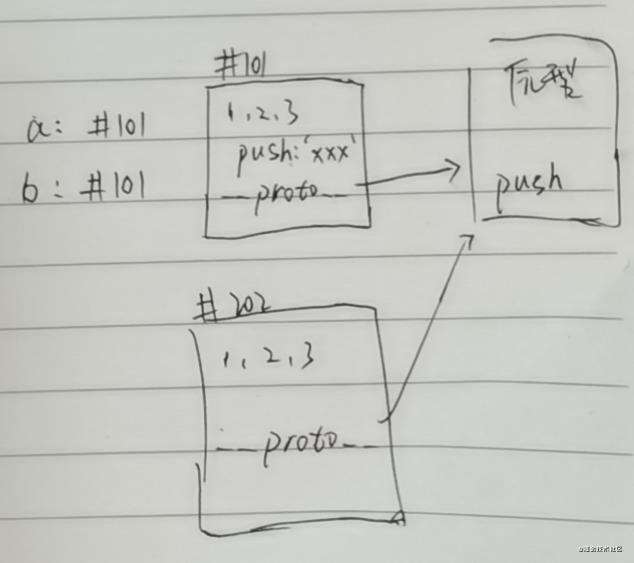
- 例3:
var a = [1,2,3]
var b = a
b.push = 'xxx'
a.push() ? //Uncaught TypeError: a.push is not a function at <anonymous>:1:3
a.push // "xxx"
var c = [11,22,33]
c.push // ƒ push() { [native code] }

备忘
- 一切都运行在内存里
- bash中的‘ba’是一个人名,‘ba’发明的shell叫做bash
- html、css、js的下载,都是有浏览器的网络模块下载完成的
- 什么是解析?解析就是解释的意思、
- 学习时,先只关心小写字母对象的隐藏属性__proto__,先不去深究大写字母的隐藏属性__proto__
- JS三座大山 ①this ②原型 ③Ajax
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!