redux-thunk的理解
因为最近做redux项目的时候,发现内部需要做一些异步操作。而在redux的工作流中,reducer是纯函数,内部不能进行异步操作。那么我们只能将异步的操作放入在actionCreator中进行,但是如果直接这样写会报错哦:
之前的actionCreators里面做同步操作:
export const compute = (num)=>{
return {
type:COMPUTE,
payload:{num}
}
}
如果要做异步操作的话,我们非常容易想到需要这样实现:
export const compute = (num)=>{
setTimeout(()=>{
return {
type:COMPUTE,
payload:{num}
}
},2000)
}
但是不好意思,浏览器直接报错了! 说是这样必须要采用redux的中间件才可以实现哦!
在github上面的解释为:A thunk is a function that wraps an expression to delay its evaluation.
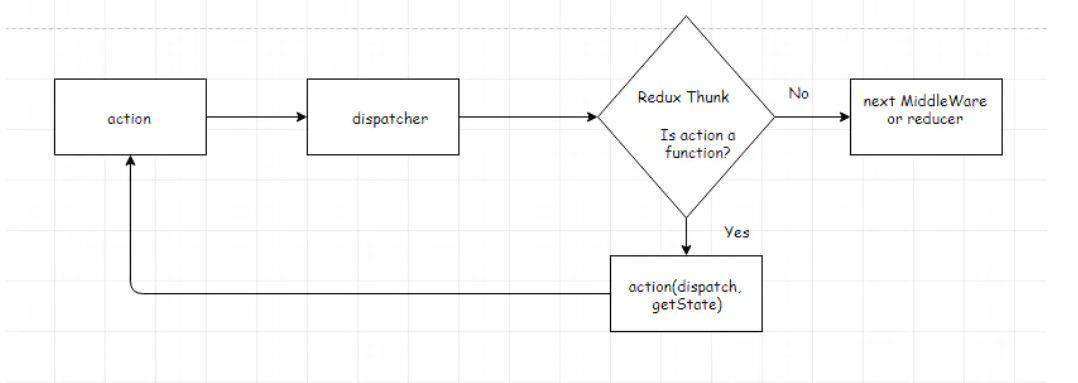
redux-thunk就是redux的中间件,中间件就是你可以在收到请求和返回请求之间做一些操作。
指的在派发 action到达reducer中间的这个过程之间。之前没有redux-thunk这个redux中间件的时候,内部的actionCreators只能派发一个对象的action,不能做异步操作。但是后续使用了这个中间件之后呢,这个acitonCreators也可以返回一个函数,在函数内部将发射器通过参数dispatch传递给我们,让我们在内部可以进行一些异步操作,异步操作结束后再把真正的action对象dispatch派发出去等。
好,那redux-thunk作用我们就懂了,那顺便我们来看一下这个哥们的源码吧
function createThunkMiddleware(extraArgument) {
return ({ dispatch, getState }) => next =>action => {
if (typeof action === 'function') {
return action(dispatch, getState, extraArgument);
}
return next(action);
};
}
const thunk = createThunkMiddleware();
thunk.withExtraArgument = createThunkMiddleware;
export default thunk;
其实值得我们分析的函数为:
action => {
if (typeof action === 'function') {
return action(dispatch, getState, extraArgument);
}
return next(action);
};
内部判断传递过来的action类型如果是函数的话,就给函数传入dispatch, getState参数,否则执行next(action)。next()函数的作用是把action对象传给下一个中间件或为最终的reducer。
所以在项目中使用redux-thunk的步骤为:
首先需要:
yarn add redux-thunk
在创建store仓库的时候,需要进行相关配置:
import { createStore,applyMiddleware } from 'redux';
import reducer from "./reducer"
import thunk from "redux-thunk"
const store = createStore(reducer,applyMiddleware(thunk));
export default store;
最后回到最开始的代码,我们只需要改成下述代码即可:
export const compute = (num)=>{
return dispatch=>{
setTimeout(()=>{
dispatch({
type:COMPUTE,
payload:{num}
})
},2000)
}
}

恭喜您!这样就可以解决在redux中的异步action的问题了!^_^
以上,如有纰漏或不同观点,欢迎留言讨论...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!