基础数据类型
string 字符串
其他类型转换为字符串类型
- [val].toString()
- 字符串拼接
+加法运算,可能存在字符串拼接
let a = 10 + null + true + [] + undefined + '珠峰' + null + [] + 10 + false
//10+null=10
//10+true=11
//11+[]=>11+''=>'11'
//'11'+undefined=>11undefined
//'11undefined'以后为字符串拼接=>"11undefined珠峰null10false"
number 数字
其他类型转换为数字类型
- Number([val]):先执行toString(),在进行数字转换
Number('1') //1
Number('') //0
Number({}) //NaN
Number({a:1}) //NaN
Number([]) // 0 [].toString()=>''->0
Number(['1']) // 1->['1'].toString()->'1'->1
Number([1,3]) //NaN
- parseInt/parseFloat([val],[进制]):如果val是字符串,则从左至右依次查找有效数字字符,直到遇到非有效数字,停止查找(即使后面还有数字,也不返回),找到的字符当做数字返回
parseInt('14px') //14
parseInt('14px3') //14
- == 进行比较时,可能出现把其他类型转换为数字的情况
Boolean 布尔型
其他类型转换为布尔类型
0nullNaNundefined''五个值转换为false,其余转换为true- Boolean([val])
!!相当于转换为布尔- 除了在
if里==!=====>=都要先把值转换为布尔类型
function getNum(){
if('3px'+3){ //字符串拼接
return 3
}
}
getNum() //3
function getNumber(){
if('3px'-3){ //NaN-3->NAN
return 3
}else{
return 2
}
}
getNumber() //2
null 空对象指针
意料之中,设置默认值,后期赋值
undefined 未定义
意料之外
let a;//undefined
引用数据类型
对象数据类型object
- {} 普通对象:任何一个对象都是由零到多组键值对(属性名:属性值)组成的(并且属性名不可以重复)
let person = {
name:'丽丽',
2:123
}
//无属性名
person.sex //undefined
//数字对象
person[2] //123
- [] 数组对象:特殊对象数据类型,在中括号中设置属性值,属性名是默认从0开始递增的生成的数字,默认自动带length属性,存储数组长度
/^(\d|([1-9])?$/正则对象- Math 数据函数对象
- 日期对象
函数数据类型function
数据类型关系
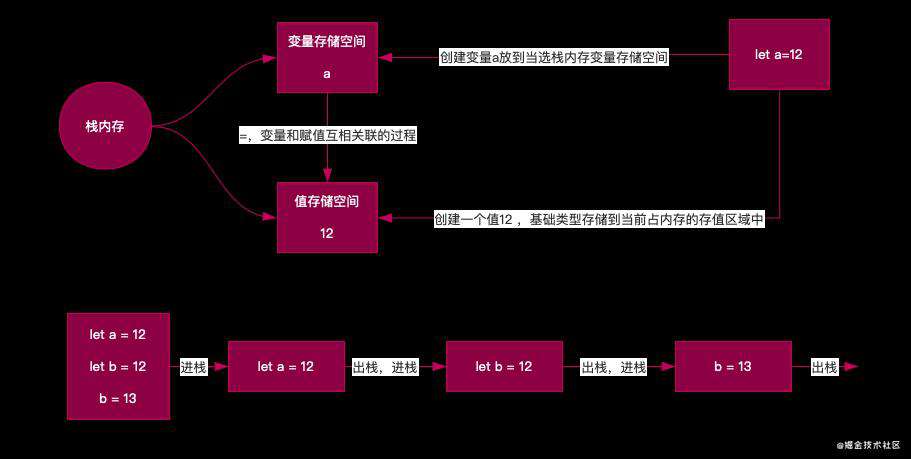
基本类型:按值操作(也叫值类型)

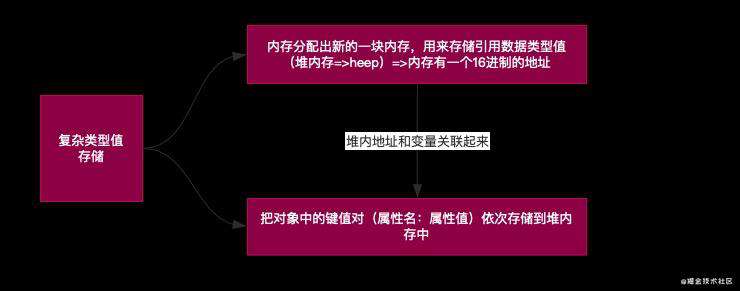
引用类型:操作堆类型地址(引用地址操作)

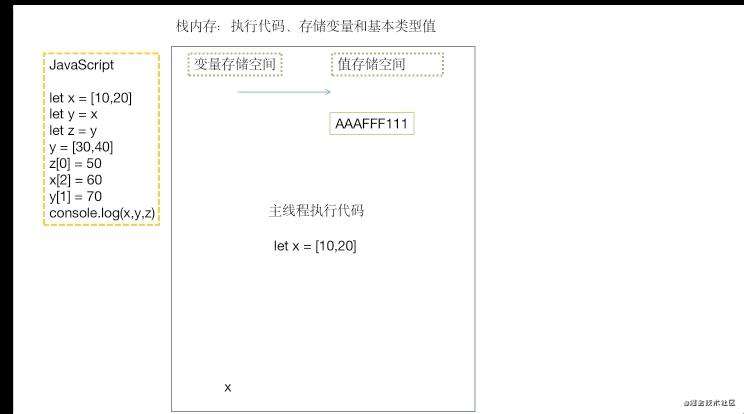
引用练习题
觉得简单?来个测试题试下水
let x = [10,20]
let y = x
let z = y
y = [30,40]
z[0] = 50
x[2] = 60
y[1] = 70
console.log(x,y,z)
let x = [10,20]、 y=[30,40]是新增,新增值新增引用地址创建堆,y[1] 、 z[0]是修改,修改变量属性查询引用地址,修改堆属性值

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!