一、JavaScrip组成
JavaScript的组成部分ECMAScript(基本语法) + DOM(Document Object Model) + BOM(Brower Object Model)
二、JavaScrip引入
JavaScript 引入方式 : 标签内联 内部书写 外部引入
放在头部没效果 页面从上下载,未加载到或未生存DOM,无法调用事件
需要加上window语句在,页面渲染后执行:
window.onload=function(){ // do something}
如果放到元素里面时JavaScript代码会先执行后执行body里面的内容(从上到下执行),这时候JavaScript需要获取标签的时候访问不到,为了防止出错需要用window.onload事件来加载JavaScript代码;如果不用window.onload的事件,把JavaScript代码放到内容后面(要保证JavaScript能获取到内容)
外部引入
<script src="scripts/plugins/log.js"></script>
外部引入时在script元素内不加入任何东西(不允许有任何内容)
三、JavaScrip使用
JS注释使用
单行注释 // 空格
使用条件/范围 调试
多行注释 ctrl+shirt+/
使用条件/范围 功能描述 /**/
JS弹窗&调试
alert 警告弹窗
prompt 对话弹窗
confirm 确认弹窗
console.log(‘控制台输出’)
document.write(‘文档中打印内容’)
document.writeln(‘文档中打印内容’)
调试方法:
1:注释
2:控制台 console.log(‘’)
3.debug
标识符
常量: 一直不变的量
变量:其值可能发生改变的量
定义常量:const 操作符
定义变量------var操作符 let操作符
JS的变量为弱变量,可以保存任何类型的数据
标识符,指的是变量、函数、属性的名字,或者函数的参数
标识符命名规范
1.第一个字符必须是字母、下划线(_)或一个美元符号($),其它字符可以使字母,下划线,美元符号或数字
2. 区分大小写
3. 不能有空格的
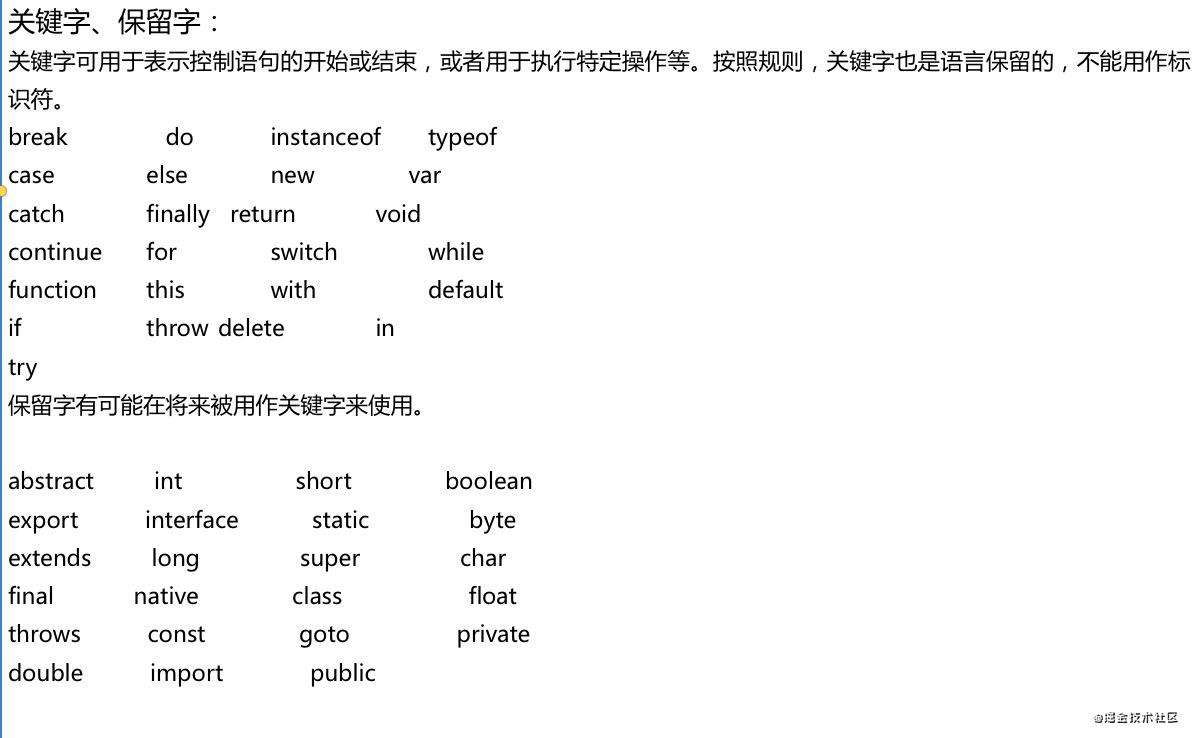
4.不能以关键字或保留字命名

标识符的命名方法
匈牙利命名法 属性+类型+对象描述
小驼峰命名法 第一个单词的首字母小写,后面的单词首字母大写,其它字母全部小写。 推荐使用
大驼峰命名法 首字母都大写
标识符命名推荐:
1.遵循小驼峰命名法
2.变量和属性 : 以名词开头
3.方法和函数 : 以动词开头
4.常量 : 全部字母大写,如果出现多个单词组合,使用下划线分隔(PI_API)
5.构造函数 :首字母大写,遵循大驼峰命名法
避免命名冲突的方法:
1.协同命名
2.对象命名空间 let a = { }; a.name =1
3. 匿名函数 (function(){})
常见的JS数据类型
Undefine 值未定义
Null 空 (空对象)
Number 数字 NaN (not a numeber)
String 字符串”“ ''
Boolean 布尔值 true false 0为假false 其他数字为真
Object 对象
Symbol 唯一且不可改变的数据类型
JavaScript操作符及优先级
赋值操作符 = += -= *= /
算术操作符 + — * / % %余数跟被除数有关系
关系操作符 > < <= >= ==(看值 等于) ===(看值看类型 全等) != 返回布尔值
ASCII码 A 65 a 97
逻辑操作符 ||(或) && (与) !(非)
!true //false
!false //true
递增操作符 ++ a++ // a=a+1
递减操作符 - - b-- // a=b-1
条件操作符
(条件判断语句) ? (语句1) : (语句2)
var a=2012;
var b= "闰年";
var c= "平年";
((a%4==0&&a%100!=0) || (a%400==0)) ? (b) : (c);
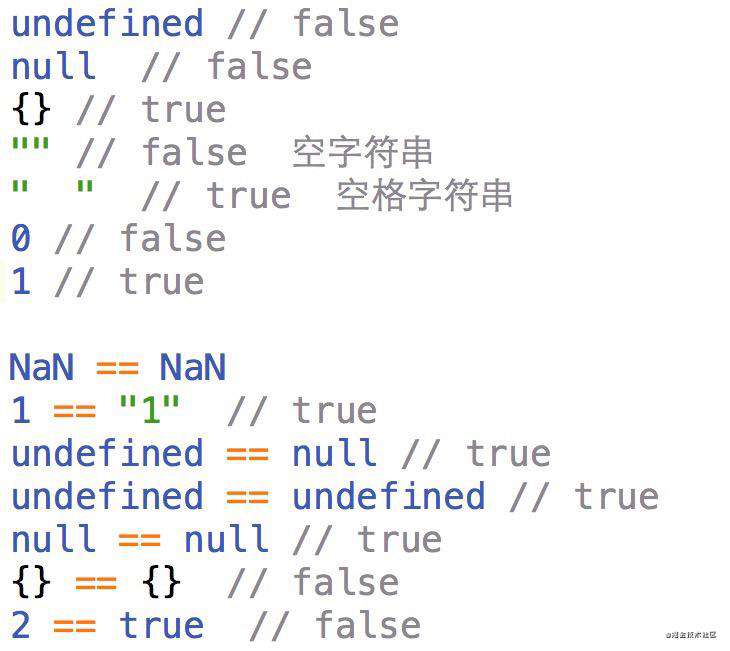
附例子: 各种数据类型的布尔值 关于NaN 关于underfined与null等的关系

操作符的优先级
逻辑非
算术
关系
逻辑与逻辑或
条件操作符
赋值操作符
(小括号可以提升优先级)
数据类型的转换
隐式转换
数字 => 字符串
- +(连字符) 123 + "" "123" 数字+字符串=字符串
字符串-数字
= - * / %
- "123" - 0 123
- "123" /1
- "123" *1
- +"123"
- "123" %比数字字符串大的数字
显式转换
字符串 => 数字
1.Number() var a ="123"; Number(a) 123
2.parseInt() 只取整型
3.parseFloat() 取到小数点
数字 => 字符串
a.toString();
String(a)
.toFixed() 取到知己定的小数点几位 a.toFixed(2) a只能是数字
碰到小数运算时:解决尾数多余的方法
一 转换为整数进行运算
((0.1*10) + (0.2*10))/10
二 用 .toFixed进行数据运算 获得到字符串再转换为数字
Number((0.1+0.3).toFixed(2))
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!