盒子的概念
我们的网页是由一个一个的标签元素组成的,这些标签在CSS的体系中可以理解成一个一个的盒子,一个标签就是一个盒子,理解这些盒子的原理有助于我们更好的实现CSS的布局和排版。 CSS中广泛使用两种盒子:块级盒子和内联盒子,这两种盒子根据文档流和元素关系的不同会有不同的表现。
块级盒子和内联盒子
块级盒子
在CSS中通过display: block属性将元素定义成块级盒子,在HTML的标签元素中,像div标签、p段落标签、h标题标签等等这些标签在CSS中默认都是块级盒子块级盒子在浏览器中会有以下几个行为:
用一个例子来验证以下块级盒子的这个行为, 我们先来创建一个只有宽高和背景的盒子,然后再添加一些其他的内容来逐个验证。

这个盒子对应的CSS
.div01{
width: 500px;
height: 200px;
display: block;
background-color: aquamarine;
margin: 0 auto;
}
我们给这个盒子指定了宽和高,这也说明我们为块级盒子设置宽高属性是有作用的,现在我们把宽度属性去掉,其他属性不变,来验证以下上面讲到的第一个行为。

可以看到,盒子的宽度已经铺满了浏览器。接下来为了显示方便我们依然为盒子指定宽度,并在盒子内部添加一些文字来观察一下盒子的行为。

我们会发现,盒子内部的文字自动换行了,为了进一步验证这个特性,我们继续把盒子由块级改为内联(inline),其他属性保持不变,然后再观察盒子的内容是否还会换行。
.div01{
...
display: inline;
...
}

我们会发现,盒子的内容不仅没有换行,而且原来设置的宽高属性都失效了。
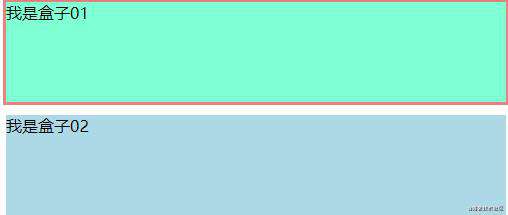
通过上面的例子验证了块级盒子几个特性中的前三个,接下来继续用示例来验证最后一个。我们在刚刚创建的盒子下面再添加一个盒子,让这两个盒子上下紧挨着,为了便于区分两个盒子采用不同的背景色。

我们给盒子1添加边框和margin属性,来观察盒子2的位置变化。
border: 3px lightcoral solid;
margin-bottom: 10px;

很明显看到,盒子02的位置发生了位移(注意盒子01的位置是没有发生变化的),因为border和margin-bottom的存在,使得盒子02向下移动了13px。
内联盒子
内联盒子是通过将元素的display属性定义成inline来实现的,在html标签体系中,<a>标签、 <span>、 <em> 以及 <strong> 都是处于内联状态的。
内联状态的标签元素在浏览器中一般会有以下几种行为:
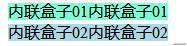
用一个例子来验证以下第三点和第四点,我们定义两个span元素,然后使这两个元素上下排列,为了便于区分需要给两个span设置不同的背景色。
<body>
<span class="inline">内联盒子01内联盒子01</span><br>
<span class="inline02">内联盒子02内联盒子02</span>
</body>

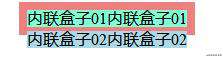
然后为其中一个span添加边框,最后观察以下效果:
.inline{
margin: 0 auto;
background-color: aquamarine;
border: 8px solid skyblue;
}
.inline02{
background-color: lightblue;
}

可以看到,即便我们给盒子01添加了边框,在内联状态下盒子02相对01的位置和距离依然没有发生变化,并且第一个盒子的边框和下边第二个盒子发生了区域重叠。
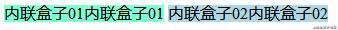
接下来我们稍微修改以下示例,再验证一下第四点。我们把上面两个盒子排列方向改为水平排列,再观察一下边框对盒子02的影响。
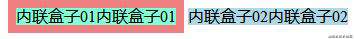
先看一下没有添加边框的时候两个盒子水平排列时的情况。

然后继续对盒子01添加边框
border: 8px solid lightcoral;

可以看到水平状态下在给盒子01添加了边框之后,盒子02的位置向右发生了偏移并且两个盒子也没有发生重叠现象。
以上就是关于CSS盒子的简单总结,接下来会继续总结盒子模型的其他主要知识点,然后会形成一个短系列汇总。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!