一、为什么要写这篇文章?
我相信有很多小伙伴像我一样喜欢组件库,想要拥有一个属于自己的组件库。但是落到实处的时候就会不由自主的退缩或者干脆就放挺,比如 tmd这手写代码咋这么不顺,我cao,它牵扯到的东西好像有点多,脑瓜子嗡嗡的,哎,过几天再想吧等等等等。结果一等就是一年,一等就是毕业,一等就是人到中年。所以我写下这篇保姆级文章,专门帮助上述童鞋光速入门组件库的建设开发。
二、你将获得什么?
在这篇文章里,我将会从0带你搭建一个最糙的小型组件库。啥叫最糙?只要这个组件库能够实现最基本的功能(引入、使用)就行,除此以外的任何你能想到的idea我都不管,哈哈哈。
三、造骨架
3.1、项目初始化
// 1、mkdir Lui -- 创建项目目录(你的ui库想叫啥就起啥名字)
// 2、npm init -y -- 项目初始化
// 3、创建相应文件,项目目录大致如下:
/**
|---Lui
|--src
|-index.js
|--example
|-index.html
|--dist(目录)
|--.babelrc
|--webpack.common.js
|--webpack.dev.js
|--webpack.prod.js
|--package.json
|--package.lock.js
|--readme.md
*/
3.2、编写package.json
{
"name": "Lui", // 项目的名称
"version": "0.1.0", // 项目的版本号
"description": "", // 描述一下你的项目,在文章里我就不写了
"keywords": [], // 描述一下项目的特点,增加曝光率
"main": "./dist/index.js" // 当你将这个包build bundle并且发布后,再次import的时候,引入的其实是bundle目录下的dist目录下的index文件
"private": false, // 是否公开(否则npm会收费)
"dependencies": {}, // 生产依赖
“script": {
"test": "echo \"Error: no test specified\" && exit 1",
}, // 运行项目的命令
"author": "<your name>", // 你的艺名
"license": "ISC", // 开源许可证
"devDependencies": {}, // 开发依赖
}
3.3、安装相应依赖
生产环境
npm install react react-dom --save
开发环境
npm install webpack webpack-cli @babel/core @babel/preset-env @babel/preset-react babel-loader css-loader html-webpack-plugin style-loader webpack-dev-server webpack-merge --save-dev
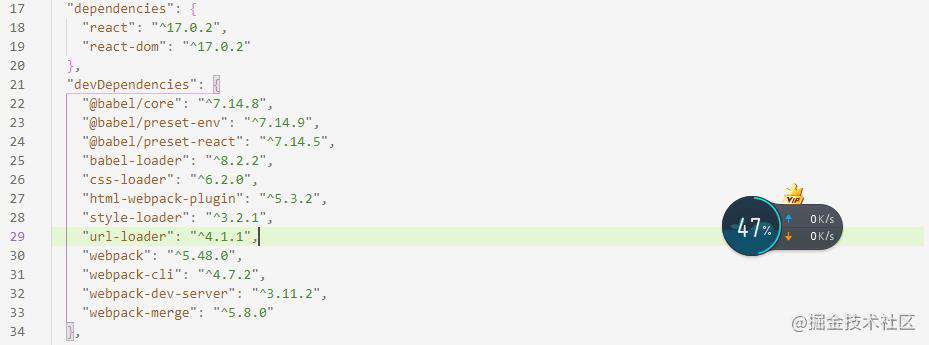
项目依赖图如下

3.4、webpack配置讲解
common文件配置如下
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
libraryTarget: 'umd',
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
},
resolve: {
extensions: ['.jsx', '.js']
},
plugins: [
new HtmlWebpackPlugin({
title: 'Lui',
template: './example/index.html',
filename: './index.html',
inject: true
})
],
devServer: {
port: 3001,
contentBase: './dist'
}
};
dev文件配置如下
const WebpackMerge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = WebpackMerge.merge(common, {
mode: "development",
devtool: "inline-source-map",
watch: true
});
prod文件配置如下
const WebpackMerge = require('webpack-merge');
const common = require('./webpack.prod.js');
module.exports = {
mode: "production",
externals: ["react", "react-dom"]
};
3.5、更改package.json字段
{
"scripts": {
"start": "webpack serve --open --config=./webpack.dev.js --progress",
"build": "webpack --config=./webpack.prod.js"
}
}
3.6、编写.babelrc
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
3.7、example/html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一款样式齐全、配置简单、快速上手的基于react的UI组件库</title>
</head>
<body>
<div id="root"></div>
<script src='./index.js'></script>
</body>
</html>
四、编写组件
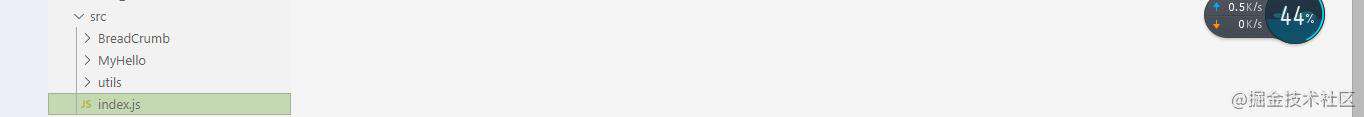
我们造2个组件试一试,src目录下的结构如下:

组件怎么编写真的不想写了,这个东西做出来有点成就感,但是写出来就有点乏力了(而且文章字数到这也有点多)。大家可以简单的写个export default 2个hello和 world组件。src下的index.js文件里别忘了 export {...}。
五、发布npm包
如何发布这个问题大家自行百度,现在来说一下在发布包的过程中你要注意的点以及可能会碰到的问题:
5.1、需要注意的点
- 在执行npm publish 之前一定要将npm源切回到国外(registry.npmjs.org)
- 千万不要手动更改package.json里的version字段,一定要通过命令的方式更改(npm version <major(含义: +1.x.x) | minor(x.+1.x) | patch(x.x.+1)>)
5.2、可能会碰到的问题
包名重复
这个需要大家更改一下自己的package.json文件里的name的值,一般为: @ /
私有收费
执行一下命令:
npm publish --access public
scope not found
执行一下命令:
npm publish --scope=@<npm login name> -y
六、结语
恭喜你获得了第一个组件库,你可以将你的包下载到另一个项目里测试一哈。文章到此也接近尾声,如果这篇文章有帮助到你,那么在你的组件库的路上别忘了点个赞。如果有大佬路过,跪求你的指点为萌新照亮前方的路,那就这样886~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!