前言
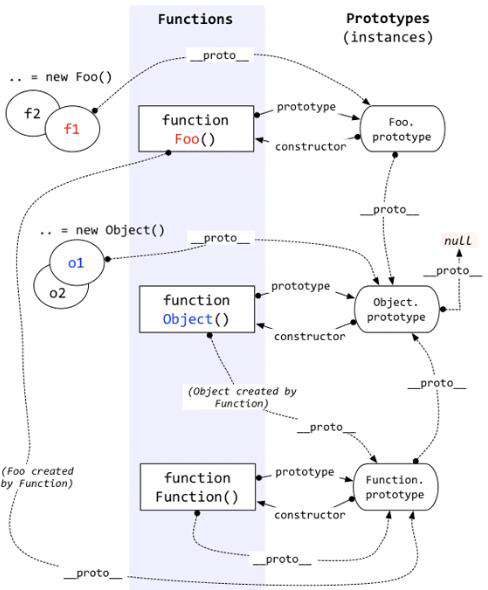
说起原型链,我也看了很多教学视频和文章,很多时候看的感觉是怎么使用,面试题会怎么考你,但原型链整体是怎样的却没讲,今天我要讲的就是从整体看原型链,也就是下面这张图片。

原型链
上面的图片说实在的,绕来绕去的,让我看,我都看不懂,我记得我看过好几次这张图片,我都放弃了,后来也不知道怎么了就看懂了。当然我不是用这张图来教学,我自已来画(虽然可能丑了点),为了符合标题,我也是拼了,23333。
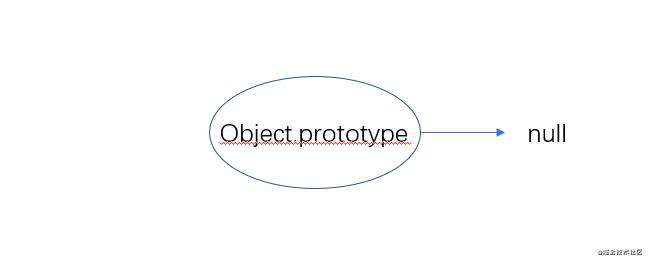
首先原型链要有Object.prototype和null

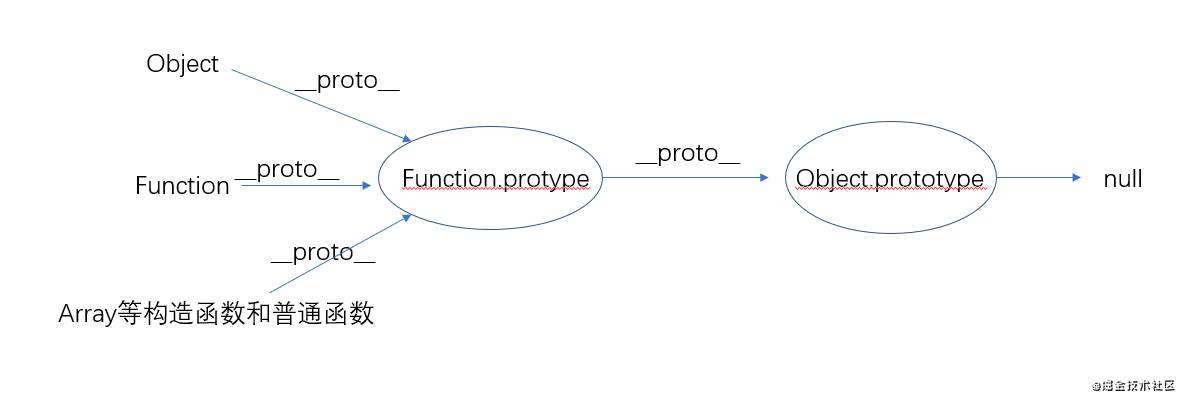
然后就是所有的函数了,其实函数都是有__proto__(原型对象)的,而且函数的原型对象都是一样的,无论是Function构造函数,Object构造函数,其他构造函数以及普通函数。这个原型对象其实代表的就是所有函数的功能。

下面我来讲讲prototype,其实prototype我认为并不是原型链,原型链应该是__proto__才对,我称呼它为 生产链 。为什么呢?其实是因为虽然每个函数都有prototype,但prototype只有在构造函数实例化对象时,才发挥作用,所以我叫它 生产链。每个函数的prototype是不一样的(如果你手动去改它,那就是你自已的事了),所以函数有一个特点,__proto__相同,prototype不同。
下面让我们看看各个函数的prototype。

上图就是各个函数的prototype,其中比较特别的就是Object和Function构造函数,这也是为什么我要单独把它们划分出来的原因。
现在让我们分析一下。
首先,Object的prototype就是Object.prototype,这就是为什么我们创建的普通函数{}的__proto__是Object.prototype的原因。
然后,构造函数Function的prototype和__proto__是一样的,想想构造函数Function实例化出来的Object函数以及其他函数,他们的__proto__不就是Function.prototype吗,是不是很有趣。
最后,除比较特殊的Object和Function外的函数,他们的prototype就是各自的prototype,但他们原型的原型就是Object.prototype。
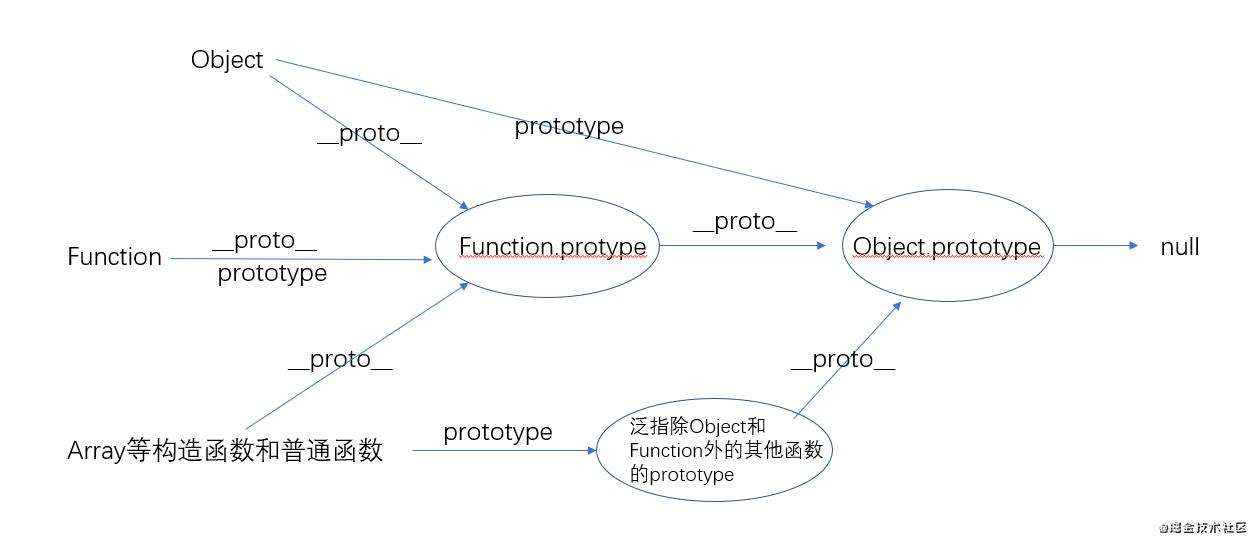
这里说一下__proto__和prototype的关系,注意,构造函数的prototype就是实例化对象的__proto__,构造函数的生产链就是实例化对象的原型链。
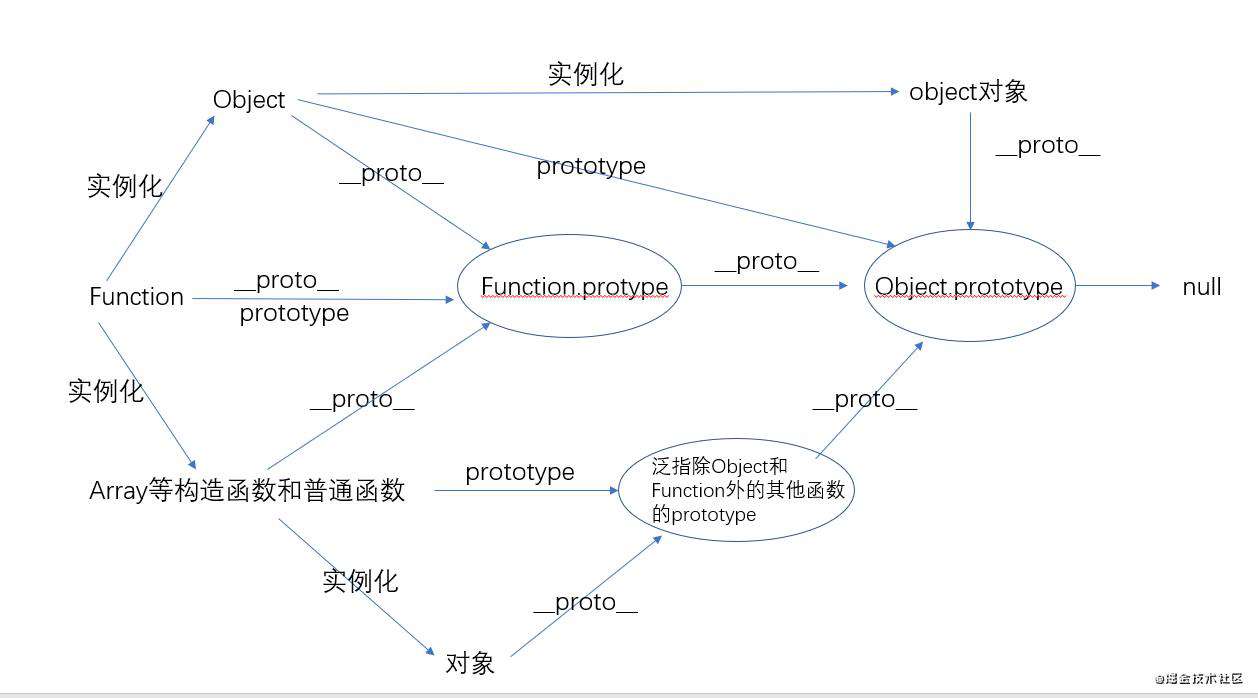
如下图所示

这张图,增加了构造函数和实例化对象的关系,图一下子就复杂起来了,但只要懂就行,如果你要记的话,记上一张图,那张图比较简单。
如果你学完了的话,你也可以看看前言里的那张图,相信你再去看他时,你很容易就能看懂。
总结
- 函数的__proto__相同,prototype不同
- 构造函数的prototype就是实例化对象的__proto__,构造函数的生产链就是实例化对象的原型链
作者有话说
如果觉得好的话,请点个赞吧,你们的点赞是对我最好的鼓励,谢谢。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!