0、异步编程
1、同步与异步


2、以往的异步编程模式
异步返回值
function double(value, callback) {
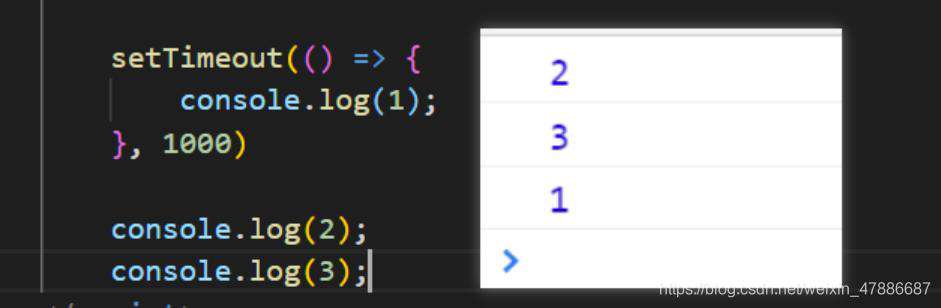
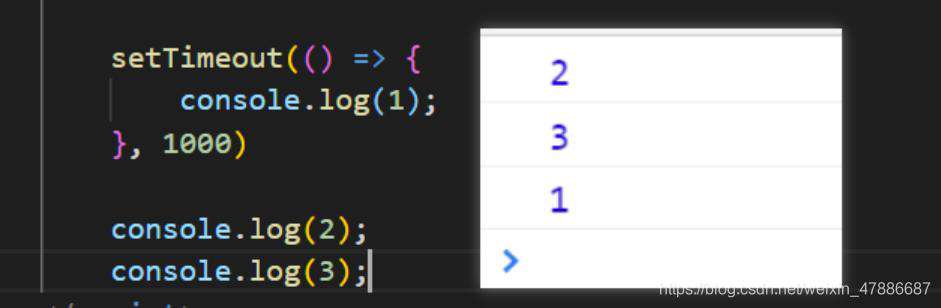
setTimeout(() => {
callback(value * 2)
}, 2000)
}
double(3, (x) => { console.log(`回来的数值为:${x}`); })
//回来的数值为:6
//会在2000毫秒后打印
失败处理
// 第一参数为值
// 第二参数为正确的回调
// 第三参数为失败的回调
function double(value, success, failure) {
setTimeout(() => {
try {
if (typeof value !== 'number') {
throw '必须提供数字作为第一个参数'
}
success(value * 2)
} catch (e) {
failure(e)
}
}, 2000)
}
const successCallback = (x) => console.log(`success:${x}`);
const failureCallback = (e) => console.log(`failure:${e}`);
double(3, successCallback, failureCallback)//success:6
double('b', successCallback, failureCallback)//failure:必须提供数字作为第一个参数
3、嵌套异步回调(回调地狱)
// 第一参数为值
// 第二参数为正确的回调
// 第三参数为失败的回调
function double(value, success, failure) {
setTimeout(() => {
try {
if (typeof value !== 'number') {
throw '必须提供数字作为第一个参数'
}
success(value * 2)
} catch (e) {
failure(e)
}
}, 2000)
}
const successCallback = (x) => double(x, (y) => { console.log(`success:${y}`); })
const failureCallback = (e) => console.log(`failure:${e}`);
double(3, successCallback, failureCallback)//success:12
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们






发表评论
还没有评论,快来抢沙发吧!