这是系列文章《原生 JS 实现前端常见功能》的第 2 篇,讲述一些 svg 的基础知识和如何通过 svg 实现一个写字动画。
SVG是一种基于XML的标记语言,常用来优雅、简洁地渲染一些可以自动实现响应式变化的图形,并和CSS,DOM,JavaScript等其他网络标准无缝衔接。所以在工作中,熟练地使用它能使开发过程更得心应手。
今天的示例就是通过 JavaScript + SVG 实现写字动画。
实现效果
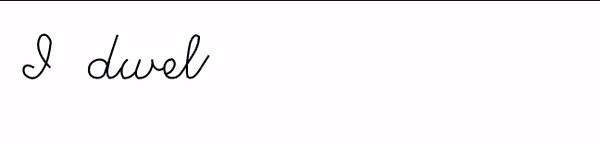
最终的实现效果:

画 SVG 图形
怎样才能实现上面的效果呢?首先,需要准备一张图片:
没接触过 SVG 的话在这里可能会疑惑,不是准备一张图片吗,上面怎么是一段XML代码呢?这是因为 SVG 本身是一种基于 XML 的标记语言,是浏览器通过解析 XML 携带的信息后以图片的形式将信息展示出来的。
例如,我们要用 SVG 将一个长为 300px,宽为 300px,以红色填充的正方形展示出来,只需要下面这段XML:
运行效果:

尝试运行上面的代码会发现,SVG不是矢量图形吗,那为什么上面的图片不能实现响应式变化呢?只需要对上面的XML加上viewBox属性即可。
运行效果:

viewBox属性的值是一组用空白或逗号分割的包含 4 个参数的序列,它们从左到右分别表示(svg的坐标原点在左上角):最小X轴数值、最小y轴数值、宽度、高度。其中,宽度和高度不允许为负值,当宽度或高度设置为 0 可以隐藏元素。
对于viewBox的理解,可以把它想象成长度单位不是任何一个 css 单位(例如:px)的视图,这里为了方便叙述,统一就叫它单位吧。例如,上面示例的viewBox为0 0 400 400,即表示视图的最小 X 轴数值为 0 单位、最小 y 轴数值为 0 单位、宽度为 400 单位、高度为 400 单位。
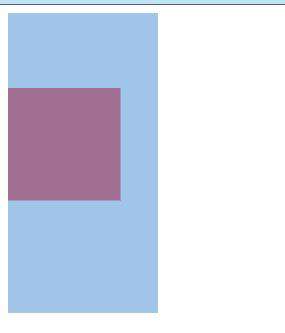
viewBox前两个参数,是对 svg 图形的元素做整体位移时使用。例如我们将一个 svg 图形的viewBox属性定义为200 200 400 400,则表示将元素相对于视图分别向左和向上移动了200 单位。
运行效果:

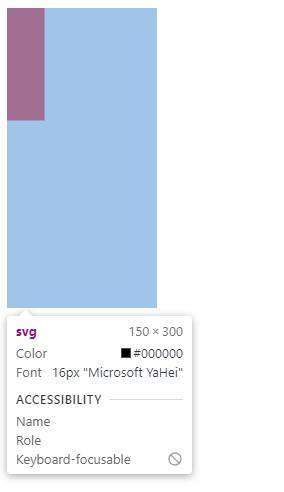
viewBox的后两个参数理解起来比较抽象,用上面示例来说明。上面图形的viewBox属性定义为0 0 400 400,里面正方形的长款定义为300*300。在脑海里我们想象一个 400单位*400单位的大正方形,里面再放了一个300单位*300单位的小正方形。注意:svg 有个特点,在默认情况下,会调整 viewBox 的大小,让 viewBox 正好能被放进 svg 里去。因为外面的 svg 被定义成一个 150px*300px的长方形,所以就把大正方形的真实宽度缩小到和 svg 的宽度一样,就正好能将大正方形整个放进 svg 里了,所以现在viewBox的实际大小是150px*150px。也就表示 viewBox 的一个单位代表的长度 = 150px/400 = 0.375px。而 viewBox 内部的所有数值*0.375px 才是真正的长度。那个小正方形的实际大小就是112.5px*112.5px。
让 SVG 图形动起来
要让 SVG 图片动起来,先要明白stroke-dasharray 和 stroke-dashoffset 这两个概念。
stroke-dasharray
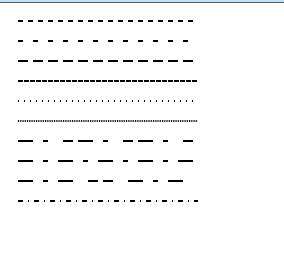
在 SVG 中也可以通过指定属性 stroke-dasharray 让边框像 CSS 中的border-style: dashed那样变为虚线。stroke-dasharray 属性的参数,是一组用逗号分割的数字组成的序列。需要注意的是,这里的数字必须用逗号分割,虽然也可以插入空格,但是数字之间必须用逗号分开。
每一组数字,第一个用来表示实线,第二个用来表示空白。如果只有一个数字 5,则表示会先画 5px 实线,紧接着是 5px 空白,然后又是 5px 实线,从而形成虚线。比如我有一条 200px 的线,我把 stroke-dasharray 的指定为 200,它就表示先画 200px 实线,紧接着是 200px 空白,然后又是 200px 实线,从而形成虚线。
例如:
运行效果:

stroke-dashoffset
stroke-dashoffset 属性表示路径从开始位置的偏移量。比如定义了 stroke-dasharray 的值为 5, 10, 30, 10 表示 5px 的虚线、10px 的空白、30px 的虚线、10px 的空白,如此循环。然后,通过改变它的 stroke-dashoffset 的值来看看会发生什么:
运行效果:

观察上面代码的运行效果可以看到,通过stroke-dashoffset属性,可以重新设置路径开始的位置。在上面的实例中,设置 stroke-dashoffset 的值为 15,可以看到路径向左移动了 15px 的距离。
把路径的 stroke-dasharray 和 stroke-dashoffset 都设置为同样的值,会发现什么也看不到了,因为路径的虚线和空白距离都是一样的。
用 js 实现具体功能
要实现上面的写字动画,首先要获取 path 的长度用来设置 stroke-dasharray 和 stroke-dashoffset 的值。然后使用 Web Animations API 中的 animate 方法来把 stroke-dashoffset 的值从等长设置为 0,就会产生书写出来的动画效果。
下面来实现具体的功能。先获取所有的 path,并且使用 getTotalLength()方法来获取 path 的长度,然后将每一个 path 的 strokeDashoffset 和 strokeDasharray 的值都设置为同样的值,从而隐藏所有 path。
然后使用 animate 方法来动态更新每一个 path 的 strokeDashoffset 的值。
最后调用这个方法,让每一个 path 从左到右依次出来,整个书写的动画就完成了。
最后,给大家分享一个用 svg 做动画更有趣的例子:不依赖任何库打造属于自己的可视化数据地图,文章作者用svg实现了一个真实地图的加载动画,有兴趣可以去观摩学习。
参考文章:
- SVG 文档
- viewBox
- Web Animations API
- Web Animations 的 animate 方法
- svg 动画以描边以及文字书写 使用
- SVG 之 ViewBox
最后,这个系列项目的 github 地址:native-web-projects,欢迎大家 star。我的个人网站:ytp'room,欢迎大家空闲时候来串串门呀。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!