什么是 Redux?
Redux 是专门用于 状态管理 的JS库,作用是集中式管理 React 中多个组件共享的状态。
什么情况下使用?
-
某个组件的状态,需要其他全局组件随时可以拿到(共享)
-
一个组件需要改变另一个组件的状态
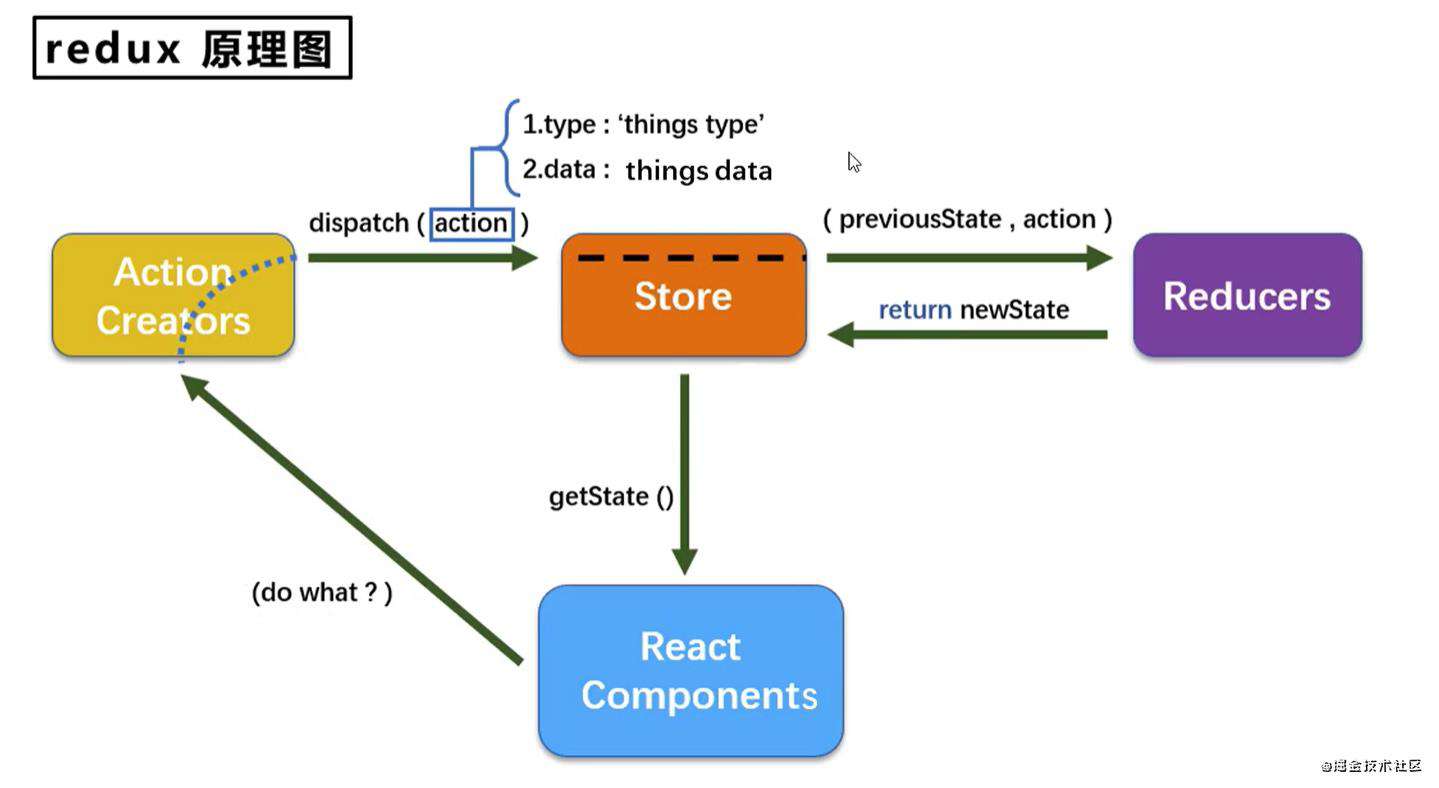
Redux 工作流程图

由工作流程图可知
React 三个核心概念
1. action
- 动作对象
- 包含两个属性
{type: '', data: ''}- type:标识属性,字符串,必须是唯一的,必要属性
- data:数据,任意类型,可选
action 分为同步action 和 异步 action
同步action值是一个Object对象异步action值是一个函数
2. reducer
reducer(state, action)
传两个参数:
- 第一个参数用于初始化状态
- 第二个参数用于加工状态
必须有返回值,加工之后的根据旧的state和action,返回新的state的纯函数。
3.store
将 state,action,reducer,联系在一起的对象。
store 的重要 API
store.getState()获取状态store.subscribe(() => {this.setState({})})订阅更新状态- 可以用它包裹整个
ReactDOM.render()方法 - 也可以将他放在
componentDidMount()中
- 可以用它包裹整个
store.dispatch({type: '', data: ''})触发更新状态的动作(action)
Redux-thunk 插件
redux-thunk是redux的插件,专门用来解决异步的异步 action。异步action的优点在于,页面的动作以及发出,由action实现异步处理。
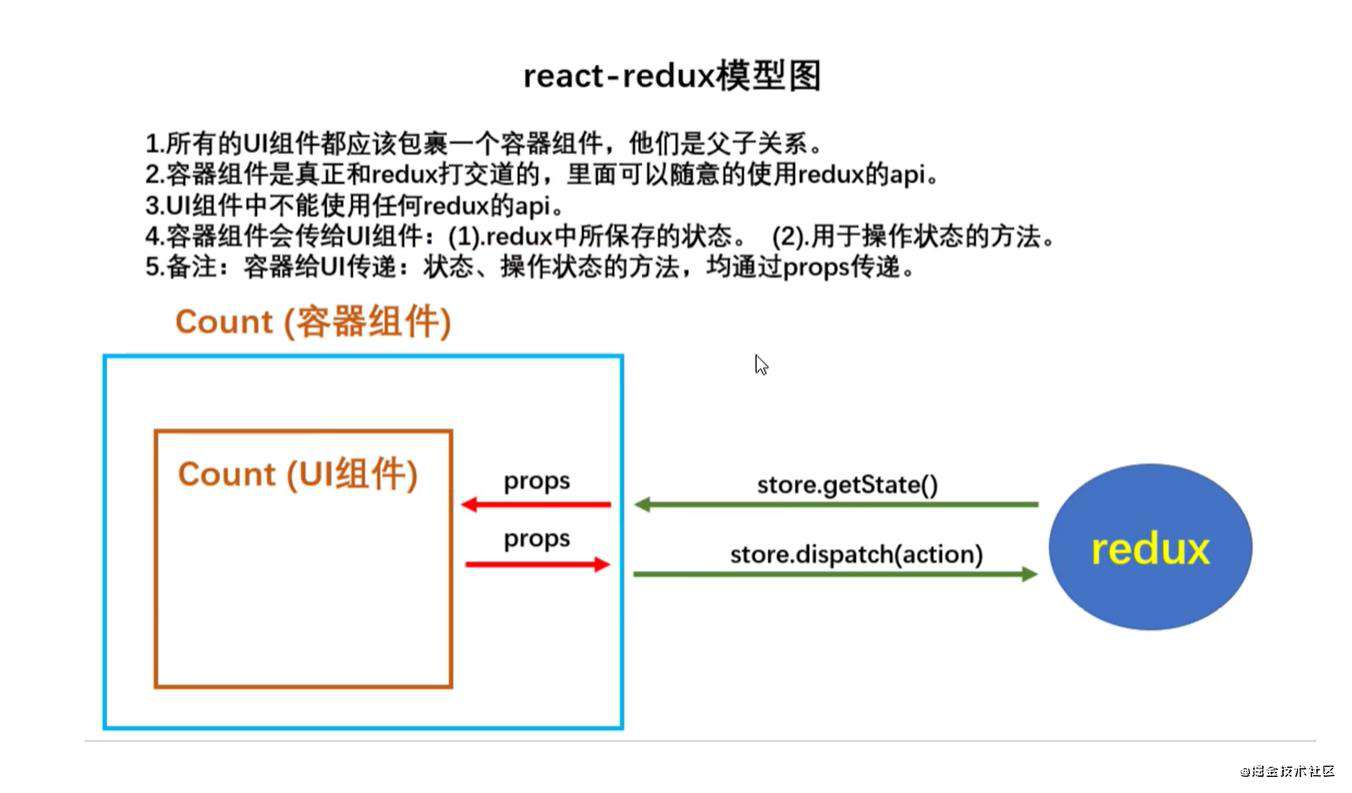
React-redux 插件
他是 react 的插件库,用于实现redux和react通信。

Provider
用于将 store 传递到全局组件
<Provider store={store}>
<App />
</Provider>,
connect
容器组件,用于用于包裹UI组件,并给UI组件传递props。
使用 connect(mapStateToProps, mapDispatchToProps)(countUI)
-
mapStateToProps:必须返回一个对象,对象的
key作为传递给UI组件的props的key。通过key可以取出state。用于传递redux中保存的状态。-
function mapStateToProps(state) { return {key: state} }
-
-
mapDispatchToProps:返回一个对象,对象里是一个操作改变状态的函数方法
-
function mapDispatchToProps(dispatch) { return {key: (data) => { dispatch(action(data))} } }
-
connect的简写方式
import {connect} from 'react-redux'
import {add_person, del_person_async} from '../../store/actions/person'
function PersonRedux (props) {
...
{props.state}
{props.addPerson}
}
export default connect(
state => ({persons: state.personReducer}),
{
addPerson: add_person,
delPerson: del_person_async
}
)(PersonRedux)
Redux 完整版使用方法
创建目录
--- pages
--- person
--- index.jsx
--- store
--- store.js
--- reducers
--- person.js
--- actions
--- person.js
--- constant.js
创建共享状态
store.js
import {createStore, applyMiddleware, combineReducers} from 'redux'
import thunk from 'redux-thunk'
import personReducer from './reducers/person'
// 合并rudecer
const reducers = combineReducers({
personReducer: personReducer
})
export default createStore(reducers, applyMiddleware(thunk))
constant.js
export const ADD_PERSON = 'add_person'
export const DEL_PERSON = 'del_person'
reducers (person.js)
import {ADD_PERSON, DEL_PERSON} from '../constant'
const initState = [{id: '001', name: '小明', age: 18}]
const personReducer = (preState=initState, action) => {
const {type, data} = action
switch (type) {
case ADD_PERSON:
return [data, ...preState]
case DEL_PERSON :
return preState.filter(sta => sta.name !== data)
default:
return preState
}
}
export default personReducer
actions (person.js)
import {ADD_PERSON, DEL_PERSON} from '../constant'
// 同步 action
export const add_person = data => ({type: ADD_PERSON, data})
export const del_person = data => ({type: DEL_PERSON, data})
// 异步 action
export const del_person_async = data => {
return dispatch => {
setTimeout(() => {
dispatch(del_person(data))
}, 500);
}
}
使用共享状态
Provider 提供全局状态
import React from 'react';
import ReactDOM from 'react-dom';
import {Provider} from 'react-redux'
import App from './App';
import store from './store/store'
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
connect UI组件使用状态,将状态传递给UI组件的props
pages (person.js)
import{useRef} from 'react'
import {connect} from 'react-redux'
import {add_person, del_person_async} from '../../store/actions/person'
const PersonRedux = (props) => {
const nameRef = useRef()
const ageRef = useRef()
const addPerson = () => {
props.addPerson({id: Date.now().toString(), name: nameRef.current.value, age: ageRef.current.value})
}
const delPerson = () => {
props.delPerson(nameRef.current.value)
}
return (
<>
<h3>redux 中取出的 person 列表</h3>
<input ref={nameRef} placeholder="姓名" />
<input ref={ageRef} placeholder="年龄" />
<button onClick={addPerson}>添加</button>
<button onClick={delPerson}>删除</button>
<ul>
{
props.persons.map(p => {
return <li key={p.id}>{p.name}---{p.age}</li>
})
}
</ul>
</>
)
}
export default connect(
state => ({persons: state.personReducer}),
{
addPerson: add_person,
delPerson: del_person_async
}
)(PersonRedux)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!