1.了解vue的计算属性computed
1.为什么需要设计出计算属性computed
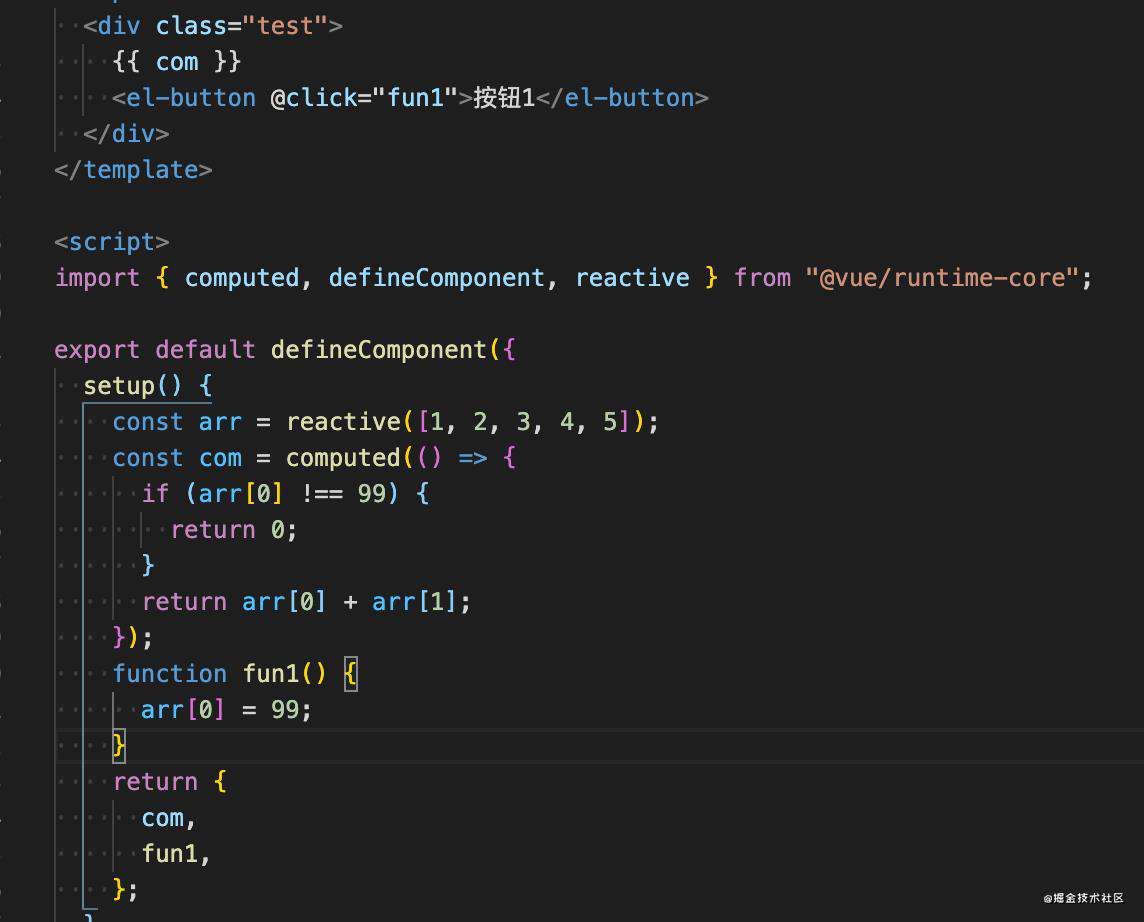
对于复杂的逻辑,如果直接写在模版内会使模版过重并且难以维护,
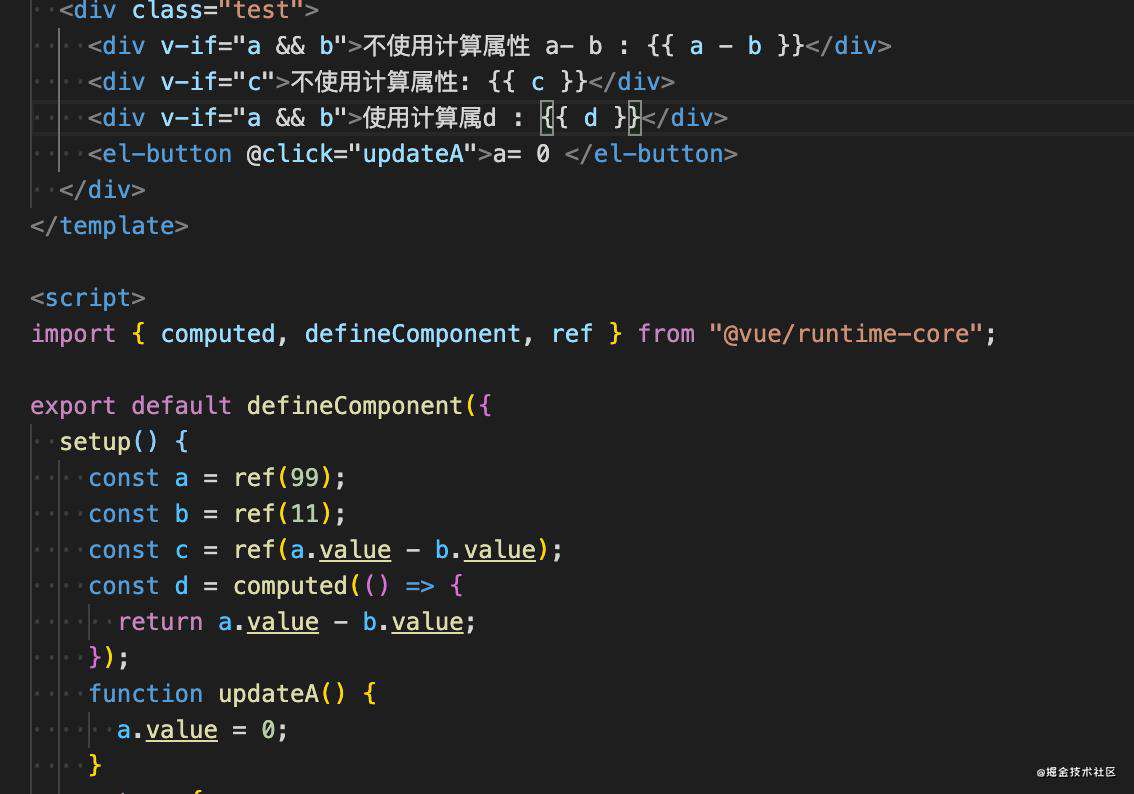
下面有一个简单的例子,模版的渲染是根据数据a,b进行判断的

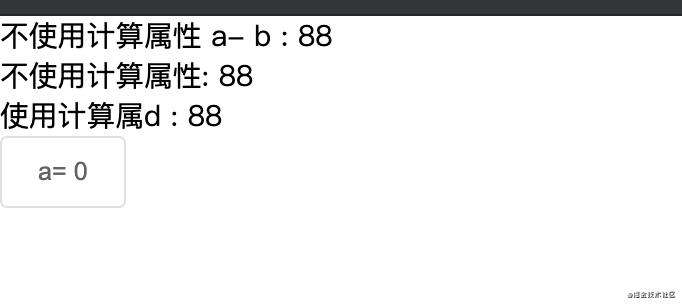
按钮点击前:

对比点击按钮使a = 0 不显示div

我们可以看到使用计算属性和直接在模版内计算的结果是一样的,但是如果在初始化时直接求出结果则不会发生变化,说明计算属性会跟踪依赖的数据变化,从而重新计算。
2.computed是在哪一个生命周期内创建的
computed的初始化都是在beforeCreated和created生命周期之间完成的
3.计算属性是基于响应式依赖进行缓存的,只有当依赖属性发生变化时才重新计算
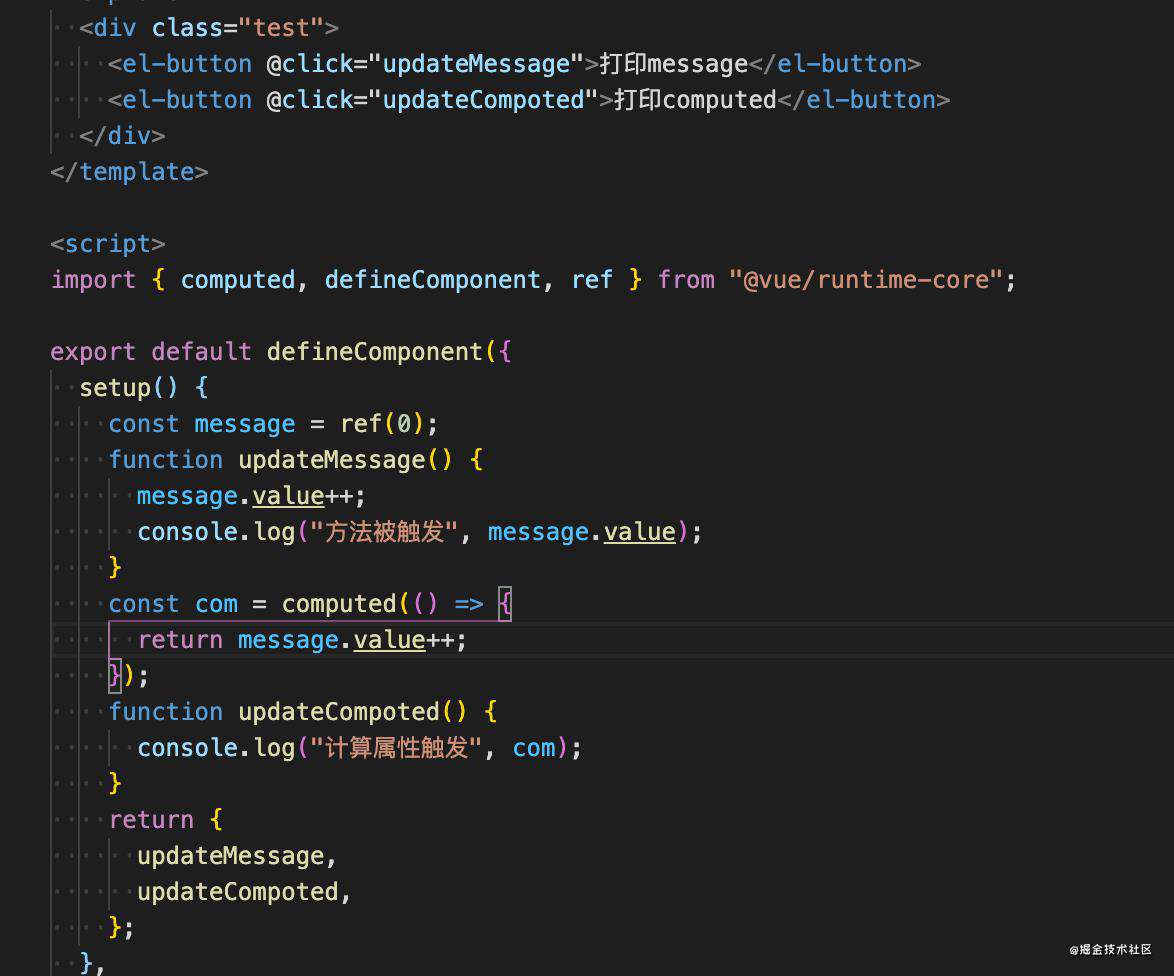
有人觉得使用methods和computed是一样的,而我们确实也可以使用methods达到同样的效果,那为什么还需要使用计算属性呢,我们来看下面的例子

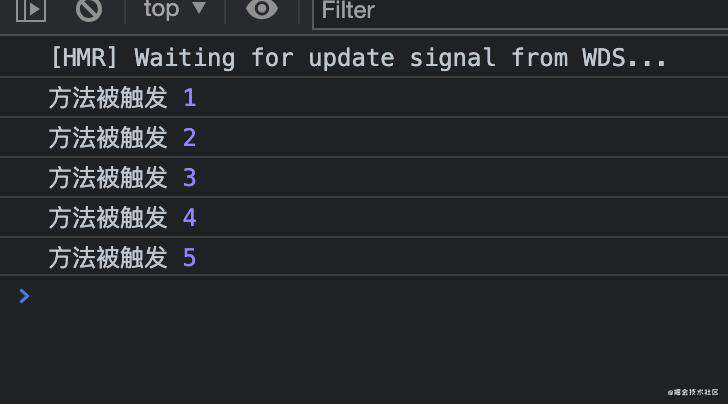
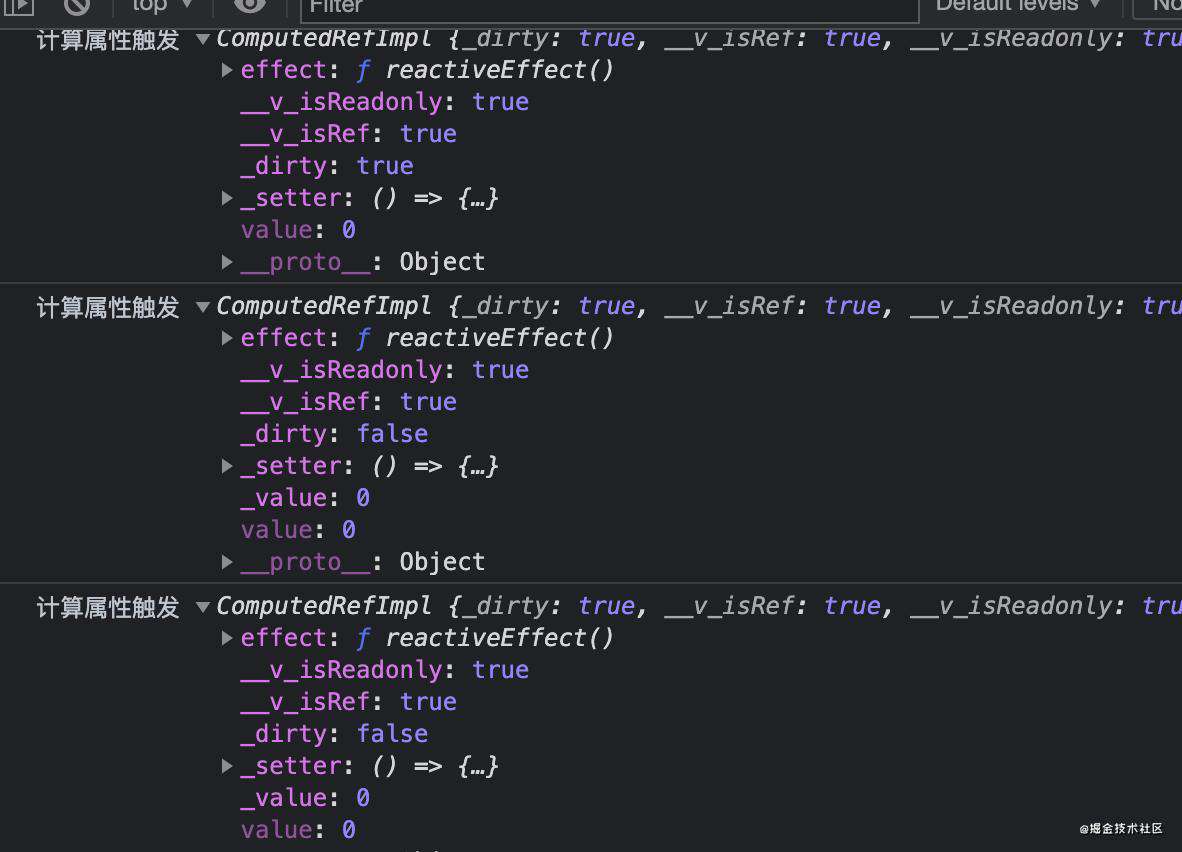
触发方法的结果:我们可以看到每一次执行方法时都会重新计算(这个例子举的不是很恰当,我们可以将自加看做或假设是一种复杂的算法)

计算属性的结果:每一次返回都是不变的,说明了computed具有计算属性,我们也可以看成类似于记忆函数

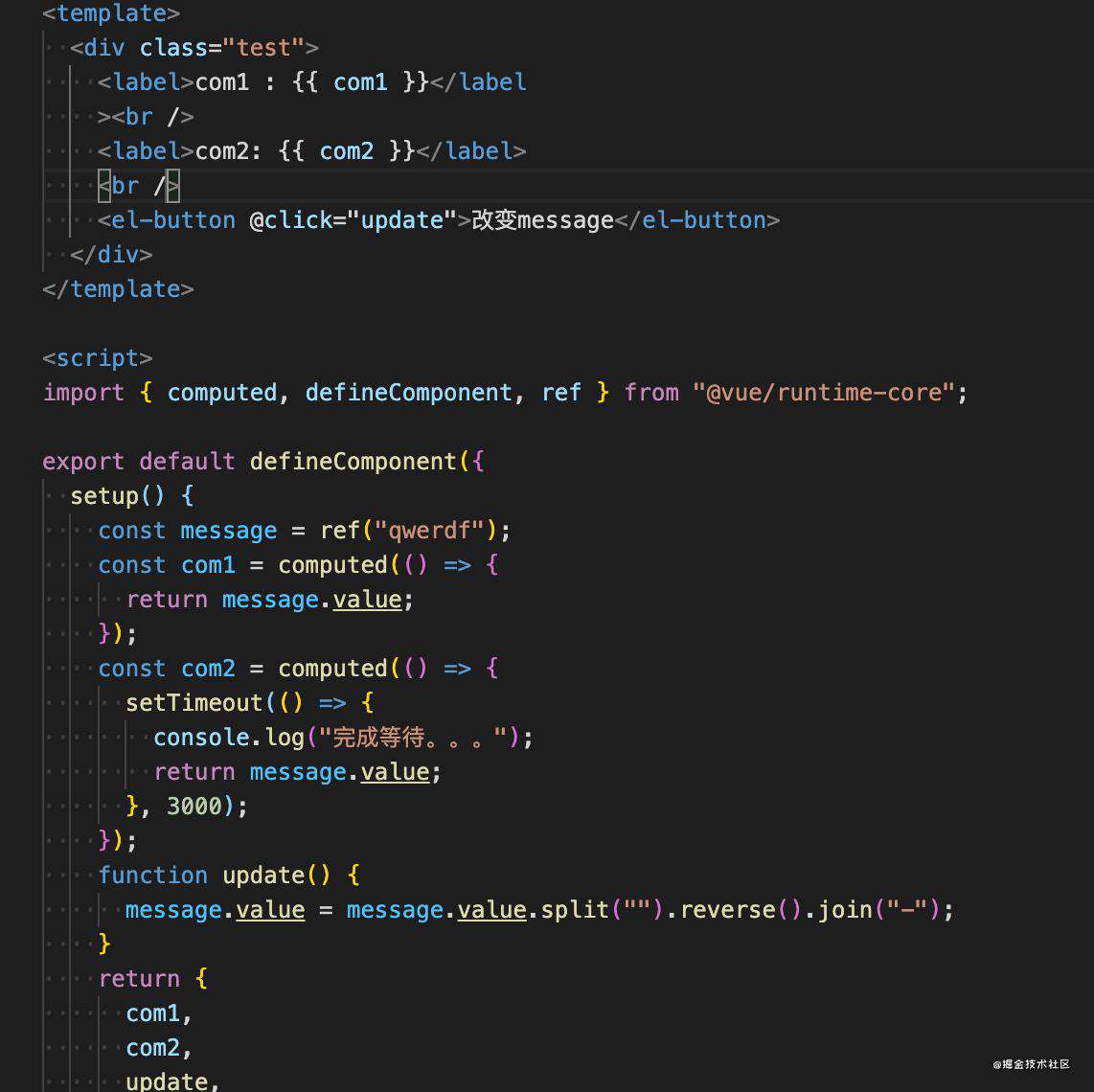
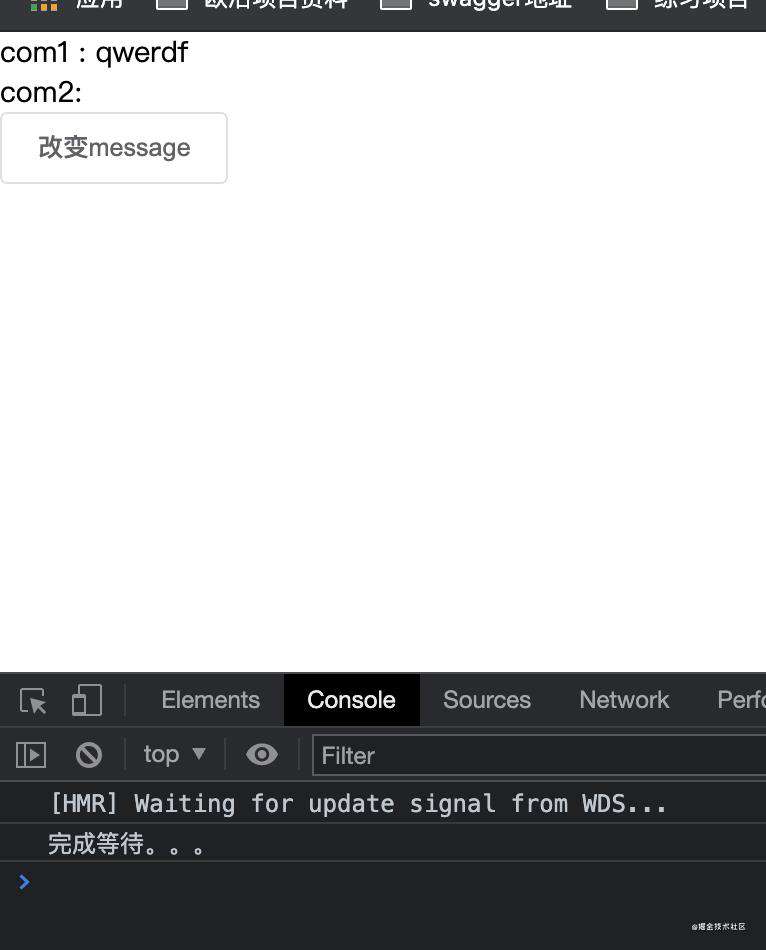
4.computed不支持异步,当computed中存在异步操作时无法监听数据的变化

我们可以看到即使3秒结束后也没有返回结果

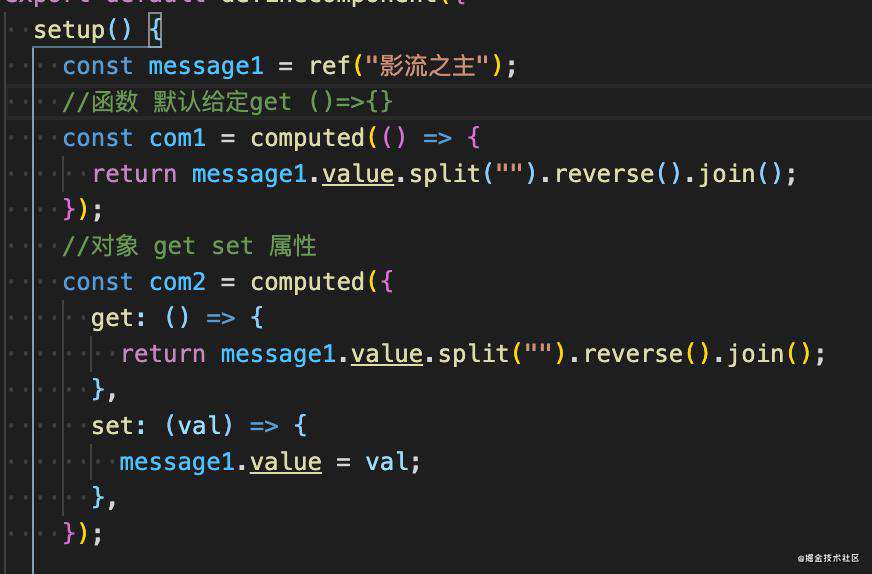
5.computed属性中有get和set方法,如果属性的值是一个函数,则默认走get方法。若数据发生变化时,则执行set方法,此时使用对象定义computed

3.computed的应用场景
1.当需要多个值重新计算生成一个新值时使用计算属性,多对一的关系 2.当需要进行复杂运算并希望可以通过缓存减少运算次数,达到提高性能目的时可以使用计算属性
4.vue3 中当数组的长度没有发生变化时也可以监听数组了,不需要使用$set


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!