什么是JavaScript
JS初体验
我们可以像之前在 html文件中写 css代码一样,使用<script></script>标签 以内部样式的方式在 html文件中编写JS代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("Hello JavaScript!")
</script>
</head>
<body>
</body>
</html>
alert 属性可以让我们在打开 html网页时,弹出一个提示框。

同样的,我们也可以使用外部样式的方式将 JS代码引入到我们的 html文件中
alert("Hello JavaScript!")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/hello.js">
</script>
</head>
<body>
</body>
</html>
效果是一样的
语法
定义变量和常量
JavaScript定义变量显得十分随意,定义变量时甚至不需要指定变量的类型。
i = 10;
alert(i);

当然了,这么写是不规范的。
在ES5之前,定义变量一般都会使用 var关键字。 在ES6规范到来后,JavaScript定义变量的关键字新增了 let和 const。
- var: 使用 var声明变量有两个问题, 第一是没有块级作用域; 第二是循环内变量过度共享。
- let: 解决上述 var声明的两个问题, 可以说let是更完美的var。
- const:定义常量
规范的写法
let i = 10;
定义数组
由于 JavaScript中不存在类型这一概念,所以在定义数组时 我们并不需要关心数组中的对象 类型是否一致。
let array = [1,2,"a","b",true,false,null];
let array1 = new Array(1,2,"a","b",true,false,null);
// 两种方式都能定义数组,但考虑到可读性 一般都会使用中括号的方式定义。
JavaScript中,如果出现数组下标越界 不会同 Java一样出现异常。而是会输出一个 undefined,这也是JavaScript的不严谨性

定义对象
JavaScript中定义对象使用 {},每个属性之间使用 "," 分隔最后一个属性不需要添加 "," 。
属性以 key value的形式书写,总的来说定义起来还是很简单,很随意的。
var person = {
name:"陌路",
age: 18,
sex:"男",
book:["算法导论","Python机器学习","克苏鲁神话","人生的枷锁"]
};
严格检查模式
因为 JavaScript的语法的随意性,有时候排错会十分痛苦。
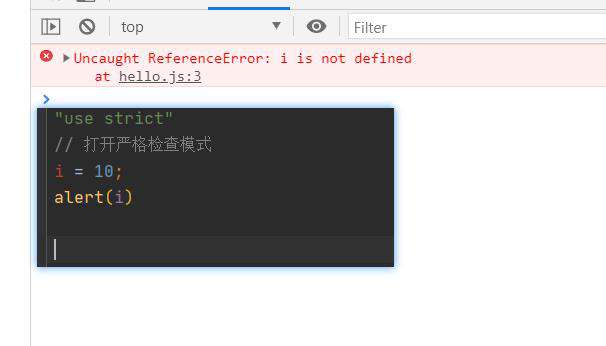
为了更规范出错的可能性更小,我们可以打开严格检查模式。打开该模式后 我们书写不规范的地方都会有所提示。

可以看到,我们打开严格检查模式后 不规范的变量定义,会直接报红。
之前没打开严格检查模式,我们可以直接使用 alter将不规范定义的变量,作为提示框内容输出到html网页中。

而打开严格检查模式后,我们再进行该操作会直接报错。

常用数据类型
字符串
JavaScript 中的正常字符串可以使用单引号或双引号包裹
"use strict"
console.log("a");
console.log('a');

二者并没有什么区别
JavaScript中也存在转义字符
"use strict"
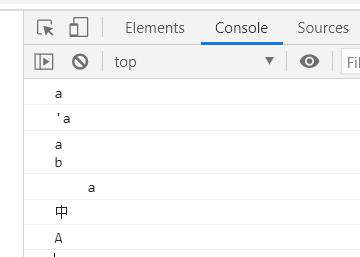
console.log("a");
console.log(' \' a'); // 将特殊字符转义
console.log('a \n b'); // 换行
console.log(' \t a'); // tab
console.log('\u4e2d'); // unicode字符
console.log('\x41'); // Ascll字符

长字符串
"use strict"
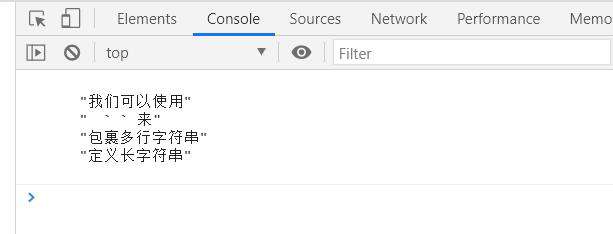
console.log(
`
"我们可以使用"
" \` \` 来"
"包裹多行字符串"
"定义长字符串"
`
)

模板字符串
模板字符串是ES6中非常重要的一个新特性,这个特性使得我们处理相关业务变得更加容易。比如在处理嵌入表达式、多行字符串、字符串中插入变量、字符串格式化等方面的应用。模板字符串使用反钩号(backticks,`),而不是单引号或双引号。以下是个简单的示例:
let name = "陌路";
console.log(name: ${name})

模板字符串的出现,给ES6添加了“表达式”的概念。在ES6之前,我们只能用加号连接变量表达式。
自从模板字符串表达式的出现后,我们嵌入表达式的方式更加简单,即${变量表达式},变量表达式就相当函数一样,变量传值进行替换。
字符串截取
字符串的截取在之前写 sql的时候用得比较频繁,在 JavaScript中我们可以通过调用 substring(); 函数来做到该操作
"use strict"
let name = "moluu"
// 从字符串下标 2开始截取字符串
console.log(name.substring(2))

// 从字符串下标 2(l)截取字符串到下标 4(最后一个u)
console.log(name.substring(2,4))
我们如果这样写,按照正常的思维应该仍会截取luu,但该方法有一个特性:

它的截取只会包含第一个下标的字符串,第二个下标只是指定一个范围 并不会被包含进去 也就是包头不包尾。
数组
JavaScript中,不仅定义数组很方便 遍历打印数组也很方便。
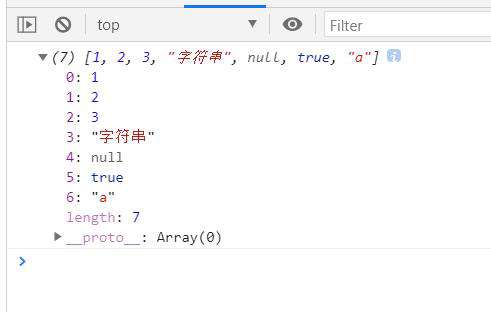
"use strict"
let arr = [1,2,3,"字符串",null,true];
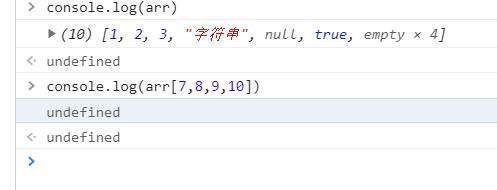
console.log(arr)

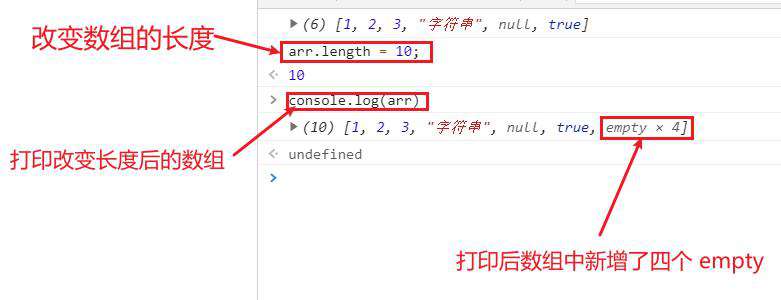
而且在 JavaScript中数组长度是可变的,我们只需要给 数组的长度赋值就能改变数组的长度。

我们尝试打印这些 empty

会输出 undefined
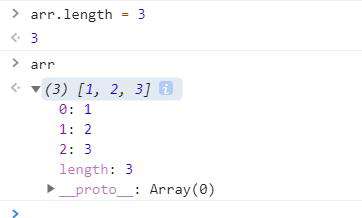
既然有将长度变长的操作,相对的也应该能将长度变短才是。

数组长度变短后,数组中的元素就会丢失
截取数组
JavaScript中截取数组使用 slice();函数,该函数和上面讲到的substring();类似。
"use strict"
// 定义数组
let arr = [1,2,3,"字符串",null,true];
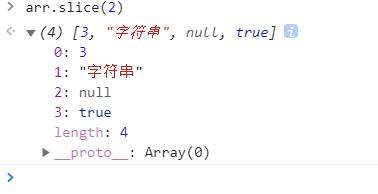
// 从数组下标 2的位置开始截取数组
arr.slice(2);
// 打印截取后的数组
console.log(arr);

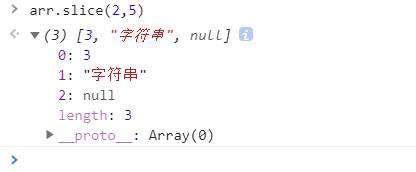
该函数也具有包头不包尾的特性

往数组中添加元素
我们可以使用 push();函数往数组的尾部插入一个元素
"use strict"
// 定义数组
let arr = [1,2,3,"字符串",null,true];
// 往数组的尾部添加字符串 a
arr.push('a');
// 打印添加元素后的数组
console.log(arr);

同样的,既然存在添加,就会存在删除元素的函数。
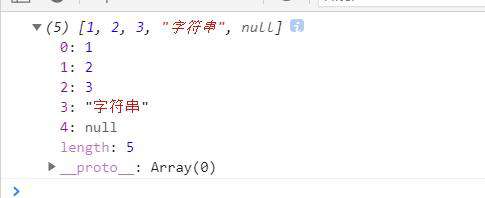
我们可以使用 pop();函数删除数组尾部的一个元素。
"use strict"
// 定义数组
let arr = [1,2,3,"字符串",null,true];
// 删除数组中的最后一个元素
arr.pop();
// 打印删除元素后的数组
console.log(arr);

往数组的头部添加元素
上面的两个函数都是对数组的尾部元素进行操作,如果只能对尾部进行操作 未免太局限了。
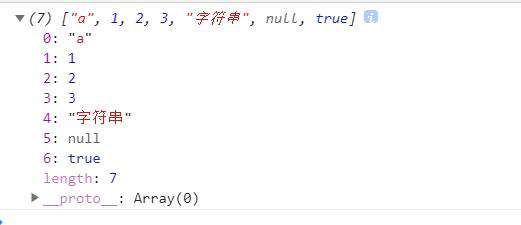
我们可以使用unshift();函数往数组的头部添加元素
"use strict"
// 定义数组
let arr = [1,2,3,"字符串",null,true];
// 添加一个元素到数组的头部
arr.unshift("a");
// 打印添加元素后的数组
console.log(arr);

同样的,有添加就有删除。
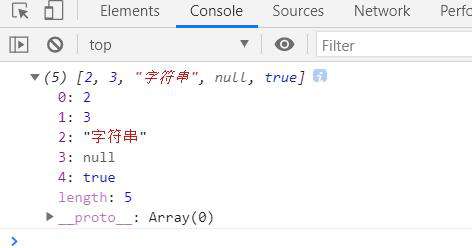
我们可以使用 shift();函数删除数组头部的一个元素
"use strict"
// 定义数组
let arr = [1,2,3,"字符串",null,true];
// 删除数组中的第一个元素
arr.shift();
// 打印删除元素后的数组
console.log(arr);

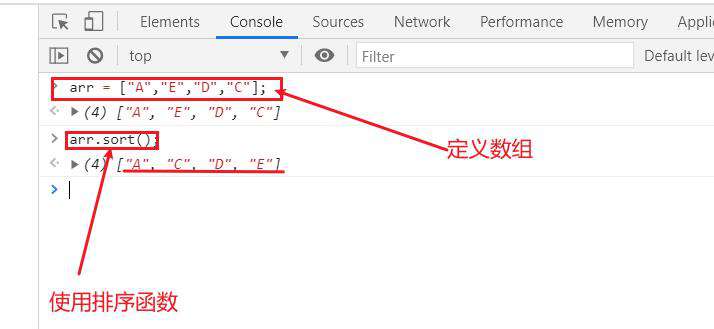
元素排序
我们可以使用 sort();函数来对我们数组中定义的元素进行一个排序操作

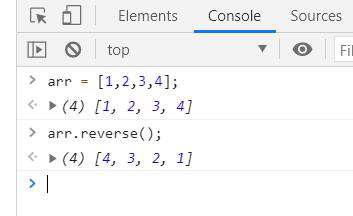
元素反转
我们可以使用reverse();函数, 使数组中的元素顺序反转。

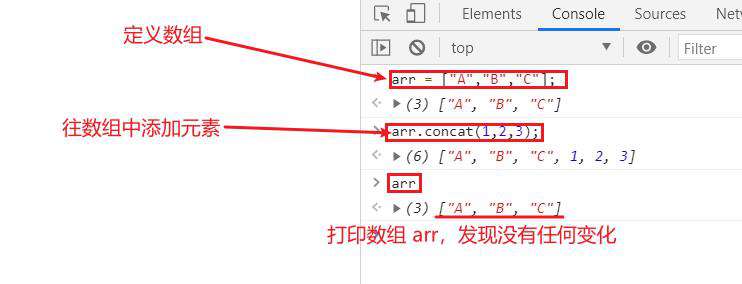
拼接数组
我们可以使用concat();函数,往我们定义的数组中拼接元素,拼接后的新数组并不会替换到我们定义的数组。

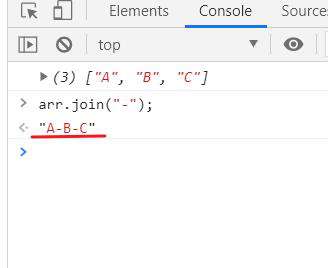
添加连接符号
我们可以使用 join();函数,使数组中的元素以特定的符号进行连接
"use strict"
// 定义数组
let arr = ["A","B","C"];
// 使用 - 符号连接数组中的各个元素
arr.join("-");
// 打印使用符号连接后的数组
console.log(arr);

对象
JavaScript中对象使用 let 对象名 = {属性名 : 属性值}; 的形式定义。
属性以 k v的形式定义,每个属性之间使用 " , "分隔,最后一个属性不需要添加 " , "。
JavaScript中所有的 key都是字符串,而value为任意对象。
JavaScript 有一个比较有意思的地方,我们如果尝试 输出对象中不存在的属性,它也仅仅会显示 undefined而已,并不会报错。
"use strict"
// 定义对象
let person = {
name:"moluu",
age:18,
};
// 打印对象中不存在的属性
console.log(person.不存在);

JavaScript 还可以动态的增删对象中的属性
删除对象中的属性 使用 delete();函数
"use strict"
// 定义对象
let person = {
name:"moluu",
age:18,
};
// 删除 person对象的 name属性
delete(person.name);
// 打印对象
console.log(person);

往对象中添加属性这一操作有点扯淡,我们直接以 **对象名.新属性 = 属性值;**的方式就能够使对象新增一个属性.......

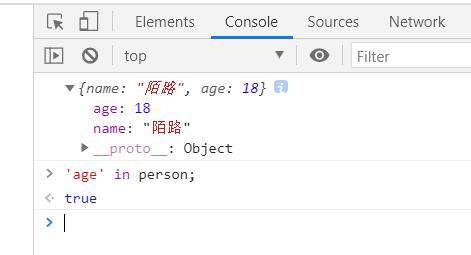
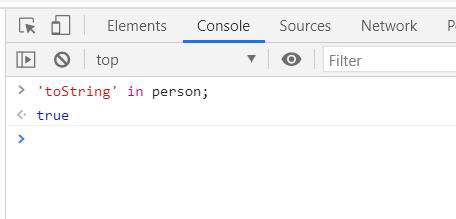
在 JavaScript中我们还可以使用 xxx in xxxx;的方式判断 某属性或者某函数是否存在于某对象中。
比如说判断 age属性是否存在于person对象中
JavaScript中 属性的 key都是字符串的形式,所以我们单独写的时候需要使用单引号将其包裹。

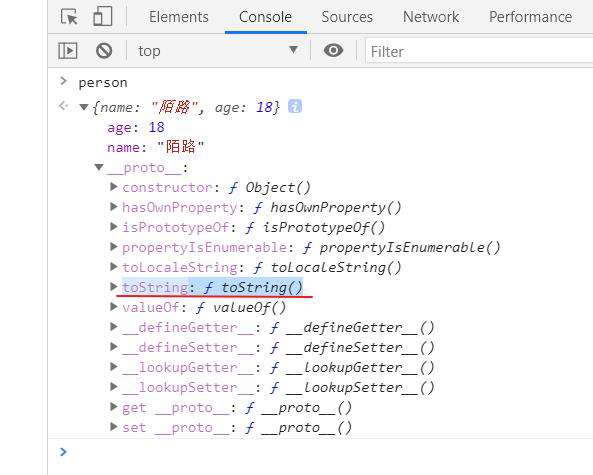
我们的对象定义后,一般都会继承到一些函数,比如toString();函数


这种函数就不是我们定义在 person对象中的了,它是继承得到的。
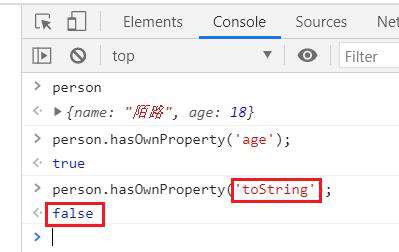
而我们可以使用hasOwnProperty();,来判断 函数或者属性是否是对象自有的。

Map
JavaScript 普通对象 {key: 'value'} 可用于保存结构化数据。
但对象属性的key必须是字符串,或者是很少用到的符号。
我们尝试使用数字 1和 2作为 person对象属性的键,再打印 person对象属性的键。
"use strict"
let person = {
1:"moluu",
2:18
};
console.log(Object.keys(person));

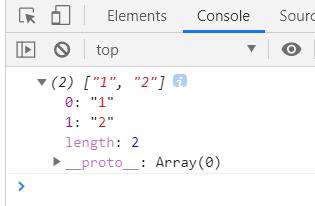
可以看到,我们定义 key的数字 1和 2变成了字符串。
这种默认转换的机制会造成一些不必要的麻烦,但ES6新增的Map很好的解决了该问题。
我们定义一个map,并将其 key打印出来
"use strict"
let map = new Map([[1,"molu"],[2,"lin"],[3,"zhang"]]);
console.log([map.keys()]);

没有问题,key的类型没有任何改变
map 中可以使用任何key类型:数字,布尔以及经典的字符串和符号都没有问题。甚至我们可以使用对象来作为 map的key
遍历Map
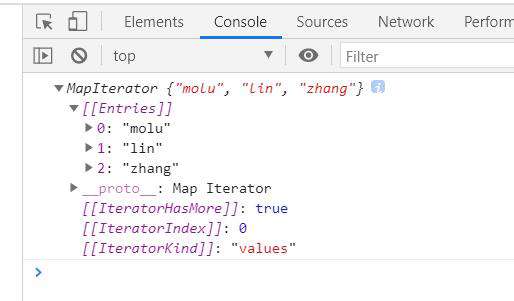
一般情况下我们可以直接使用 value();函数来取得 map中的所有 value
"use strict"
let map = new Map([[1,"molu"],[2,"lin"],[3,"zhang"]]);
console.log(map.values());

也可以使用forEach();拿到它的 key和对应的 value
"use strict"
let map = new Map([[1,"molu"],[2,"lin"],[3,"zhang"]]);
map.forEach(function(value,key){
console.log(value,key);
});

也可以使用 for-of遍历
"use strict"
let map = new Map([[1,"molu"],[2,"lin"],[3,"zhang"]]);
for(let item of map){
console.log(item)
}

除了上述两种,遍历的方法还有很多 大家感兴趣可以移步其他博客。
放松一下眼睛
夹带私货(不是

原图P站地址
画师主页
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!