这是我参与更文挑战的第 5 天,活动详情查看:更文挑战
今天我们来写一个 Visual Studio code 的扩展,不过这次写的相对简单。虽然简单,如果大家通过这次分享还是可以了解到如何写一个 Visual Studio Code 扩展的基本流程
搭建开发环境
在开始 coding 之前,先需要做一些准备工作下载安装 yeoman
npm i -g yo
可以通过 npm 包管理工具全局安装 yeoman ,使用 yeoman 来创建一个项目,而且 yeoman 中提供了有许多好用预设模板供我们使用,从而避免了把过多时间浪费在搭建项目上。然后安装 generator-code 用于生产 visual studio 代码。
npm i -g generator-code
创建目录
使用 yo 来创建一个 Visual Studio 扩展的项目
yo code
然后根据提示,本次我们选择简单扩展,该扩展只是为了创建代码段,类似输入名称生产代码。
? What type of extension do you want to create? New Code Snippets
所以选择 New Code Snippets
? Folder name for import or none for new:
? What's the name of your extension? zisnippets
? What's the identifier of your extension? zisnippets
? What's the description of your extension? simple zi sinippets generator
根据提示我们一个一个根据项目实际回答出来
? Language id: html
语言我们选择 html,可以随着追加对其他语言的支持,表示我们定义 snippets 适用于该语言。
{
"name": "zisnippets",
"displayName": "zisnippets",
"description": "simple zi sinippets generator",
"version": "0.0.1",
"engines": {
"vscode": "^1.35.0"
},
"categories": [
"Snippets"
],
"contributes": {
"snippets": [
{
"language": "html",
"path": "./snippets/snippets.json"
}
]
}
}
在 snippets/sinppets.json 文件中我们可以写自己
{
"Zi Started Template": {
"prefix": "zinav",
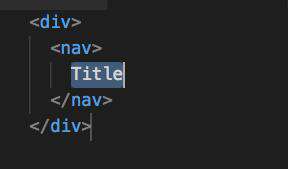
"body": [
"<div>",
"\t<nav>",
"\t\t${1:Title}",
"\t<\/nav>",
"<div>"
],
"description": "Creates zi nav"
}
}
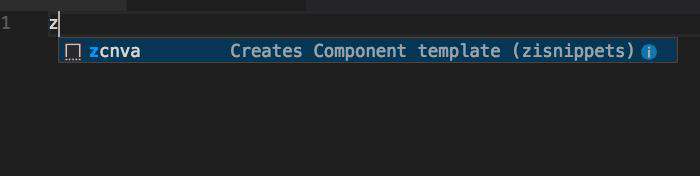
- prefix 表示我们在代码编辑器中输入 zinav 就会输出下面代码
- ${1:Title} 表示占位符让用户进行输入,1 表示其 id 吧,可以按顺序进行定义。还有一些全局变量让我们使用文件名称、时间这些大家可以看相关帮助文档。
好了差不多少,这么简单我们怎么好意发布呢,不过发布也不难,随后可以根据需要发布一个自己扩展。我们可以自己使用一些编写组件。
将项目文件夹复制到 visual studio code 的.vscode 下的 extension 文件夹下,然后重启项目就可以扩展目录最后看到我们定义扩展。

测试一下,这里修改了 prefix 呵呵大家不要 confusing。


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!