这是我参与8月更文挑战的第7天,活动详情查看:8月更文挑战
这是SVG系列目录:
- 前端必知必会 | 学SVG看这篇就够了(一)
前言
在上一篇文章中,我们已经学习了简单的SVG的绘画,如何去引入SVG文件。接下来我们继续看看SVG中的定位系统与viewBox的知识点。
SVG定位
在SVG元素使用的是坐标系统(网络系统),和Canvas类似。以页面的左上角为起标点,以px为单位,x轴的正方形是向右边的,而y轴正方向是向下边。
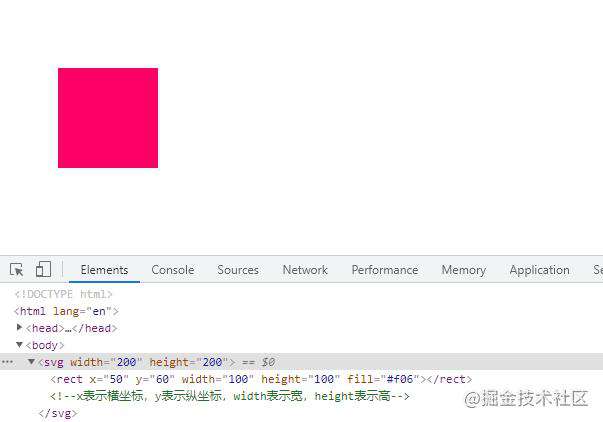
看下面这个例子,绘画一个矩形,在rect标签中加入x和y属性,从左上角开始,向右边偏移50px的距离,再向下偏移60px的距离,开始绘画一个宽高各100的矩形。

viewBox属性
viewBox是svg标签中的一个属性,它允许指定一个给定的一组图形伸展以适应特定的容器元素。
viewBox属性的值是一个包含4个参数的列表 min-x, min-y, width ,height, 以空格或者逗号分隔开, 在用户空间中指定一个矩形区域映射到给定的元素,不允许宽度和高度为负值,0则禁用元素的呈现。
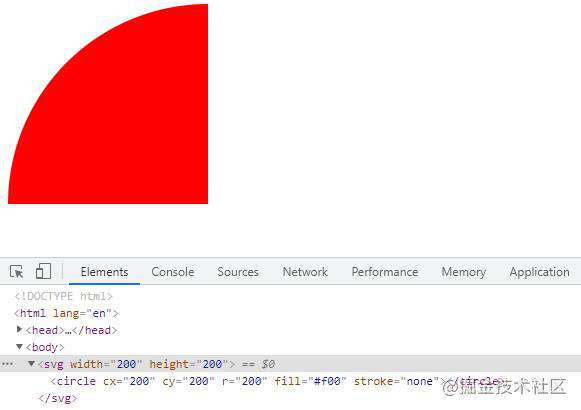
例如,我用SVG画了一个半径200px圆形,在一个400*400的画布上的话这个圆形刚刚好占满了整个画布,这时候显示没有问题。
但在实际开发中,页面的画布尺寸是根据实际业务来设定的,不一定是刚刚好。例如在宽高200*200的画布上那它将是这样子显示出来的


这样子肯定不是我们想看到的效果,我们可以修改下圆的大小,但是实际开发中可能是个复杂的SVG呢?viewBox属性就是来解决这个问题的。
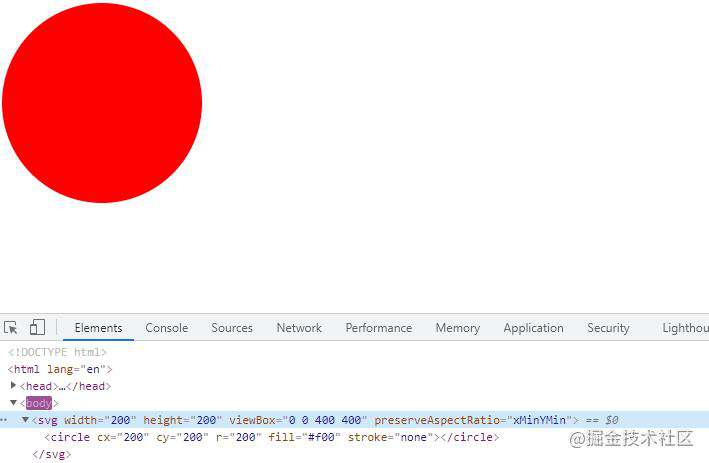
在SVG标签加入viewBox属性:

在这里的viewBox是一个400*400的正方形,此时它的单位不是px,是一个虚拟的单位。我们在viewBox里边放入了一个圆,这个圆的半径是200,但放入viewBox后它的单位不是px,而是变成了和viewBox的虚拟单位。这个虚拟单位代表的长度是会变动的。
这个虚拟单位我们是可以计算出来的,即200px/400=0.5px。所以viewBox内部的所有数值去乘0.5px才是真正的长度大小。
前面两个参数指的是对内部SVG做一个整体的位移,通常设置0 0,这里我们用不到这个参数,不做任何设置。
preserveAspectRatio属性
这个属性直接翻译过来是意思是:保留纵横比,它跟viewBox的关系特别密切,它表示是否强制进行统一缩放.,如果你设置了viewBox属性,不声明这个preserveAspectRatio属性,viewBox也会给这个属性声明一个默认值为xMidYMid meet。
我们上面的例子,画布的宽高和viewBox的宽高比是一样1:1的。但实际开发中我们不可能一直跟画布保持一样的比例。此时就需要声明preserveAspectRatio属性了,该属性也是应用在svg标签上的。
我们先看看它第一个参数都有哪些属性可以设定:
- none
不会进行强制统一缩放,如果需要,会缩放指定元素的图形内容,使元素的边界完全匹配视图矩形。
(注意:如果第一个参数的值是
none,则属性的第二个值将会被忽略。) - xMinYMin - 强制统一缩放。
将
SVG元素的viewbox属性的X的最小值与视图的X的最小值对齐。 将SVG元素的viewbox属性的Y的最小值与视图的Y的最小值对齐。 - xMidYMin - 强制统一缩放。
将
SVG元素的viewbox属性的X的中点值与视图的X的中点值对齐。 将SVG元素的viewbox属性的Y的最小值与视图的Y的最小值对齐。 - xMaxYMin - 强制统一缩放。
将
SVG元素的viewbox属性的X的最小值+元素的宽度与视图的X的最大值对齐。 将SVG元素的viewbox属性的Y的最小值与视图的Y的最小值对齐。 - xMinYMid - 强制统一缩放。
将
SVG元素的viewbox属性的X的最小值与视图的X的最小值对齐。 将SVG元素的viewbox属性的Y的中点值与视图的Y的中点值对齐。 - xMidYMid (默认值) - 强制统一缩放。
将
SVG元素的viewbox属性的X的中点值与视图的X的中点值对齐。 将SVG元素的viewbox属性的Y的中点值与视图的Y的中点值对齐。 - xMaxYMid - 强制统一缩放。
将
SVG元素的viewbox属性的X的最小值+元素的宽度与视图的X的最大值对齐。 将SVG元素的viewbox属性的Y的中点值与视图的Y的中点值对齐。 - xMinYMax - 强制统一缩放。
将
SVG元素的viewbox属性的X的最小值与视图的X的最小值对齐。 将SVG元素的viewbox属性的Y的最小值+元素的高度与视图的Y的最大值对齐。 - xMidYMax - 强制统一缩放。
将
SVG元素的viewbox属性的X的中点值与视图的X的中点值对齐。 将SVG元素的viewbox属性的Y的最小值+元素的高度与视图的Y的最大值对齐。 - xMaxYMax - 强制统一缩放。
将
SVG元素的viewbox属性的X的最小值+元素的宽度与视图的X的最大值对齐。 将SVG元素的viewbox属性的Y的最小值+元素的高度与视图的Y的最大值对齐。
第二个参数是可选的,如果填写第二个参数的时候,你需要第一个参数后面使用空格符,将两个参数隔开。
-
meet(默认值) - 图形将缩放到:- 宽高比将会被保留
- 整个
SVG的viewbox在视图范围内是可见的 - 尽可能的放大
SVG的viewbox,同时仍然满足其他的条件。
在这种情况下,如果图形的宽高比和视图窗口不匹配,则某些视图将会超出
viewbox范围(即SVG的viewbox视图将会比可视窗口小)。 -
slice图形将缩放到:- 宽高比将会被保留
- 整个视图窗口将覆盖
viewbox SVG的viewbox属性将会被尽可能的缩小,但是仍然符合其他标准。
在这种情况下,如果
SVG的viewbox宽高比与可视区域不匹配,则viewbox的某些区域将会延伸到视图窗口外部(即SVG的viewbox将会比可视窗口大)。
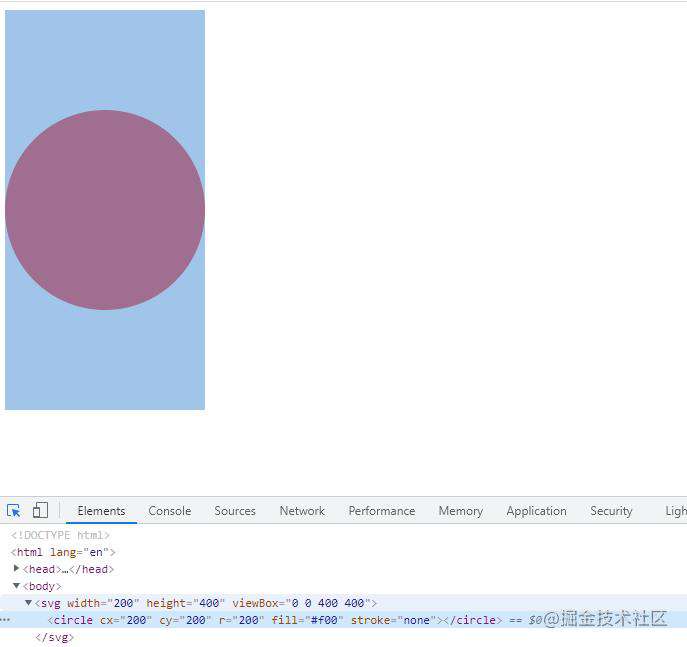
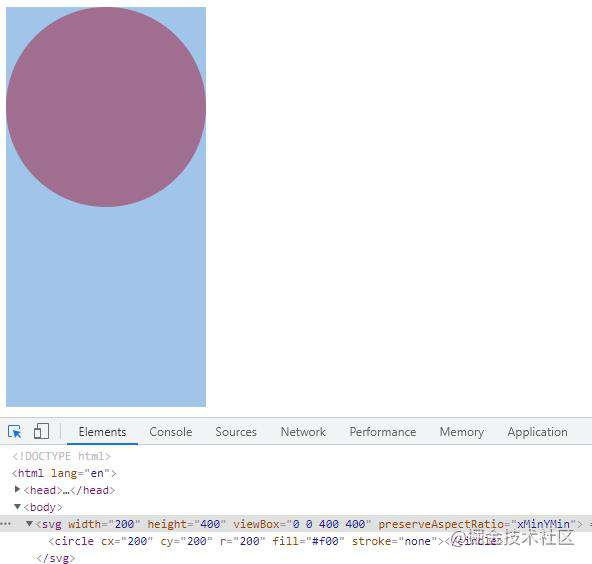
在了解这个属性和他的参数之后,我们修改上面的例子,让画布的比例成1:2,现在画布的高度已经发生了改变,圆垂直居中了

现在我们画布和viewBox的两者比例是不同的,可以看到我们的圆被居中了。此时我们要配置preserveAspectRatio属性,让元素左对齐。也就是xMinxMin值。

最后
本篇文章讲述了SVG的定位系统以及SVG标签中viewBox属性和preserveAspectRatio的基本使用,感谢你的阅读!
?? 关注我,不迷路! ??
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!