“Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine”官网的一句介绍大致是说“Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时”,简单来说就是一个能让JS运行在服务端的环境。
前戏
上一篇文章简单说了一些Node大致是个什么东西以及介绍了下环境的安装,相信各位小伙伴收获满满(打我?),Em...我也很开心,所以马不停蹄地赶来给大家写第二篇了(好吧,其实我躺了一个周末,真舒坦),赶紧学习,拉开距离,加油。

前戏半小时,正戏三分钟?
今天不搞花里胡哨的,直接教你们怎么搭个Node服务,...服务?对于纯前端切图仔开说,自己拥有个服务是多么幸福的事情(反正当初我激动了),话不多说,直接开始。
- 新建test.js文件,怼入代码
var http = require('http'); // http模块为Node的内置模块
http.createServer(function(request, response){
response.end('我的第一个node服务');
}).listen('8888');
console.log('Server running at http://localhost:8888');
- 执行
node test.js,之后在浏览器访问http://localhost:8888


稍微说一下上面的代码:
(1) var http = require('http'); 对前端规范有所了解的同学应该都知道,这表示引入了一个http模块,该模块是Node内置模块,详情可以点它点我 。
而对于require关键字来说,如果你不想了解太多,你只要记住,因为Node所使用的是CommonJS规范,这就是该规范的一种导入模块的写法。 而如果想了解require()函数的前世今生,其实某度一下,大把内容,嘿嘿,这里就这样子过吧。
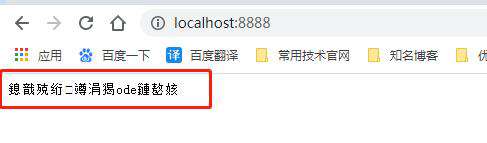
(2)剩下的代码就是基于http模块来创建一个监听8888端口的服务了。request对象是用户请求过来的,主要能用来获取一些携带的参数、用户浏览器信息、用户所用电脑信息等一些基础信息;response对象是用于返回信息给用户,上面我们实际返回了“我的第一个node服务”文本,但之所以看到了乱码,是因为没有设置好编码的问题,下面我们就稍微来改改这点代码吧。
(3)response.end(data, encoding, callback):也可以不传参;data只能发送Buffer和string的数据;encodeding类型的数据;如果指定了callback,则当响应流完成时将调用它。
稍微调整一下,换换动作、姿势
const http = require('http');
const host = 'localhost';
const port = '8888';
const server = http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(`<head><meta charset="utf-8"/></head>`);
res.end('我的第一个node服务');
});
server.listen(port, host, () => {
console.log(`Server running at http://${host}:${port}`);
});
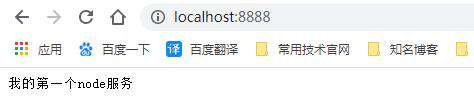
首先我们将语法都调整偏向ES6的写法了,之后我们设置返回的状态码和响应头Content-Type主要是返回html格式,然后重启一下服务,刷新浏览器。

我们能看到返回的内容基本正常了,至此我们第一个服务算是搭建完成了,是不是很简单,你可以自己尝试一下编写自己的第一个所谓的接口吧。
收拾战场
- 返回状态码是块重点,我们常见的有200、403、404、500、502等,感兴趣的小伙伴可以自行百度看看,前端面试也大部分概率会问问。
- Content-Type也是个内容点,下面我收集了一些常用的:
/*
Example: Content-Type: text/html;
1.常见的媒体格式类型如下:
text/html:HTML格式
text/plain:纯文本格式
text/xml:XML格式
image/gif:gif图片格式
image/jpeg:jpg图片格式
image/png:png图片格式
2.以application开头的媒体格式类型:
application/xhtml+xml:XHTML格式
application/xml:XML数据格式
application/atom+xml:Atom XML聚合格式
application/json:JSON数据格式
application/pdf:pdf格式
application/msword:Word文档格式
application/octet-stream:二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded:<form encType=””>中默认的encType,form表单数据被编码为
key/value格式发送到服务器(表单默认的提交数据的格式)。
3.另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
*/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!