回调函数的参数依次为处于当前循环的元素(item)、该元素的索引(index)、数组本身(arr),三者均可选。
- forEach方法:遍历数组的每一个元素,默认没有返回值。
<script>
let arr = ['a', 'b', 'c', 'd']
arr.forEach((item, index) => {
console.log(item + '-----' + index);
})
</script>

- filter方法:对数组元素进行条件筛选。返回一个数组,将原数组符合条件的元素放入数组中。(filter方法不改变原数组)
<script>
let arr = [{
id: 1,
name: 'zhangsan'
}, {
id: 2,
name: 'lisi'
}, {
id: 3,
name: 'wangwu'
}]
const newArr = arr.filter(item => {
return item.id === 2
})
console.log(newArr);
</script>

- map方法:返回一个数组,这个新数组的每一个元素都是原数组元素执行了回调函数之后的返回值。(map方法不改变原数组。)
<script>
let arr = [1, 2, 3, 4, 5]
const newArr = arr.map(item => {
return value + 10;
})
console.log(newArr);
</script>

- some、every方法(返回布尔值):some和every的用法类似,数组的每一个元素都会执行回调函数。当返回值全为true时,every方法返回true,否则返回false。当返回值全为false时,some方法返回false,否则返回true。(some、every方法不改变原数组)
<script>
let arr = [1, 2, 3, 4, 5]
const flag1 = arr.some((value, index) => {
return value > 3;
})
console.log(flag1);
console.log('---------');
const flag2 = arr.every((value, index) => {
return value > 3;
})
console.log(flag2);
</script>

- reduce方法:reduce(callback(total,item,index,arr),initial)方法有两个参数,第一个参数是一个回调函数(必须),第二个参数是初始值(可选)。数组将上一次的返回值作为下一次循环的初始值,最后将这个结果返回。如果没有初始值,则reduce会将数组的第一个元素作为循环开始的初始值。
total: 累计值; item: 当前循环的元素(必须); inedx: 该元素的索引(可选); arr:数组本身(可选)
常用于数组元素的累加、累乘。(reduce方法不改变原数组)
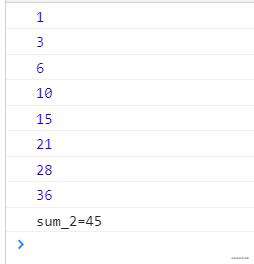
<script>
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
const sum = arr.reduce((total, value, index) => {
console.log(total);
return total + value
}, 100)
console.log('sum=' + sum);
let arr2 = [1, 2, 3, 4, 5, 6, 7, 8, 9]
const sum_2 = arr2.reduce((total_2, value, index) => {
console.log(total_2);
return total_2 + value
})
console.log('sum_2=' + sum_2);
</script>


6.reduceRight: reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
- for of方法:具有interator接口的数据,都可以使用 for of 进行遍历。常见的有数组、类数组、Set、Map等(不包含对象)。如果想用for of的方法遍历数组并使用索引 Index,可以用 for of 遍历arr.entries()方法
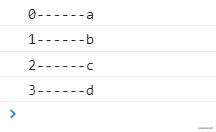
<script>
let arr = ['a', 'b', 'c', 'd']
for (let [index, value] of arr.entries()) {
console.log(index + '------' + value);
}
</script>

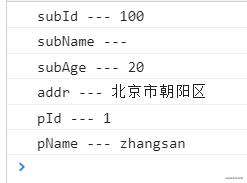
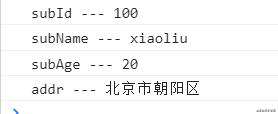
- for...in:循环遍历对象自身的和继承的可枚举的属性(不含 Symbol 属性)。
<script>
let pStr = Symbol('pStr');
let subStr = Symbol('subStr');
let pObj = {
pId: 1,
[pStr]: '父级的Symbol类型',
pName: 'zhangsan',
}
let obj = {
subId: 100,
[subStr]: '子级的Symbol类型',
subName: '',
subAge: 20,
addr: '北京市朝阳区'
}
Object.setPrototypeOf(obj, pObj)
for (const key in obj) {
console.log(key + ' --- ' + obj[key]);
}
</script>

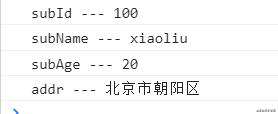
- Object.keys(obj):返回一个数组,包括对象自身的所有可枚举属性(不含继承的和Symbol 属性)。
<script>
let pStr = Symbol('pStr');
let subStr = Symbol('subStr');
let pObj = {
pId: 1,
[pStr]: '父级的Symbol类型',
pName: 'zhangsan',
}
let obj = {
subId: 100,
[subStr]: '子级的Symbol类型',
subName: 'xiaoliu',
subAge: 20,
addr: '北京市朝阳区'
}
Object.setPrototypeOf(obj, pObj)
for (const key of Object.keys(obj)) {
console.log(key + ' --- ' + obj[key]);
}
</script>

- Object.getOwnPropertyNames(obj):返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)。
<script>
let pStr = Symbol('pStr');
let subStr = Symbol('subStr');
let pObj = {
pId: 1,
[pStr]: '父级的Symbol类型',
pName: 'zhangsan',
}
let obj = {
subId: 100,
[subStr]: '子级的Symbol类型',
subName: 'xiaoliu',
subAge: 20,
addr: '北京市朝阳区'
}
Object.setPrototypeOf(obj, pObj)
for (const key of Object.getOwnPropertyNames(obj)) {
console.log(key + ' --- ' + obj[key]);
}
</script>

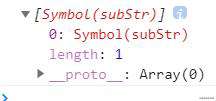
- Object.getOwnPropertySymbols(obj):返回一个数组,包含对象自身的所有 Symbol 属。
<script>
let pStr = Symbol('pStr');
let subStr = Symbol('subStr');
let pObj = {
pId: 1,
[pStr]: '父级的Symbol类型',
pName: 'zhangsan',
}
let obj = {
subId: 100,
[subStr]: '子级的Symbol类型',
subName: 'xiaoliu',
subAge: 20,
addr: '北京市朝阳区'
}
Object.setPrototypeOf(obj, pObj)
console.log(Object.getOwnPropertySymbols(obj));
</script>
 5. Reflect.ownKeys(obj):返回一个数组,包含对象自身的所有属性(不含继承的)。
5. Reflect.ownKeys(obj):返回一个数组,包含对象自身的所有属性(不含继承的)。
Reflect.ownKeys({ [Symbol()]:0, b:0, 10:0, 2:0, a:0 })
// ['2', '10', 'b', 'a', Symbol()]
- Reflect.enumerate(obj):返回一个 Iterateor 对象,遍历对象自身的和继承的所有可枚举属性(不含Symol属性),与 for...in 循环相同。
这几种方法遍历对象的键名,都遵守以下次序规则。
首先遍历所有数值键,按照数值升序排列。
其次遍历所有字符串键,按照加入时间升序排列。
最后遍历所有 Symbol 键,按照加入时间升序排列。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!