项目从0到1的过程
1、项目搭建
首先创建一个项目,在DOS窗口找到我们创建项目的文件夹,通过代码
npm create ‘项目名’
创建项目
并完成配置
完成后进入项目,并通过VSC重新打开项目文件(作用是使代码规范的ESlint起作用)
项目构建过程需要使用element ui
因此需要通过vue add element下载包的项目
2、项目构建
该项目共有两个页面,登录页面和管理页面
登陆页面
登录页面主要作用是获取到用户的userName和passWord。通过axios向服务器发送请求,服务器返回成功后路由跳转至管理页面。在页面跳转中需要保存服务器返回数据中的token值到浏览器sessionStorage缓存中
浏览器缓存分为以下三种:
- localStorage
存储时间是永久存储。
大小在5M左右。
ie低版本或者一些使用无痕浏览器都是不支持的
存储的是字符串,内容过多时,会消耗内存空间,让页面变卡
本地存储,不会和服务器有交互
- sessionStorage
大致跟localStorage一样 区别:不是永久存储,一旦浏览器的窗口关闭,也随之清除
- cookie
优点: 存储时间可以根据存储得规则无限期得存储。Cookie的兼容性非常的好
缺点: 大小被限制:一般每个域只能存储20个左右,每个cookie大小在4k左右,cookie要往返与客户端和服务端,会浪费不必要的资源
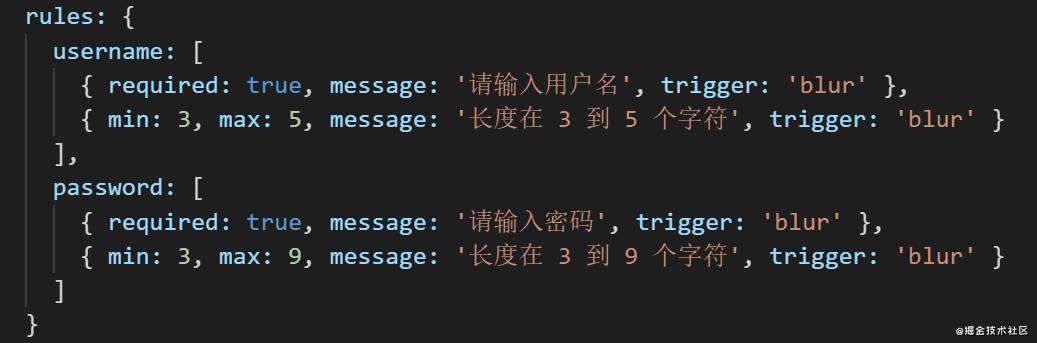
在登录页面还需要注意表单验证,通过from通过:ruler绑定data中写好的验证规则,正在from-item中通过prop属性绑定该input需要绑定的具体规则。
 required:属性规定必需在提交之前填写输入字段
required:属性规定必需在提交之前填写输入字段
message:未填写内容时,提示内容
trigger:触发条件(blur是失去焦点)
通过$refs.elLoginForm.validate(valid => { if (valid) { const.log(表单验证通过) } })验证表单验证是否通过,在验证通过后向服务器发送请求。
管理页面
首先分析项目构成,该页面由三部分构成,是非常典型的上方为头部描述部分、左边为导航、右边为页面内容展示部分的布局。
头部
管理页面的头部又三部分组成头像、名字、退出按钮。
主要说一下退出按钮:
退出按钮的作用是,返回登录页面并清除浏览器缓存中的token值。实现方法
window.sessionStorage.clear()
this.$router.replace('/login')
左边导航部分
导航部分是通过不同的路由跳转控制显示页面显的组件,采用嵌套路由的方法。
在调用生命周期函数中的created的时候,向服务器发送请求获得导航栏数据,并通过遍历数组的方法渲染到页面,获得数据后同样可以获得到路由跳转数据。
右部显示内容
一、增删改查
通过scope.row获取需要到所需的信息,按相应的请求方式发送请求。
二、级联选择器
<el-form-item label="商品分类" prop="goods_cat">
<el-cascader expand-trigger="hover" v-model="addForm.goods_cat" :props='cateProps' :options="cateList" @change="handleChange"></el-cascader>
</el-form-item>
通过:options="" 绑定数据
三、图片上传
<el-upload :headers='headersObj' :on-success="headleSuccess" action="http://127.0.0.1:9000/api/private/v1/upload" :on-preview="handlePreview" :on-remove="handleRemove" list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
- headers:设置上传的请求头部
headersObj: {
Authorization: window.sessionStorage.getItem('token')
}
- :on-success="headleSuccess":文件上传成功时的钩子
headleSuccess(response) {
// 1、拼接得到一个图片信息对象
const picInfo = { pic: response.data.tmp_path }
// 2、将图片信息对象,push到pics上
this.addForm.pics.push(picInfo)
console.log(this.addForm)
}
- :on-remove="handleRemove":文件列表移除文件时的钩子
handleRemove(file) {
// 1、获取将要删除图片的临时路径
const filepics = file.response.data.tmp_path
// 2、pics中找到对应图片的索引值,
const i = this.addForm.pics.findIndex(x => x.pic === filepics)
// 3、调用splice方法,把图片信息对象从pics数组中移除
this.addForm.pics.splice(i, 1)
}
四、富文本编辑器
首先安装插件vue-table-with-tree-grid
在main.js中进行全局注册
import ZKTable from 'vue-table-with-tree-grid'
// 导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
// 导入富文本编辑器对应的样式
// import 'quill/dist/quill.core.css'
// import 'quill/dist/quill.snow.css'
// import 'quill/dist/quill.bubble.css'
// 将富文本编辑器,注册为全局可用的组件
Vue.use(VueQuillEditor)
使用时,通过v-model:""绑定数据
五、数据报表
首先安装插件echarts
然后在,main.js中导入该插件
import * as echarts from 'echarts'
通过$http请求获取数据
通过mychats.setOption(option)将数据传入图表,并绘制。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!