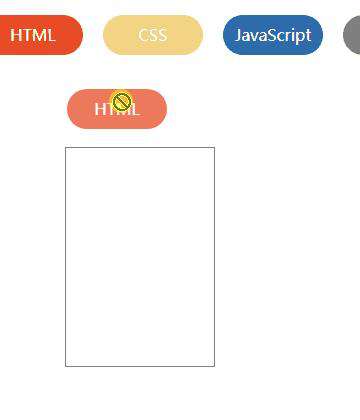
先上效果图:

HTML代码:
<!-- 前端主元素 -->
<div class="list">
<div class="item blue" id="html" draggable="true" ondragstart="start(event)">HTML</div>
<div class="item pink" id="css" draggable="true" ondragstart="start(event)">CSS</div>
<div class="item green" id="js" draggable="true" ondragstart="start(event)">JavaScript</div>
<div class="item gray" id="jq" draggable="true" ondragstart="start(event)">JQuery</div>
</div>
<!-- 要放置的区域 -->
<div id="web" ondrop="drop(event)" ondragover="toOver(event)">
<div style="font-weight: bold;"> </div>
</div>
//为了使元素可拖动,把 draggable 属性设置为 true
CSS代码:
.list {
display: flex;
}
.item {
width: 100px;
height: 40px;
margin: 10px;
color: #fff;
text-align: center;
line-height: 40px;
border-radius: 25px;
}
.blue {
background-color: #E74C26;
}
.pink {
background-color: #F3D484;
}
.green {
background-color: #2E6BAA;
}
.gray {
background-color: gray;
}
#web {
width: 150px;
height: 220px;
border: 1px solid gray;
position: absolute;
top: 150px;
left: 100px;
box-sizing: border-box;
padding: 10px;
}
JavaScript代码:
//开始拖拽
function start(ev) {
id = ev.target.id; //获取拖拽元素的ID
}
//要放置的区域
function toOver(ev) {
ev.preventDefault(); //阻止默认事件
}
//放置元素的方法
function drop(ev) {
var app = document.getElementById(id); // 获取拖动的元素对象
var div = document.getElementById(ev.target.id); // 放置区域的元素对象
div.appendChild(app); // 把拖拽对象追加到放置区域中
}
JavaScript代码解析:
1.当鼠标拖动元素时,触发 ondragstart() 事件,获取要拖动元素的ID;
2.当鼠标拖拽着元素放置到指定区域时,触发 ondropover() 事件,在这里要阻止默认事件的触发;
3.当鼠标拖拽元素到指定区域,并松开鼠标时,触发 ondrop() 事件,获取拖拽元素的对象,追加到放置区域的节点内部;
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!