使用vite搭建Vue项目
公司打算将一个Jq项目翻版成Vue单页面项目,于是我就开始准备放肆了。 微软官方消息21年8月将停止IE的所有服务,将资源转到他的新儿子Edge,尤也说V3.0将不在去支持IE11兼容问题,所以我打算用vite + vue3.0
vite官方文档:你的node.js版本需要>=12.0
1.npm init @vitejs/app

按照引导安装就可以了,

next:npm install
next:npm run dev

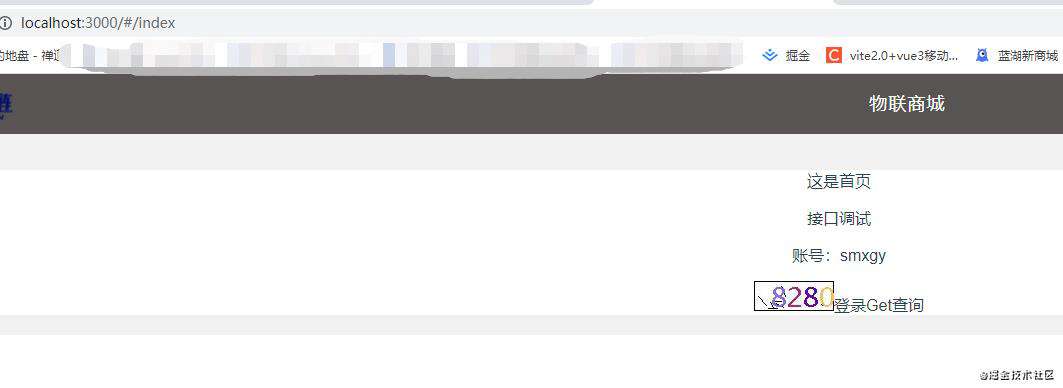
这里不得不说项目启动是非常的快!好惊叹!毕竟也只是空项目,vite创建的项目默认的端口号是:3000
接下来就需要去引入
vite项目搭建起来了但是项目里没有自动生成Router和Vx,接下来配置项目Router及Vx和Sass预处理
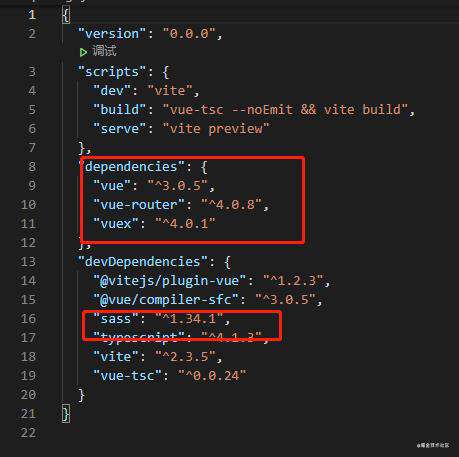
npm install vue-router@next -S 安装路由
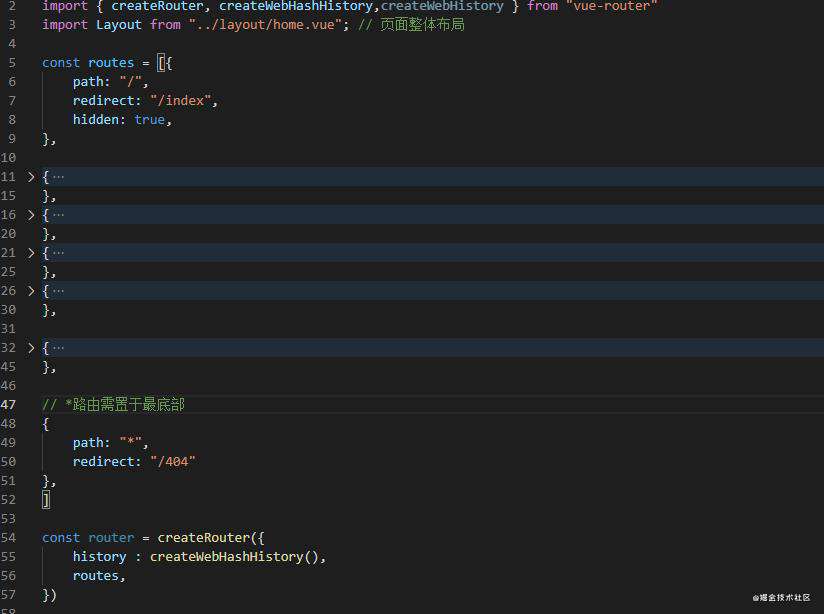
配置route.ts

npm install vuex@next -S 安装store,
配置store/index.ts
npm install sass -D 安装sass

配置到这一步基本上就完成了,剩下的就是按需引入插件,接下来的文章会记录一些vue3.0和vue2.0的区别,散会!

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!