需求
有 js 文件的内容如下
客户端发来的请求如下
这时候 mock 程序要自动生成的内容如下
减少复制粘贴的成本
衡量
首先要定位到getApis这个函数,然后找到其return语句的{位置,再插入值,能够解析 js 文件才够精准,自然想到了 babel
实现
获得 ast 抽象树
cnpm install --save-dev @babel/parser
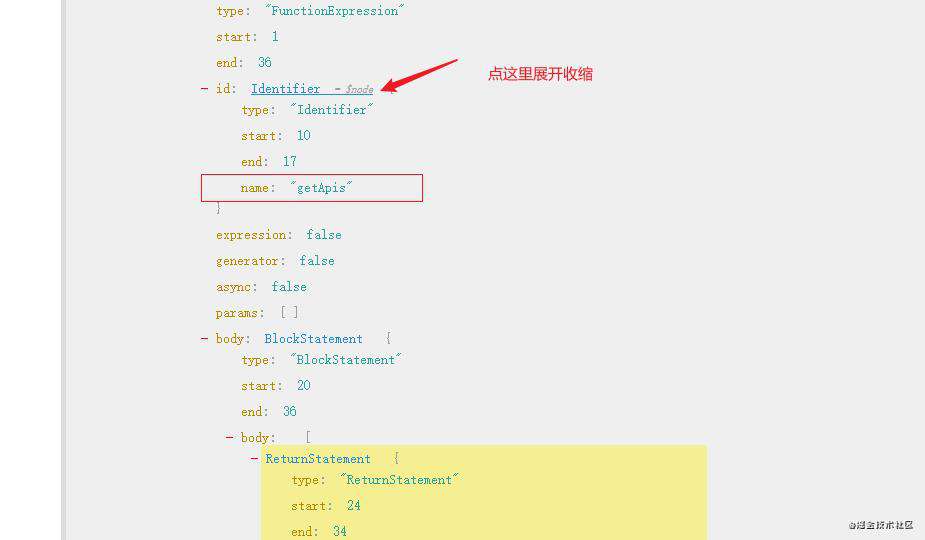
找一个在线网站观看结构,这很重要,列如:astexplorer.net/

遍历节点
cnpm install --save-dev @babel/traverse
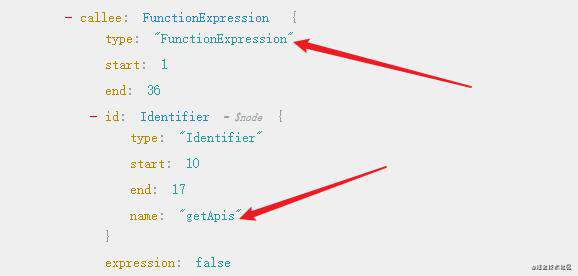
FunctionExpression这个是怎么确定的呢,ast 在输出的时候已经给到了

通过path.node.id.name === "getApis"确认这个是我们要找的函数
pos就是其返回语句{后面的位置了
插入新的内容
用到@babel/types有些麻烦,因为是插入内容,就直接操作字符串了,通过prettier格式化下代码,然后写入
完整的例子:github.com/xiaodun/sf-…
感触
记得有一次电话面试被问到babel相关的问题,我就说是做代码转译的
对面表示这样很敷衍,至少要说出@babel/core这些库的作用啥的
我则是感觉莫名其妙,我了解这些东西这么详细干嘛,平时也用不到
不知他是基于什么想去了解的
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!