[TOC]
JavaScript简介
简介
JavaScript 是一种运行在客户端的脚本语言,用于给Html网页增强。
浏览器就是一种运行 JavaScript 脚本语言的客户端,JavaScript 的解释器被称为 JavaScript 引擎,为浏览器的一部分
组成
JavaScript由ECMAScript、DOM、BOM三部分组成
分别是标准化程序设计语言、文档对象模型、浏览器对象模型
书写规范
一般JavaScript书写有三种方法
引入js方法
标签属性内
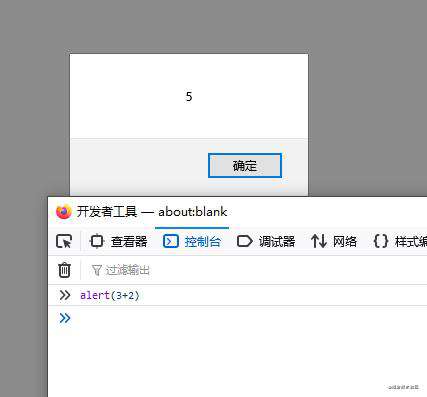
<input type="button" value="按钮" onclick="alert('hello world')">
这种方式存在的JavaScript都是跟某些事件绑定在一起
script标签内
<script>
alert("hello world");
</script>
注意:该标签必须在html或者类html文件内使用
导入式
<script src="./XXXX.js"></script>
注意:该标签必须在html或者类html文件内使用
注释
作用:开发人员自己编写的,便于纠错、维护与日后更新,注释内容不会被程序执行
写法:
// 与Java、C、C++等编程语言一样
// 本写法只能单行注释,称之为单行注释
/*
* 本写法注释范围为两斜杠之间。称之为多行注释
*
*/
二者选其一
编译器快捷键:
- 单行注释(会注释掉行内所有代码)
- VScode:“ctrl+/”
- WebStorm:“ctrl+/”
- 多行注释(会注释掉所有选中代码)
- VScode:“ctrl+shift+/”
- WebStorm:“ctrl+shift+/”
JS语法特点
- js 对换行、缩进、空格也不敏感
- 语句结束后面可以不用分号
- 有特殊功能的符号必须是英文字符
- 执行函数/方法时必须添加括号
警示弹窗(alert语句)
作用:在浏览器上弹出警示框,警示内容自定义
关键函数:alert( s1 );
使用方法:
alert("你要写的内容");
var str="你要写的内容";
alert(str);
提示弹窗(prompt语句)
作用:在浏览器上弹出提示框,提示内容自定义,并且自带输入框
关键函数:prompt( s1 , s2 );
第一个是自定义的提示内容,第二个是输入框的默认值,可以省略
// 如果知道 多态 特性,那就能理解prompt使用方式
prompt("你要写的内容");
prompt("你要写的内容", "输入框默认值")
console 控制台
作用:接受JS输入输出流,便于调试检查JS代码
一般 console控制台 与 elements元素查看器 、 sources资源调试器 、 network网络监听器 、 application存储管理器 等一并整合在浏览器开发者工具内,便于前端开发者调试使用
| 浏览器 | 开发者工具快捷键 | Chrome、FireFox、IE、QQ浏览器等 | F12 | opera | ctrl+shift+C |
|---|
使用方法:
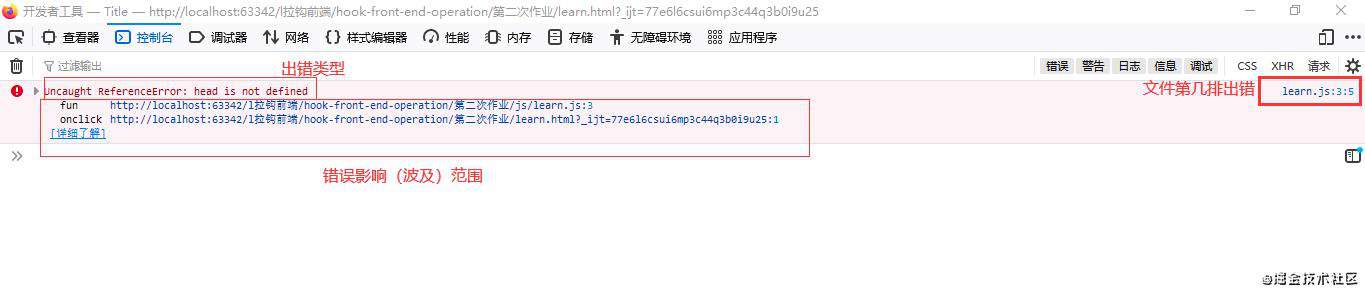
1、当编译的js文件出错时,console控制台会有提示
这里以FireFox为例详讲如何明白console错误提示,其他浏览器请自行理解

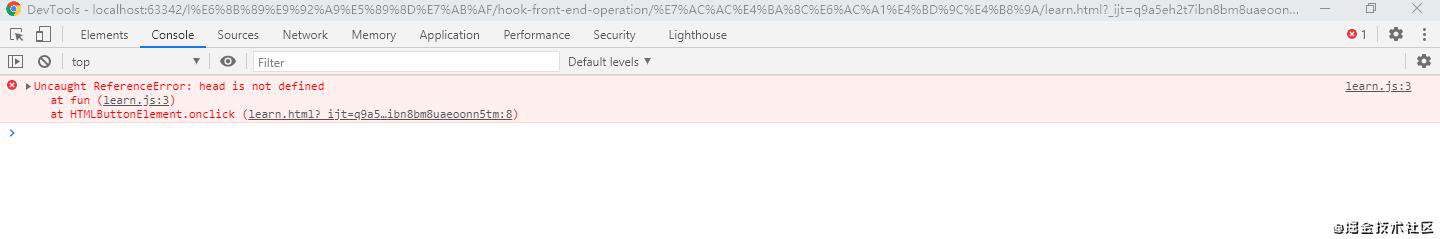
Google Chrome浏览器

Opera浏览器

Microsoft Edge浏览器

2、可以直接输入一些简单指令、运算

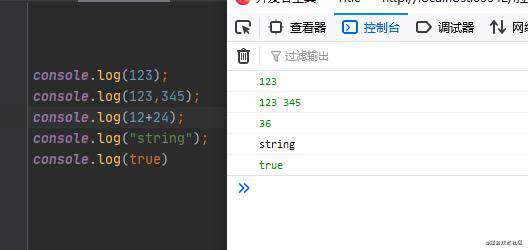
3、通过日志形式将js数据显示在console控制台上

调用函数: console.log();
基础编写
字面量
概念:字面量(literal)是用于表达一个固定值的表示法,又叫常量
例子:数字、字符串、undefined、布尔类型的字面值等
数值字面量:8、9、10
字符串字面量:"拉钩教育大前端"
布尔字面量:true、false
数字字面量
概念:数字字面量就是传统意义上的数字
类型:整数字面量、浮点数字面量、特殊值
数字字面量
细讲:整型数字可以被表示为十进制、八进制、十六进制
其中八进制和十六进制都要加入前缀来注明
八进制一般用 0(不推荐这种表示) 、0O 、 0o 作为前缀
十六进制一般前缀为0x或者0X
进行算数计算时、统一转换成十进制
浮点数字面量
细讲:浮点数 = 整数部分 + 小数部分
浮点数不支持除十进制外其他进制
若是在0到1之间的浮点数,可以省略前面的0直接写后面的:.23
浮点数精度最高是17位小数,但精度远不如整数,如 0.1+0.2=0.30000000000000004
不建议使用js浮点数字面量进行计算
特殊值:Infinity无穷
这是数字字面量里面的特殊值,代表无穷的意思
由特殊值拓展出来的其他特殊值:
| 特殊单词 | 说明 | 值 | Number.MIN_VALUE | 最小值 | 5 * e^(-324) | Number.MAX_VALUE | 最大值 | 1.7976931348623157 * e^308 | Infinity | 正无穷大 | 1.7976931348623157 * e^103088 | -Infinity | 负无穷大 | -1.7976931348623157 * e^103088 |
|---|
细讲:Infinity有确切值,如上
计算结果要是大于 Infinity 或者小于 -Infinity 时会输出 Infinity 和 -Infinity
特殊值:NaN
全称:not a number
细讲:这个数字没办法在其他地方表示
NaN 与任何数值都不相等,包括他本身
拓展函数 isNaN()来判断是否是数值, 数值为false,非数值为true
字符串字面量
组成:字母、汉字、特殊符号、空白等
注意:字符串一般用一对单引号或者双引号表示
如果字符串中包含了双引号,则其外部应该由单引号标示,反之亦然
转义符号
有一些特殊字符或效果不能直接书写,要通过转义符\进行转义
| 特殊符号 | 效果 | \n | 换行 | \t | Tab制表 | \' | 单引号 | \" | 双引号 | \\ | 反斜杠 | ... | ... |
|---|
变量
变量(variables)是计算机内存中存储数据的标识符,用于储存数据
变量相当于容器,内部可以储存任何数据
声明
使用var关键字进行定义
var String=“”;
变量命名规则和规范
规范:
- 由字母、数字、下划线之类非特定关键符号组成
- 数字不能作为开头
- 不能用关键词和保留词,如
var、for等有特定含义单词 - 每个变量都只能声明一次
规则:
- 驼峰命名法(主流):多个单词组合在一起,从第二个开始每个单词首字母大写
userName、shipName
- 匈牙利命名法:变量名=属性+类型+对象描述
g_全局变量、c_常量、s_静态变量
赋值
在声明变量后,变量默认值为 undefined (未定义)
赋值流程: 变量 = 赋值
var string = "123456";
var a;
a = 12;
// 同意变量可以多次赋值,但每次只能继承最新的一次赋值
var text = "aaa"
console.log("当前值为:"+text)
//当前值为:aaa
text = "bbb"
console.log("当前值为:"+text)
//当前值为:bbb
text = "ccc"
console.log("当前值为:"+text)
//当前值为:ccc
//赋值可以与运算一起完成
var b = 2 + 3;
// b = 5
var c = b + a;
// c = 17
数据类型
js中,无论是字面量还是变 量,都有明确的数据类型
简单数据类型
这个是所有数据类型基础
| 数据名 | 数据类型 | 案例 | Number | 数字类型(包括整型、浮点型和特殊值) | 1,23.235,0.142857 | String | 字符串类型 | "hello,world"、'textHtml'、"" | undefined | undefined类型 | undefined | Boolean | 布尔类型(一般true为1,false为0) | true、false | null | null类型 | null |
|---|
复杂数据类型
严格来说,所有复杂数据类型都是由 Object对象 驱动的,但为了方便理解 ,还是将其细化分类
Array、Object、function(ES5)和 Symbol(ES6)
- Array为数组,可以存储多组数据,用
[]来辅助储存
var a = [ 1,2,3,4,5 ];
console.log(a);
//[1, 2, 3, 4, 5]
//也可以特定指 顺序第4个值
//注:顺序数是从0开始的
console.log(a[3]);
//4
- Object为对象,储存个体的其他所有属性,用
{}来辅助储存
var company = {
name:"拉钩", //注意,每个属性都要用逗号 , 隔开
network:"https://www.lagou.com/",
localtion:"北京"
};
console.log(company);
//{name: "拉钩", network: "https://www.lagou.com/", localtion: "北京"}
//也可以指定特定属性
console.log(company.loacltion);
//北京
- function为函数/方法,用于储存逻辑运算
var te = function() {
console.log("HelloWorld");
}
console.log(te);
//ƒ () {console.log("HelloWorld");}
//ƒ () 表示是函数方法
te();
//HelloWorld
//加括号表示执行函数
检测数据类型
主要函数:typeof()
作用:检测数据类型
console.log(typeof(1))
//Number
console.log(typeof(true))
//Boolean
console.log(typeof(undefined))
//undefined
console.log(typeof(1))
//Number
//可以通过关键字检测
console.log(typeod 123)
//Number
数据类型转换
不同数据之间可以相互转换
转换成字符串String类型
- 变量.toString()
var a = 12 ;
console.log(a.toString());
//12
console.log(typeof(a.toString()));
//string
//注意:undefined 和 null 无法使用
- String(变量/字面量)
String(12);
console.log(String(true));
//true
console.log(typeof String(true));
//string
+号拼接字符串方式,如 数字 + ""。但是+两边中必须有一边是字符串
console.log(typeof(12345+""));
//string
转换成数值Number类型
- Number(变量/字面量)
//只有数值的
Number("133.233");
//133.233
//number
//布尔型的true为1,false为0
Number(true);
//1
//number
//null或者空字符串为0
Number(null);
//0
//number
Number("");
//0
//number
//字符串统一为NaN
Number("asd");
//NaN
//number
Number("asd133");
//NaN
//number
- parseInt()整型转换 和 parseFloat()浮点型转换
parseInt("23.334");
//23
parseFloat("23.334");
//23.334
parseInt(parseFloat("23.334"));
//23
parseInt("asd");
parseFloat("asd");
//NaN
//NaN
转换成布尔Boolean类型
- Boolean()
转换为false: NaN、0、空字符串、null、undefined
转换为true:非0非NaN数字(正数或者负数)、非空字符串
Boolean("123");
//true
Boolean("");
//fales
操作符(运算符)
算术运算符
与其他语言的相识,分别为加减乘除余 +-*/% 以及辅助 ()
2 + 3 //5
3 - 4 //-1
2 * 9 //18
8 / 3 //2.6666666666666665
9 % 5 //4
上述为一般情况,但也存在非正常情况:
- 有特殊值字面量参与运算
Infinity + 1 //Infinity
Infinity * Infinity //Infinity
Infinity / Infinity //NaN
/* Infinity有一定特殊性
* (+/-)Infinity开头与其他 数字进行运算时,
结果都是其本身 , 除了 余%结果为NaN
* 数字开头 除或者余Infinity时,结果为NaN
* Infinity自身运算时,除了加+乘*结果为自身外,其他均为NaN
*/
NaN + 12345 //NaN NaN与任何数字字面量运算结果都为 NaN
- 其他类型数据参与数学运算
//字符串的加+运算
"asd"+123 //asd123
"12"+24 //1224
24+"12" //2412
//其他符号运算
"667" - 1 //666
"666" / 3 //222
"asdda" - 1 //NaN
1 - "" //1
1 - " " //1
//除字符串外其他数据类型
1+true //2
1+undefined //NaN
1+null //1
隐式转换
在除字符串参加的**加号+**运算中,JavaScript会暗自将其他数据转换成数字类型
- 纯数字直接转换:
"12.3"=>12.3 - true =>
1 - false、null、""、" " =>
0 - undefined、非空非纯数字字符串 => NaN
比较运算符(关系运算符)
比较两个变量、字面量的一种运算符,返回值的类型为布尔类型
| 比较运算符 | 说明 | > | 大于 | < | 小于 | >= | 大于或等于 | <= | 小于或等于 | == | 相等,仅限于值大小,不判断数据类型 | != | 不相等,结果与==相反 | === | 全等,包括值大小相等,数据类型一致 | !== | 不全等,结果与===相反 |
|---|
特殊情况
- NaN参与:不等于和不全等于结果是 true,其他的都得到 false
- 数据类型不同进行比较
- "123"==123 true==1 false==0 null==0 undefined==NaN
- ""==0 NaN==0
- null有一定特殊性
- null==undefined
null==0为false,但null>=0和null<=0却是true
比较顺序
一般从左到右依次进行判断
//当出现多组比较时,如
3 > 2 > 0 == 1
((3>2)> 0)== 1
(true > 0)== 1
(1 > 0) == 1
true == 1
true
逻辑运算符
一般用于整合布尔类型之间比较,返回值为布尔值
| 运算符 | 说明 | && | 逻辑与运算符 | ` | ` | ! | 逻辑非运算符 |
|---|
返回逻辑
| 首项\后项 | && true | && false | || true | || false | true | 1 | 1 | 0 | 1 | 1 | false | 0 | 0 | 0 | 1 | 0 | !true | 0 | 0 | 0 | 1 | 0 | !false | 1 | 1 | 0 | 1 | 1 |
|---|
(注:true为1,false为0)
附录:基础逻辑表
| a | b | ┐a | ┐b | a∧b | a∨b | ┐a∧b | ┐a∨b | a∧┐b | a∨┐b | ┐a∧┐b | ┐a∨┐b | T | T | F | F | T | T | F | T | F | T | F | F | T | F | F | T | F | T | F | F | T | T | F | T | F | T | T | F | F | T | T | T | F | F | F | T | F | F | T | T | F | F | F | T | F | T | T | T |
|---|
(住:┐为非,∧为与,∨为或)
隐式转换为布尔值规律
- true :非0非NaN数字、非空字符串
- false:NaN、0、null、""、undefined
非布尔值进行逻辑运算时
-
a&&b:如果a能被转换为false,那么返回a;否则,返回b。
-
a ||b: 如果a能被转换为true,那么返回a;否则,返回b。
赋值运算符
将右边运算结果的值赋给左边变量(字面量不能被赋值!)
| 运算符 | 说明 | = | 直接赋值 | += | 先进行加运算后赋值 | -= | 先进行减运算后赋值 | *= | 先进行乘运算后赋值 | /= | 先进行除运算后赋值 | %= | 先进行余运算后赋值 | ++ | 递增1 | -- | 递减1 |
|---|
注意
//递增递减写的位置不一样,赋值也不一样;
//这里用递增表示
var a=1; //a=1
a++; //a=2
var b=a++; //b=2,a=3
var c=++b; //c=3,b=3,a=3
//递增在变量前面时,先递增再赋值
//递增在变量后面时,先赋值再递增
//a = 3
a = a++;
//a = 3
一元运算
通过自身进行运算,如:++、--、!
注意:++、--位置不同,结果会有差异,具体请往上看一看
运算优先级
()- 一元运算符:
++、--、! - 算术运算符:先
*、/、%后+、- - 比较运算符:先
>、<、>=、<=,再==、!=、===、!== - 逻辑运算符:先
&&后|| - 赋值运算符:
=、+=、-=等
进阶编写(语句编写)
表达式和句子
表达式
作用:先执行一个结果,再参与其他程序运算
语句
作用:给计算机下达指令的最小单位
流程控制语句:通过一些特殊结构可以在加载时,改变加载顺序
例子:条件分支语句、循环语句
条件分支语句
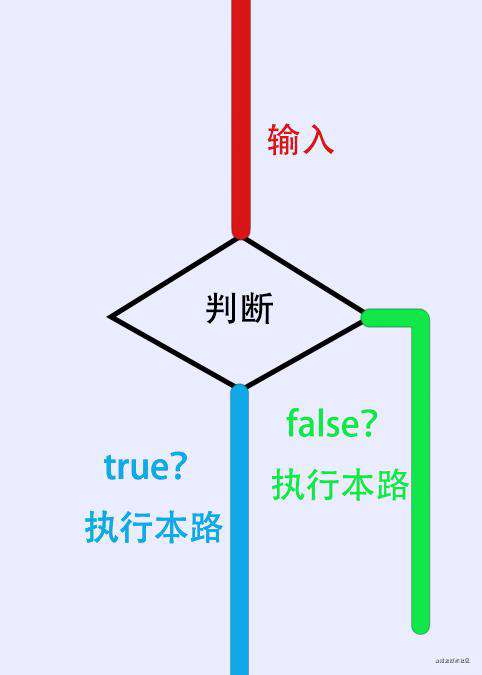
if语句

作用:判断是否符合条件并执行不同支路
结构:
if(/* 条件表达式,进行判断,返回值为true或false */){
//符合条件(true),执行if,跳过 else
}else {
//不符合条件(false),执行else, 跳过if
}
小结:如果条件表达式为真 true,执行if的结构体 ,否则执行else的结构体
注意:
- 两条支路只能执行一条
- 可以省略不写**
else以及else的结构体** - 如果结构体是单句,可以省略大括号
{},否则只执行结构体第一句 - 殊途同归现象:执行完支路结构体后,程序会自动识别条件分支语句后面的语句
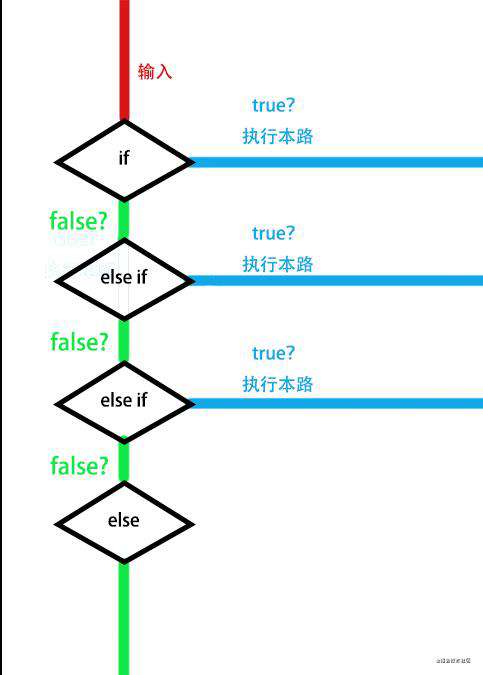
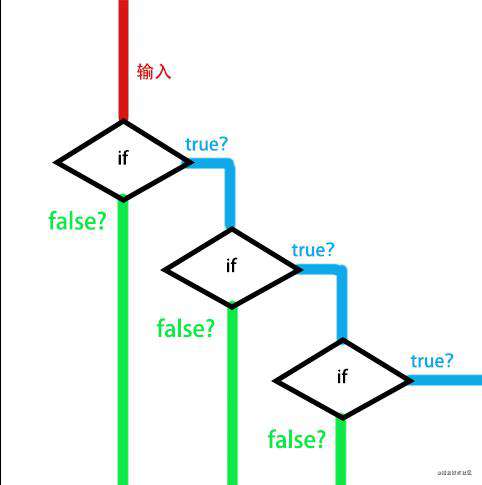
多分支if语句

结构:
if (条件1) {
满足条件1,执行的结构体
} else if (条件2) {
不满足条件1,满足条件2,执行的结构体
} else if (条件3) {
不满足条件1/2,满足条件3,执行的结构体
} else {
不满足前面所有条件,执行的结构体
}
由于与if语句相识,请结合if语句注意一起学
注意事项:
else if可以有多个,但else只能有一个且写在末尾- 跳楼现象:如果满足条件,会立即执行当前判断,自动略去其他支路;故若出现重叠,优先执行靠前的支路
if语句嵌套

结构:
if( 条件1 ){
if( 条件2 ){
if( 条件3 ){
}
}
}
三元表达式
结构:由?表判断,:左右表示支路的一种简单运算方式
条件判断 ? true支路 : false支路 ;
2+2 > 3 ? "a" : "b";
//问号左边为真 该表达式结果为 "a"
2+2 > 5 ? "a" : "b";
//问号左边为假 该表达式结果为 "b"
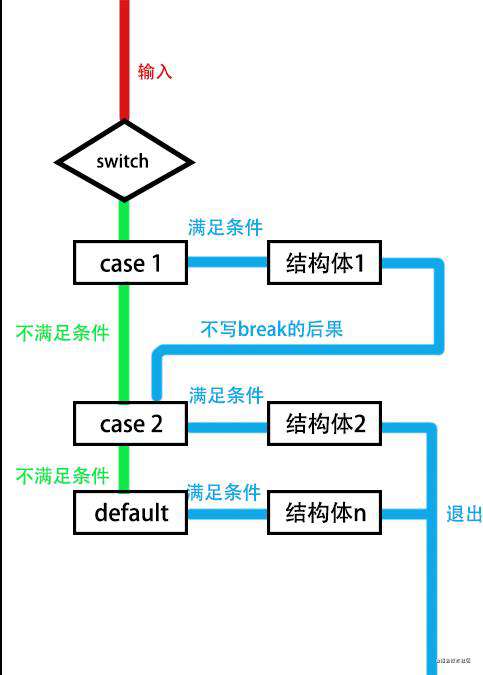
switch语句

结构:
switch ( 表达式 ) {
case 值1:
结构体1;
break;
case 值2:
结构体2;
break;
……
default:
结构体n;
break;
}
解释:
- switch:进入条件判断的标志,不能省略
- 表达式:计算出具体值,将与后面的
case进行对比、匹配 - case:用于对比、匹配表达式的值,必须跟一个空格
- 结构体:case匹配成功后,执行自身内容
- break:打断结构体,模拟跳楼现象
- default:结构体最后一句,相当于
else,可以省略
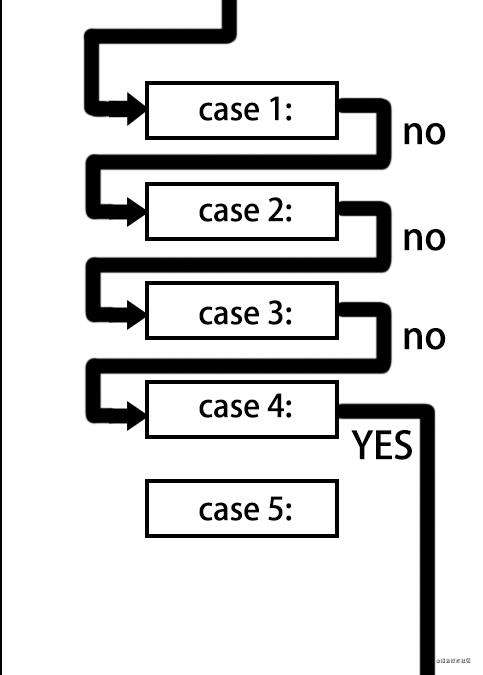
运行机制

- 从上往下匹配,匹配成功就执行并break跳出
- 都没匹配成功,就执行default,若没有default则退出
循环语句
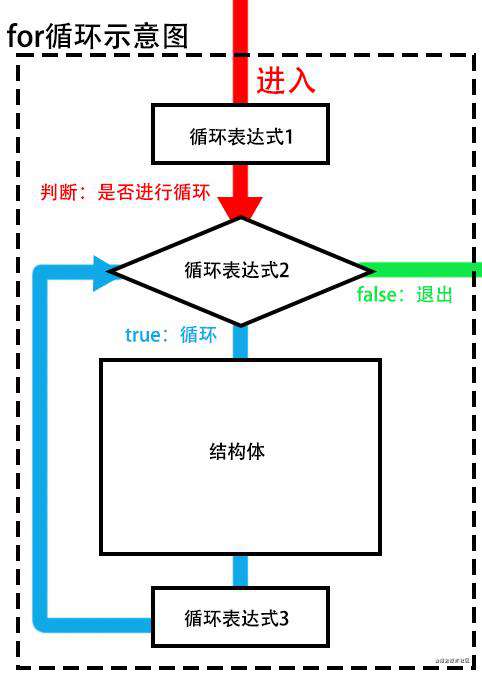
for循环

结构:
for( 表达式1 ; 表达式2 ; 表达式3 ){
结构体
}
//一般将表达式1、表达式3一起用作计数,如下:
for( var i=0 ; i<10 ; i++ ){
console.log("当前为"+i);
}
注意事项:
- for循环内表达式之间必须用
;隔开 - for循环内三个表达式都可以省略,但**
;不能省略** - for循环可以不循环直接退出
- 循环内的变量是全局变量,必须避免循环嵌套时起相同的变量名
- 内层和外层变量名必须不同,常用 的变量名 i,j,k。
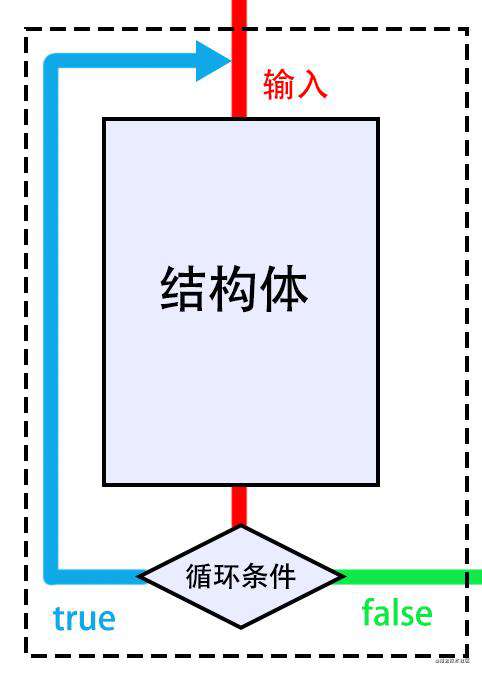
do while循环

结构
do {
结构体;
}while(循环条件);
//例子
var i = 0;
do{
console.log(i);
i++;
}while (i<10);
解释:
- do:循环入口
- while:循环条件,满足便循环,否则退出
- 与for不同,其至少循环一次
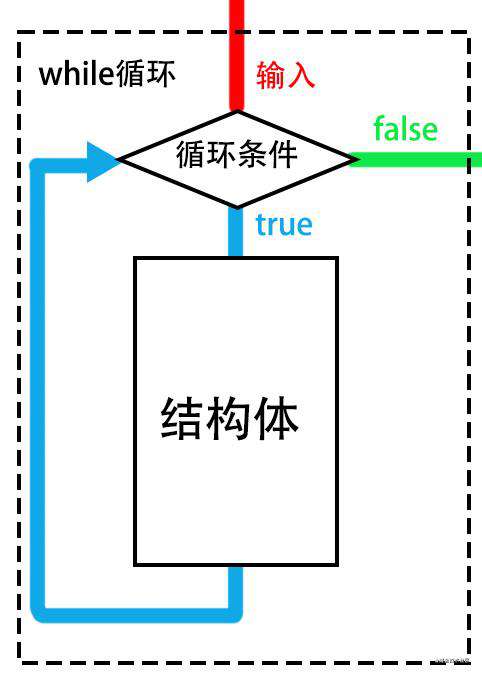
while循环

结构:
while (循环条件) {
结构体
}
//例子
var i=0;
while (i<10) {
console.log(i);
i++;
}
注意:
- 可以不用循环直接退出,与for循环一样
- 若循环变量/循环条件参与,必须在循环外声明,避免数据混淆
break语句
作用:终止当前进行的for、while、do while循环
注意:
- break只能终止自己所在那一层循环,不能终止外部循环
- 如果想停止外层循环,可以给外层循环添加一个标签名 ,内层写入
break 外层标签名就可以关闭到外层
text : for (var i = 1 ; i <= 4; i++) {
for (var j = 1 ; j <= 4; j++) {
console.log(i,j);
// 补充打断条件
if (j == 2) {
break text;
}
}
}
//1 1
//1 2
continue语句
作用:跳过当前循环节,进入下一次循环节
注意:
- 没有特殊指示时只能进入内层的下一次循环,不能进入外层循环的下一次
- 控制外层循环的方式与 break 一样,都是添加标签名。
综合使用语句
穷举思想
原理:将所有的需要数据都一一列举出来,进行筛选
核心:for、if
- for用于列出全部数据
- if用于筛选全部数据
//一百内的所有能被3和5除的数
for (var i=1; i<100; i++){
if(i%3==0 && i%5==0){
console.log(i);
}
}
累加
原理:将所有数据之和存起来
核心:for
//1~100之和
var sum=0;
for (var i=1;i<=100;i++){
sum+=i;
}
累乘
原理:将所有数据之积存起来
核心:for
//1~100之积
var sum=0;
for (var i=1;i<=100;i++){
sum*=i;
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!