一、cookie 简介
cookie 是服务器存储在客户端本地的一小段文本信息,每个 cookie 的大小一般在4KB左右,它就好比服务器发给客户端的一个身份标识,有了这个身份牌,只要客户端携带这个身份牌,服务器就能识别我们的身份了。
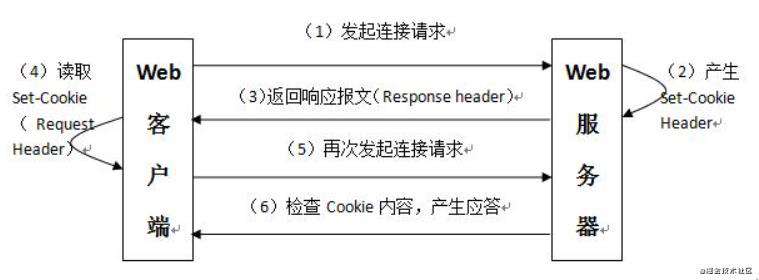
二、cookie 基本原理

当访问网站时,浏览器会向服务器发出请求,服务器收到请求后,会将 cookie 存放到响应头中返回,浏览器一般会自动将 cookie 数据存储到客户端,当客户端再次访问服务器,每次请求中都会携带着cookie,服务器会识别cookie内容,判别用户的身份或进行一些特别的处理并返回响应。
三、cookie 特点
四、cookie 浏览器支持情况

五、cookie用途
-
会话管理
-
个性化信息
-
记录用户的行为
六、cookie的类别
1. Session Cookie
2. Persistent Cookie
3. Secure cookie
4. HttpOnly Cookie
5. 3rd-party cookie
6. Zombie Cookie
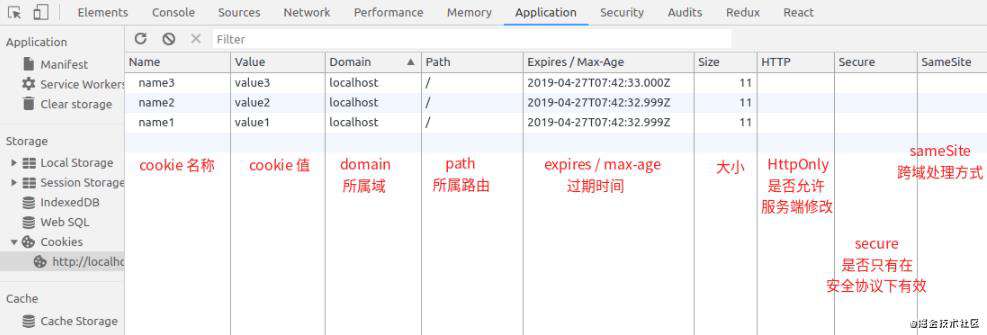
七、cookie 属性
- Name 必需,规定 cookie 的名称。
- Value 必需,规定 cookie 的值。
- Expire/Max-Age 可选,规定 cookie 的有效期(默认即临时会话,浏览器关闭即失效)。
- Path 可选,规定 cookie 的服务器路径。
- Domain 可选,规定 cookie 的域名。
- Secure 可选,规定是否通过安全的 HTTPS 连接来传输 cookie。
- Httponly 可选,规定是否仅能用于传输
- SameSite 可选
八、cookie 设置
通过以上我们了解了cookie的相关知识点,接下来我们就可以设置cookie了
首先得明确一点:cookie既可以由服务端来设置,也可以由客户端来设置
服务端设置 cookie
服务端设置 cookie 主要是通过设置响应头 set-cookie 来设置 cookie, 如果需要设置多个 cookie 得多写几个 set-cookie。
nodejs 设置方法:
res.setHeader('Set-Cookie', [ 'clientlanguage=zh_CN', 'Path=/']);
res.writeHead(200, [
['Set-Cookie', 'clientlanguage=zh_CN'],
['Set-Cookie', 'Path=/']
>]); //200为三位数的http状态码,必选
客户端设置 cookie
创建 cookie
前端通过 document.cookie 设置 cookie, 设置多个 cookie 则需要编写多条 document.cookie = '...', 如果需要对 cookie 进行修改创建一条相同名称的 cookie 即可对 cookie 进行替换
创建多条 cookie 并设置 path 和 domain 以及 max-age 属性
document.cookie = 'name1=value1;path=/;domain=localhost;max-age=30';
document.cookie = 'name2=value2;path=/;domain=localhost;max-age=30';
document.cookie = 'name3=value3;path=/;domain=localhost;max-age=30';
通过浏览器(chrome)控制台查看 cookie 信息

获取 cookie
前端可直接通过 document.cookie 获取 cookie
// 打印 cookie
console.log(document.cookie); // name1=value1; name2=value2; name3=value3
删除 cookie
前端并没有直接的 api 可以直接实现对 cookie 的删除, 可以通过将 cookie 的 max-age 属性设置 0 来实现对 cookie 的删除
// 删除 cookie
document.cookie = 'name3=value3;max-age=0;'
九、扩展
-
查看 cookie 的方法有哪些?
-
cookie和session的区别?
-
使用 代码包,简单编写一个登陆功能,点击登陆 账号密码保存到cookie里并设置有效期1分钟,跳转至index页并将账号填写到页面上。index页还有个删除cookie功能,删除后 手动刷新页面跳回登陆页(默认不删除,过1分钟刷新页面也跳回登陆页)。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!