JavaScript实现封装、继承、多态
前景提要:
因为疫情原因,提前出来找工作实习,到今天差不多一年(Vue7个月、React三个多月),终于由前端实习生转变到一名前端工程师啦!!!哈哈哈
为了奖励自己 分享一篇自己最近对面向对象学习的总结。卷起来!
曾在面试过程中遇到请讲述React的class和hooks的区别。
答: function是面向过程编程,class是面向对象编程(也是基于面向过程的面向对象编程)
举个 ? :
面向过程: 我需要找一个女盆友:我需要做什么事呢? 之前dy流行的背景音乐---始换发型、改变穿衣风格(ins风、oversize...)、自律(自驱动学习、撸铁)、早睡。整个是一个过程依次执行。
面向对象:比如进入一个交友社区,上面发布了有以下交友单 ⬇
一: 1. 性别♂、 2. 胖胖的、 3.高高的
二: 1. 身材好的、 2. 程序员、 3. 帅帅的
嗯,这个就给予了我自己进行选择:它内部已经给我把清单列出来,我按需执行就完事了。
我选择第二个,那么就根据上面的要求依次执行---> 首先拥有健康的身体、学会敲代码、...
面向对象编程也可以称为基于面向过程的。从 ? 上看,面向对象也离不开面向过程。
ES5构造函数 和 ES6类的区别
ES5 构造函数
function Person(name, age, height){
this.name = name
this.age = age
this.height = height
this.doing = () => {
console.log('i am coding!')
}
this.info = () => {
console.log(`hello, i am ${this.name}, i am ${this.age} year old .`)
}
}
var echo = new Person('echo', 6, 180)
var xiaoming = new Person('小明', 1, 175)
echo.doing() //i am coding!
echo.info() //hello, i am echo, i am 6 year old .
xiaoming.doing() //i am coding!
xiaoming.info() //hello, i am 小明, i am 1 year old .
ES6 Class
class Animal{
constructor(name, age) {
this.name = name;
this.age = age;
}
info(){
console.log(`name: ${this.name} ; age: ${this.age}`)
}
}
const dog = new Animal('狗', 2)
const cat = new Animal('猫', 1)
dog.info() //name: 狗 ; age: 2
cat.info() //name: 猫 ; age: 1
根据上面的对比:可以看出用构造函数和class都能实现相同的效果
- 类的声明没有提升、和函数是不同的
- 同一个类不能被重复定义('Identifier 'XXX' has already been declared'),而函数则是下面的会覆盖上一个函数
- 类也可以看作构造函数的一个语法糖
面向对象的思想. 封装、继承、多态
封装: 通过封装,控制类的属性与方法的可访问信息
关键字:private、public、protected
封装的三个好处: 程序低耦合、能够对类的内部结构进行设置可访问/不可访问、能够对内部成员进行限制{三个关键字}
对于typescript一个JavaScript的超集就更接近面向对象编程的思想也拥有private、public、protected等关键字进行对其内部成员进行配置。对于面向对象语言来说得先申明好数据的数据类型。
后期再回顾typescript知识并记录学习的知识要点。
扯远了~ 回归正题: js中如何实现封装---让成员变量私有化: 使用Symbol类型(ES6新数据类型):独一无二的值。
Symbol() symbol类型的值,该类型具有静态属性和静态方法。它的静态属性会暴露几个内建的成员对象;它的静态方法会暴露全局的symbol注册
下面就写一个Symbol实现类属性私有化的 ?
Symbol实现封装
首先创建一个classes.js文件
import React from 'react'
const hobby = Symbol('hobby')
export default class Animal{
constructor(name, age) {
this.name = name;
this.age = age;
this[hobby] = '撸铁'
}
info(){
console.log(`name: ${this.name} ; age: ${this.age}`)
}
foo(){
console.log(`我是classes.js文件,我现在访问自己的私有属性hobby:${this[hobby]}`)
}
}
再创建一个subClass.js文件
import React from 'react'
import Animal from './classes.js'
export default () => {
const dog = new Animal('狗', 2)
dog.info()
dog.foo()
console.log(`我是subClass.js文件,我正在访问Classes.js的私有属性hobby:${dog['hobby']}` )
return (
<div>
哈哈哈
</div>
)
}
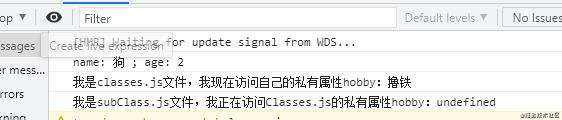
效果:

继承
在es5中,用构造函数call、apply改变this指向或者使用原型链继承js实现继承的方式多种,就举栗这两种吧。
1. 原型链继承
function Person(name, age, height){
this.name = name
this.age = age
this.height = height
this.doing = () => {
console.log('i am coding!')
}
this.info = () => {
console.log(`hello, i am ${this.name}, i am ${this.age} year old .`)
}
}
function MoreInformation(){
}
MoreInformation.prototype.bobby = () => {
console.log('i like Swimming')
}
Person.prototype = MoreInformation.prototype
Person.prototype.sleeping = () => {
console.log('i am sleeping')
}
var echo = new Person('echo', 6, 180)
echo.sleeping() //i am sleeping
echo.bobby() //i like Swimming
2. call、apply 借用方法、属性
function Person(name, age, height){
this.name = name
this.age = age
this.height = height
this.doing = () => {
console.log('i am coding!')
}
this.info = () => {
console.log(`hello, i am ${this.name}, i am ${this.age} year old .`)
}
}
function Child(){
Person.call(this, 'echoBoy', 2, 155)
// Person.apply(this, ['echoBoy', 2, 155])
this.info()
}
var echo = new Person('echo', 6, 180)
var echoBoy = new Child() // hello, i am echoBoy, i am 2 year old .
3. ES6类继承
class Animal{
constructor(name, age) {
this.name = name;
this.age = age;
}
info(){
console.log(`name: ${this.name} ; age: ${this.age}`)
}
}
class ChildAnimal extends Animal{
constructor(name, age, color) {
super(name, age)
this.color = color
}
infomation(){
console.log(`name: ${this.name} ; age: ${this.age} ; color: ${this.color}`)
}
}
const dog = new Animal('狗', 2)
const cat = new Animal('猫', 1)
dog.info() //name: 狗 ; age: 2
cat.info() //name: 猫 ; age: 1
const foo = new ChildAnimal('哈哈', 6, 'yellow')
foo.info() //name: 哈哈 ; age: 6
foo.infomation() //name: 哈哈 ; age: 6 ; color: yellow
从代码运行结果看出 ChildAnimal类继承了父类Animal。可以调用父类的方法和使用其父类的属性。
super关键字:super关键字用于访问和调用一个对象的父对象上的函数。
多态
多态: 成员方法的重载和重写
tips: 希望自己的总结对屏幕前的您有帮助,若有不对的地方,积极指出。thanks
一起进步!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!