简介:
本文主要展示three.js如果导入多个外部模型(obj),并增加控制器,从而达到缩放、旋转、拖拽、平移的效果。
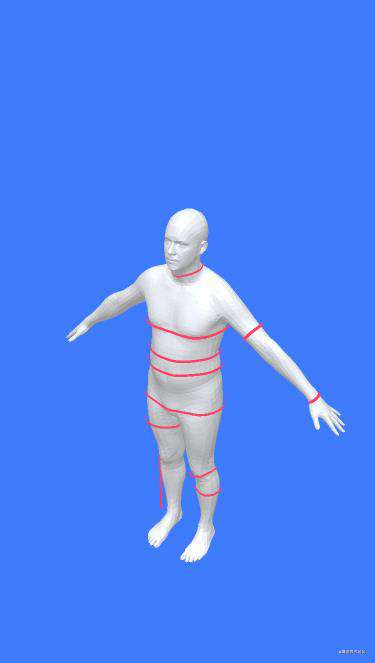
先来看效果图:

准备工作
- 搭建一个vue项目,并安装three.js依赖(自己找官网,此步略过)
- 打开项目,找到static文件夹,新建一个文件夹,名字随意,将要读取的.obj文件放在此文件夹下
重头戏
(搬好小板凳,各位)
搭建页面
这样就OK,也可以给一丢丢样式,这个随意随意
引入依赖
这里说明一下哦,可能会报错,原因:没有安装依赖
定义变量

读取文件并渲染(多模型)
到这里,模型已经可以加载出来了,程序运行就可以看到效果啦

but 这还不够,现在只是可以显示出来,不能进行任何操作。 下面各种控制器出场了:

首先引入控制器依赖(不要忘记安装依赖哦)
初始化控制器(建议放在init()中)
现在已经可以实现缩放和旋转效果啦,胜利已经在眼前了
添加拖拽平移控件
注:以上方法皆在mounted中调用即可
大功告成,可以点赞了
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!