一、prototype或__ proto__是什么?
1. prototype、__ proto__是什么?
- prototype,中文名称为原型对象,是一个对象
- __ proto__也称为原型对象,不过与prototype不同的是,它是一个私有属性,指向它的构造函数的原型对象(prototype )
2. 谁拥有 prototype、__ proto__ 这个对象属性
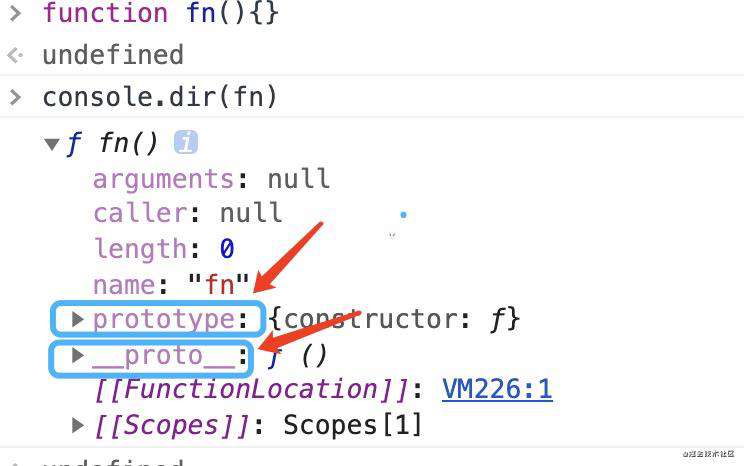
- 每一个函数都会生成一个 prototype 对象,同时也会生成私有属性 __ proto__

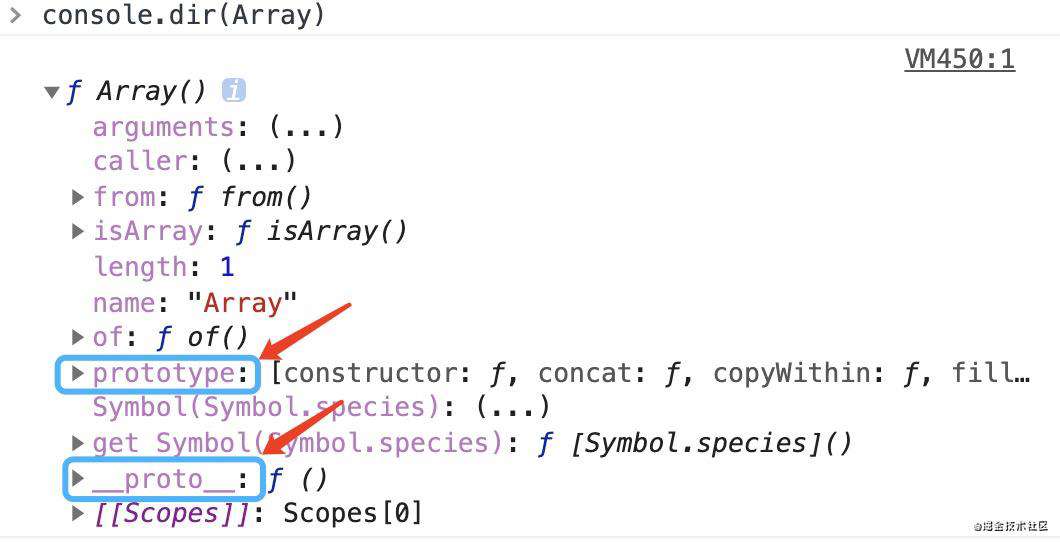
- 构造函数(一个特殊的函数): 可以通过new来 新建一个对象 的函数,构造函数有 prototype 对象。比如 Array、Number等就是构造函数
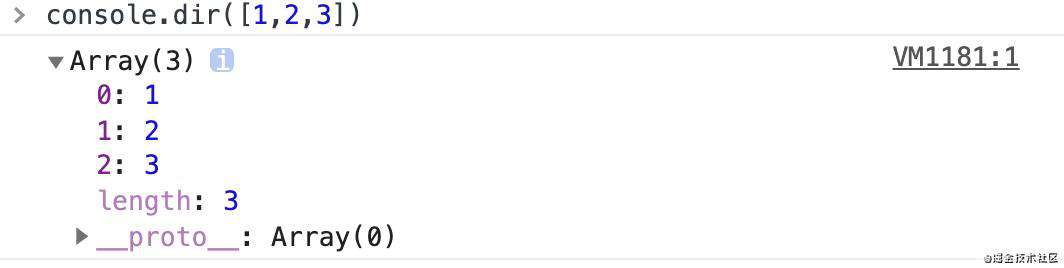
- 实例: 通过构造函数和new创建出来的对象,便是实例。
- 每个实例都有一个 __ proto__ 的属性
- 实例通过__proto__指向原型,通过constructor指向构造函数。

- 每个实例都拥有 __ proto__ 属性

总结:每个实例对象都有__ proto__属性,函数都有prototype和 __ proto__属性
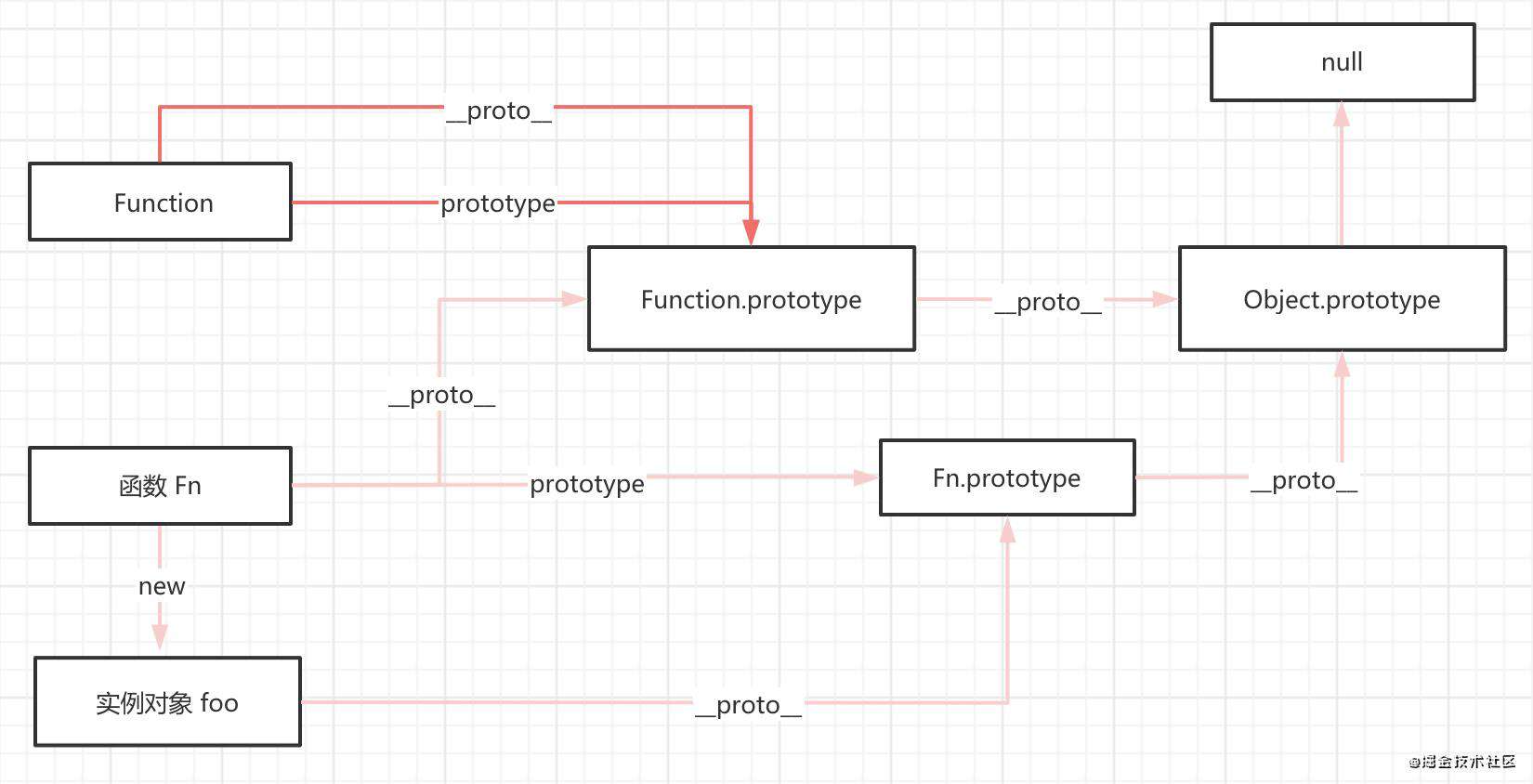
3. prototype与__ proto__ 的关系
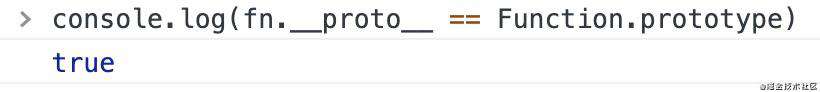
实例对象的__ proto__指向它的构造函数的原型对象(prototype )
如一个函数 fn

二、原型链是什么?
在JavaScript中,当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾(即直到一个对象的原型对象为 null)。即__ proto__将对象和原型连接起来组成了原型链

三、总结
- 函数的 prototype 是一个对象
- Function 是所有函数对象的爸爸,所有函数对象都可以通过 __ proto__ 找到它
- Object 是所有对象的爸爸,所有对象都可以通过 __ proto__ 找到它,Object 的 __ proto__指向 null
- 对象的__ proto__ 属性指向它的构造函数的原型对象,__ proto__ 将对象和原型连接起来组成了原型链
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!