有些老项目的包长时间没有更新,导致项目中有些性能问题,在项目迭代中考虑升级包,开始查找相关资料;
简单“粗暴”的升级方式
当然包升级后带来的一些问题,需要更全面的思考,此处先省略... 直接进入主题: npm包升级工具: npm-check-updates npm-check 在本地执行安装命令如下:
npm install -g npm-check-updates
// 升级npm包
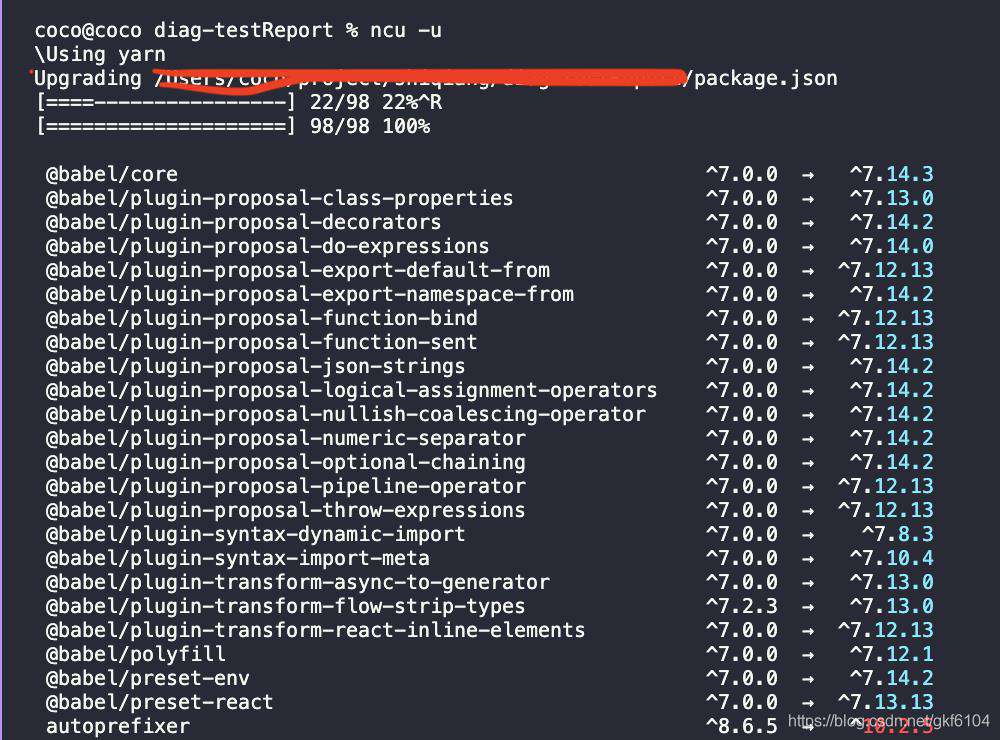
ncu -u
对package.json所有的包进行统一升级,执行情况如下:

包安装升级完成,但是项目跑不起来。。
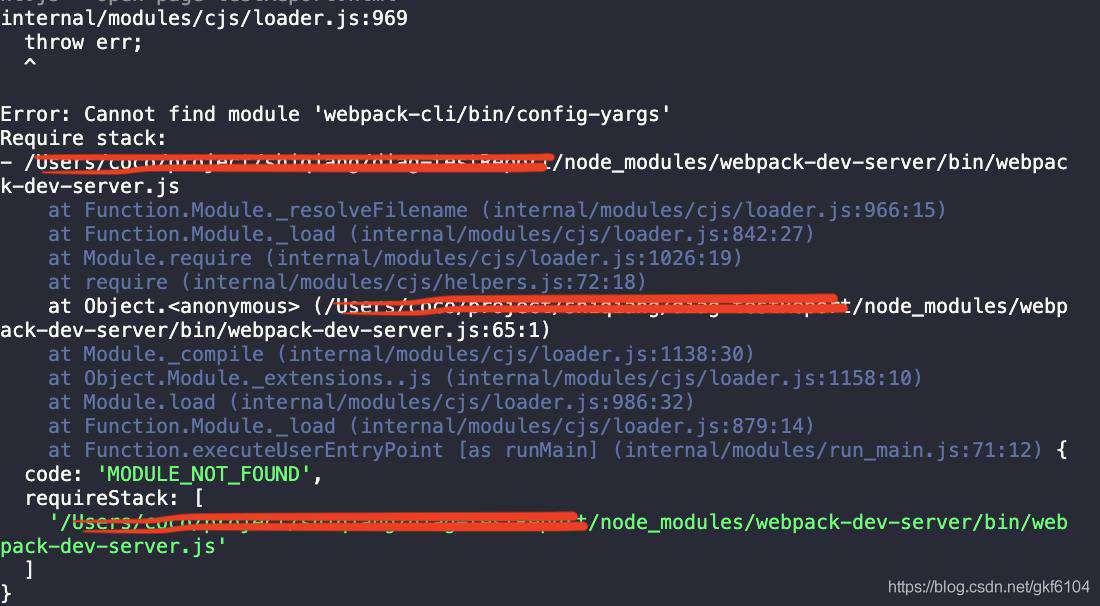
- 首先第一个问题来了
 仔细查看错误信息,是webpack报错了;
看了下,之前的webpack包版本是4.12.0,升级后包版本5.37.1
查看webpack官方升级版本说明后,是因为启动方式发生了变化,
仔细查看错误信息,是webpack报错了;
看了下,之前的webpack包版本是4.12.0,升级后包版本5.37.1
查看webpack官方升级版本说明后,是因为启动方式发生了变化,
// 之前的命令
webpack-dev-server XXX
//新版本
webpack serve
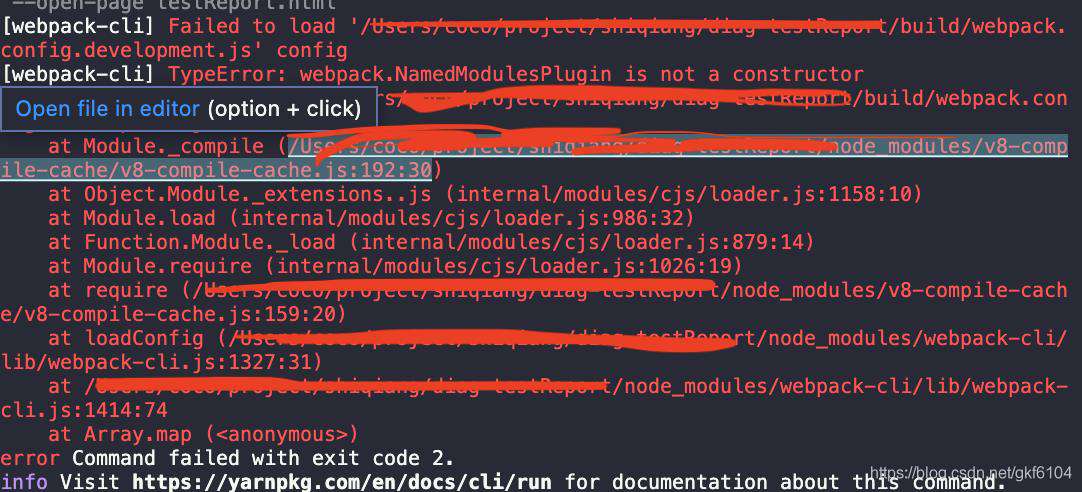
- 第二个问题
 webpack.NamedModulesPlugin is not a constructor
webpack包4.XX需要配置
webpack.NamedModulesPlugin is not a constructor
webpack包4.XX需要配置
new webpack.NamedModulesPlugin(),
webpack 5默认内置了该配置功能,不需要再配置
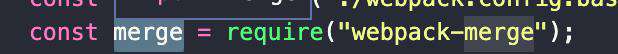
- 第三个问题
webpack版本4.12.0
 webpack版本5,对象形式获取
webpack版本5,对象形式获取
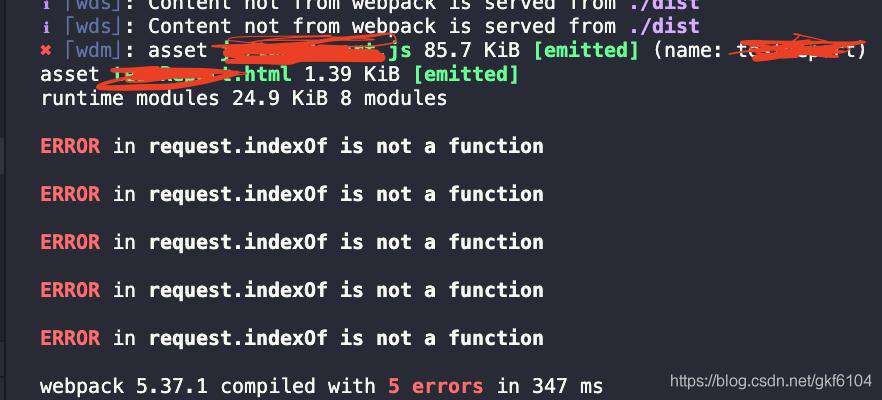
 第四个问题
第四个问题
 找了很多网上资料,应该是webpack5的问题,但不确定,卡在了这一步,没有进行下去;
由于时间关系,暂时先不做升级,后续有时间再继续
找了很多网上资料,应该是webpack5的问题,但不确定,卡在了这一步,没有进行下去;
由于时间关系,暂时先不做升级,后续有时间再继续
优雅细致的升级方式
npm install -g npm-check
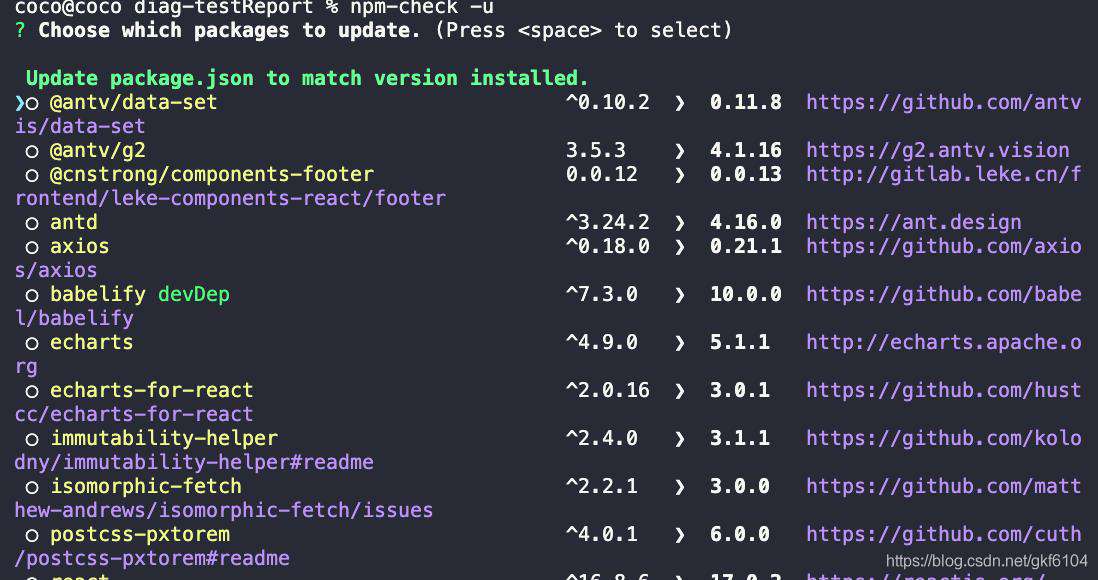
// 查看选择升级包
npm-check -u
选择相应版本升级

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!