问题描述
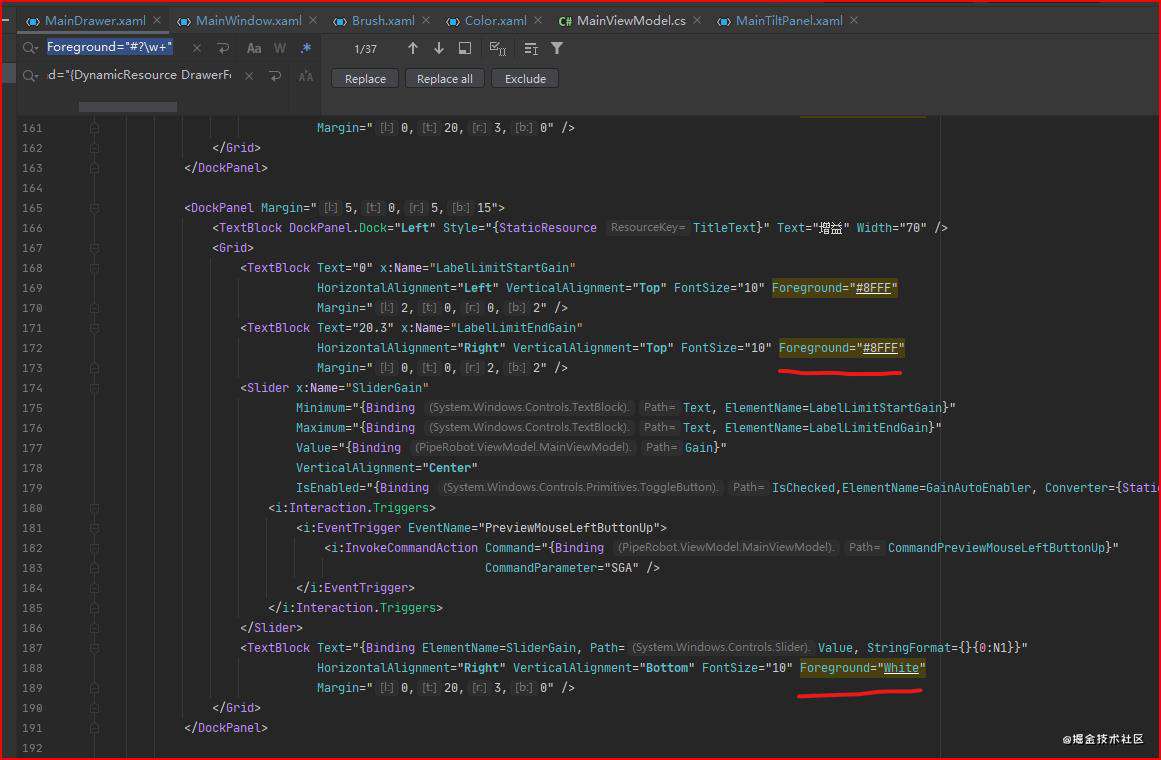
如何实现引号中的数字字符特殊符号的混合的正则匹配?如实现将 Foreground="#8FFF"、Foreground="White" 一次替换为Foreground="{DynamicResource ForegroundBrush}"?
<DockPanel Margin="5,0,5,15">
<TextBlock DockPanel.Dock="Left" Style="{StaticResource TitleText}" Text="增益" Width="70" />
<Grid>
<TextBlock Text="0" x:Name="LabelLimitStartGain"
HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="10" Foreground="#8FFF"
Margin="2,0,0,2" />
<TextBlock Text="20.3" x:Name="LabelLimitEndGain"
HorizontalAlignment="Right" VerticalAlignment="Top" FontSize="10" Foreground="#8FFF"
Margin="0,0,2,2" />
<Slider x:Name="SliderGain"
Minimum="{Binding Text, ElementName=LabelLimitStartGain}"
Maximum="{Binding Text, ElementName=LabelLimitEndGain}"
Value="{Binding Gain}"
VerticalAlignment="Center"
IsEnabled="{Binding IsChecked,ElementName=GainAutoEnabler, Converter={StaticResource InvertBoolConverter}}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="PreviewMouseLeftButtonUp">
<i:InvokeCommandAction Command="{Binding CommandPreviewMouseLeftButtonUp}"
CommandParameter="SGA" />
</i:EventTrigger>
</i:Interaction.Triggers>
</Slider>
<TextBlock Text="{Binding ElementName=SliderGain, Path=Value, StringFormat={}{0:N1}}"
HorizontalAlignment="Right" VerticalAlignment="Bottom"
FontSize="10"
Foreground="White"
Margin="0,20,3,0" />
</Grid>
</DockPanel>
解决办法
固定的部分:
Foreground=""
引号内需要包含任意大小写的字符和数字的混合组合用 \w,相当于 [A-Za-z0-9_] :
Foreground="\w+"
特殊符号 # 需要处理存在或不存在:
Foreground="#?\w+"
结束。
在IDE上可以匹配到想要的字串一键替换了:

参考文献
1、正则表达式 - 元字符
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!