有幸参与了一次npm私有包的开发,接触了一次jest单元测试,写下笔记有益于以后继续学习和回顾。
这次开发的工具包主要是针对公司系统中的一些时间校验,时间格式转换,环境验证,数学计算等一些类似工具类方法开发的封装。

为了保证工具包的正确性,必然就需要去做单元测试,前端的测试框架很多,像QUnit、jasmine、mocha、jest、intern等框架,我们在项目中使用的是Facebook出品的通用测试框架,简洁明快,开箱即用。
jest单元测试配置
Jest 的文档统一使用 yarn 指令,但使用 npm 同样可行:
使用yarn安装:
yarn add --dev jest
使用npm安装:
npm install --save-dev jest
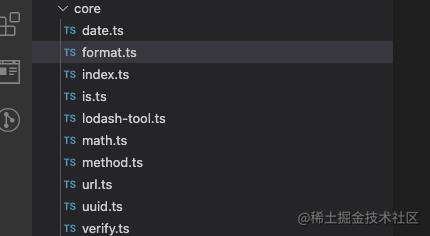
创建test.ts件,这些文件里就是我们的测试内容(我们的工具包是使用typescript)

通过 Babel,Jest 能够支持 Typescript。首先要确保你遵循了使用 Babel 指引。接下来使用 yarn 安装 @babel/preset-typescript
babel:
- 通过
yarn安装依赖项
yarn add --dev babel-jest @babel/core @babel/preset-env
- 在项目的根目录下创建
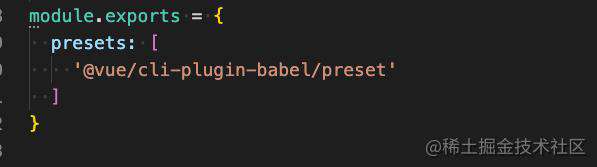
babel.config.js,通过配置 Babel 使其能够兼容当前的 Node 版本。
// babel.config.js
module.exports = {
presets: [['@babel/preset-env', {targets: {node: 'current'}}]],
};

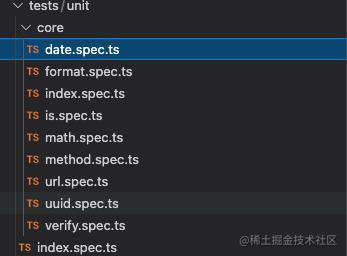
测试文件一一对应了上面我们的文件。
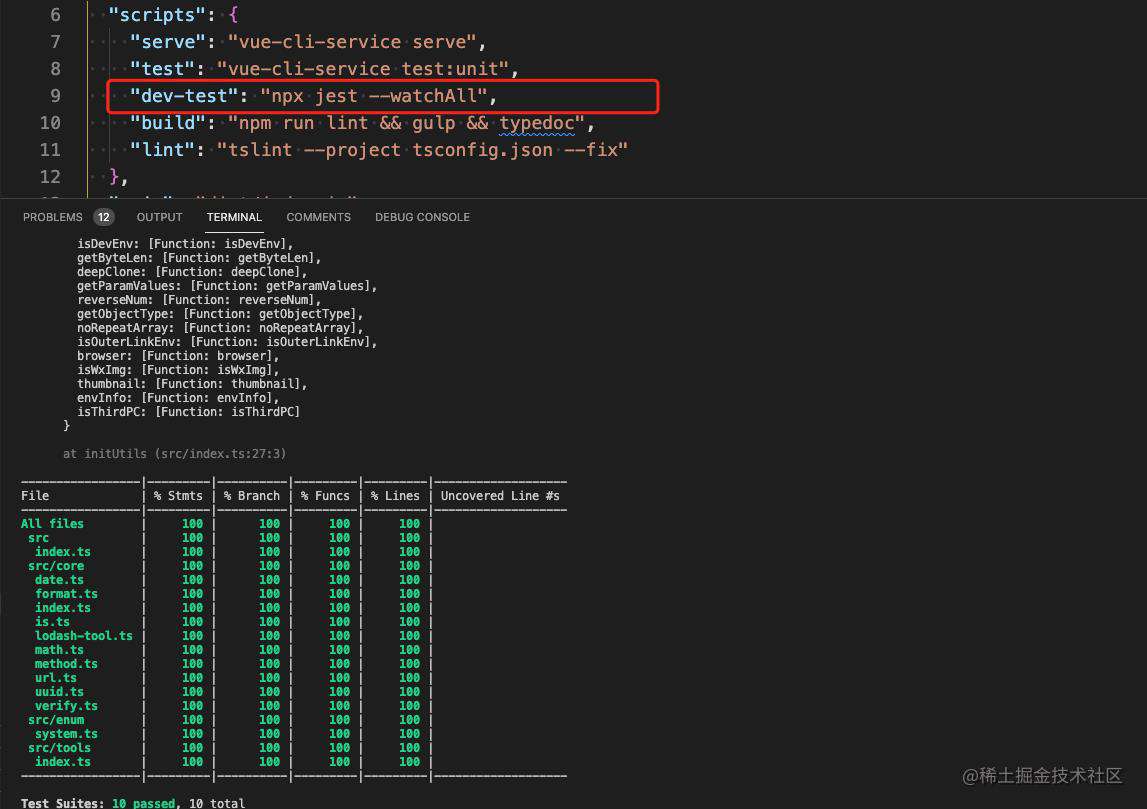
在package.json文件里配置test命令,然后运行npm run dev-test可以看运行结果。

更多的jest测试cli配置项可以查看官网文档:jest cli options
jest单元测试使用
上面我们的配置就完成了,那么就来举一个例子来使用jest单元测试吧

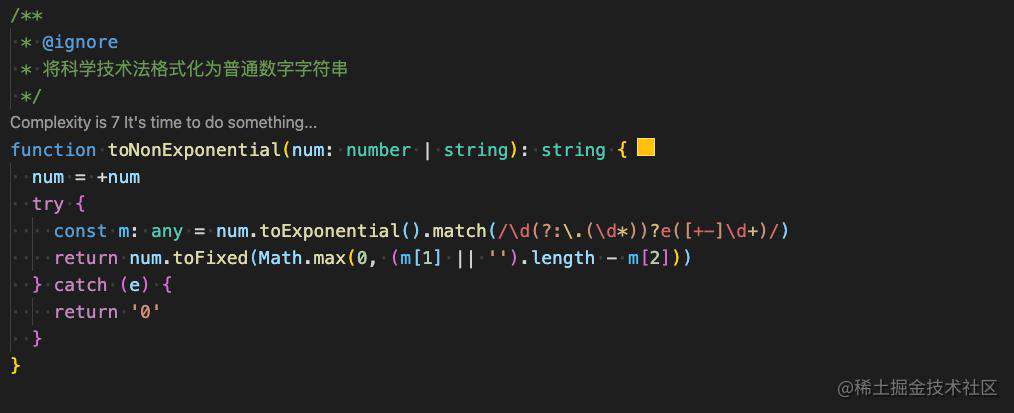
这是一个将科学技术法格式化为普通数字字符串的方法

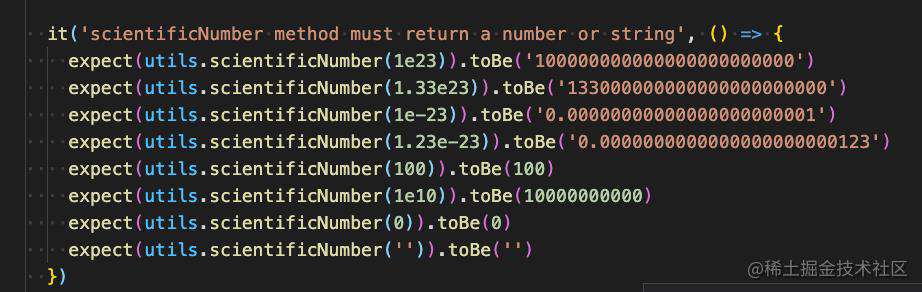
it('scientificNumber method must return a number or string', () => {
expect(utils.scientificNumber(1e23)).toBe('100000000000000000000000')
expect(utils.scientificNumber(1.33e23)).toBe('133000000000000000000000')
expect(utils.scientificNumber(1e-23)).toBe('0.00000000000000000000001')
expect(utils.scientificNumber(1.23e-23)).toBe('0.0000000000000000000000123')
expect(utils.scientificNumber(100)).toBe(100)
expect(utils.scientificNumber(1e10)).toBe(10000000000)
expect(utils.scientificNumber(0)).toBe(0)
expect(utils.scientificNumber('')).toBe('')
})
- 断言: 断言库的种类有很多,例如、assert、should、expect、chai等等,以expect为例。
expect(received).toBe(expected) 这句意思就是我断言接收值 received 等于期望值 expected。那如果否决呢? expect(received).not.toBe(expected)。 那我们就可以看懂上面的expect(utils.scientificNumber(1e23)).toBe('100000000000000000000000') 语句,我们的接受值是 utils.scientificNumber(1e23),而我们的期望值是 100000000000000000000000,我们期待他相等。
执行语句npm run dev-test就可以看到结果。
jest单元测试常用API
下面举几个 jest 常用API
- .not 否决
test('the best flavor is not coconut', () => {
expect(bestLaCroixFlavor()).not.toBe('coconut');
});
- .toBe(value) 这个API常用于断言值类型的期望值,也就是boolean、string、number、这些类型的,用它做引用类型的断言是不合适也不可取的。
it('to be number', () => { expect(1 + 1).toBe(2) })
- .toBeTruthy() 常用于判断一个boolean值
expect(utils.isObject([])).toBeTruthy()
更多详细的API可以查看jest单元测试API官网
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!