定义
Performance 接口可以获取到当前页面中与性能相关的信息。它是 High Resolution Time API 的一部分,同时也融合了 Performance Timeline API、Navigation Timing API、 User Timing API 和 Resource Timing API。
Performance API
| MDN Web docs | 描述 | Resource Timing API | 获取和分析应用资源加载的详细网络计时数据 | Navigation_timing_API | 提供了可用于衡量一个网站性能的数据 | Performance | 支持应用程序中客户端的延时测量 | Performance_Timeline | 提供了可用于衡量一个应用程序的客户端延时的数据 | User_Timing_API | 允许开发者在浏览器性能时间线中创建针对特定应用的时间戳 | Frame_Timing_API | 提供有关浏览器事件循环的帧计时数据 | Network_Information_API | 可以获取到系统的网络连接信息,应用程序可以根据此信息为用户展现不同清晰度的内容 |
|---|
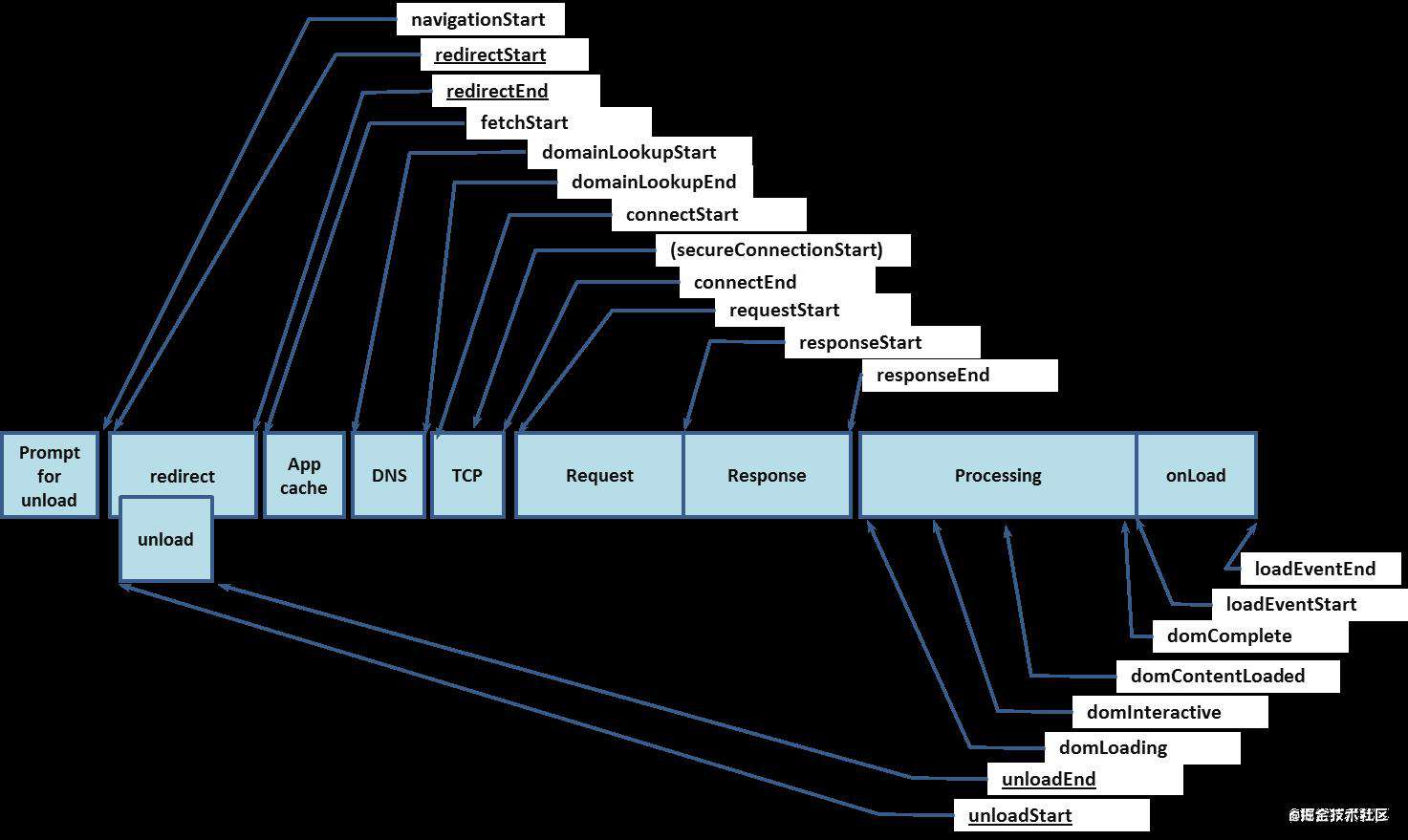
Navigation Timing: Processing Model
- Navigation Timing Level 1

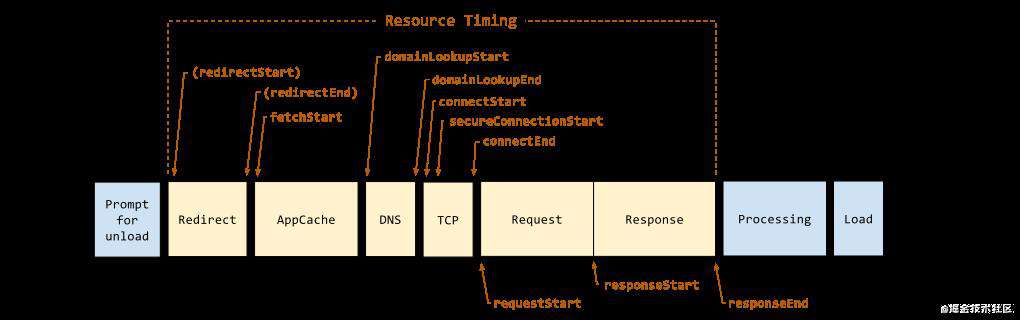
- Navigation Timing Level 2

- 上一个文档卸载
- 重定向
- 浏览器准备好使用http抓取文档
- 检查本地缓存
- 查询DNS域名
- TCP建立连接
- HTTP请求、响应
- 渲染DOM树并解析
- 网页开始加载资源
- 准备就绪触发load事件执行回调函数
性能上报

// onload事件触发 - 等待1s - 上报性能
var page = windows.performance.timing
dns = page.domainLookupEnd - page.domainLookupStart
tcp = page.connectEnd - page.connectStart
// 请求返回时长
connectTime = page.responseEnd - page.requestStart
// 服务端响应时长
responseTime = page.responseEnd - page.responseStart
domAnalysis = page.domComplete - page.domInteractive
// 页面白屏时长
whitePageTime = page.responseStart - page.navigationStart
// Dom渲染时长
domReady = page.domContentLoadedEventEnd - page.navigationStart
// 页面加载所需的总时长
allLoadTime = page.loadEventEnd - page.navigationStart
PerformanceNavigation (将废弃)
属性
- redirectCount: 如果有重定向的话,页面通过几次重定向跳转而来
- type
| type | 描述 | 0 | 即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等) | 1 | 即 TYPE_RELOAD 通过 window.location.reload() 刷新的页面 | 2 | 即 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录) | 255 | 即 TYPE_UNDEFINED 非以上方式进入的页面 |
|---|
方法
- Performance.getEntries()
- Performance.getEntriesByType()
- Performance.getEntriesByName()
- performance.now() 精准计算程序运行时间
mark、measures 计算程序时间
- performance.mark() 标记各种时间戳,进行打点
- performance.measure() 测量
- performance.clearMarks() 清除打点
- performance.clearMeasures() 清除测量数据
function randomFunc (n) {
if (!n) {
// 生成一个随机数
n = ~~(Math.random() * 10000);
}
var nameStart = 'markStart' + n;
var nameEnd = 'markEnd' + n;
// 函数执行前做个标记
window.performance.mark(nameStart);
for (var i = 0; i < n; i++) {
// do nothing
}
// 函数执行后再做个标记
window.performance.mark(nameEnd);
// 然后测量这个两个标记间的时间距离,并保存起来
var name = 'measureRandomFunc' + n;
window.performance.measure(name, nameStart, nameEnd);
}
// 执行三次看看
randomFunc();
randomFunc();
// 指定一个名字
randomFunc(888);
// 看下保存起来的标记 mark
window.performance.getEntriesByType('mark')
// 看下保存起来的测量 measure
window.performance.getEntriesByType('measure');
// 清除指定标记
window.performance.clearMarks('markStart888');
// 清除所有标记
window.performance.clearMarks();
// 清除指定测量
window.performance.clearMeasures('measureRandomFunc');
// 清除所有测量
window.performance.clearMeasures();
参考文章
- 初探 performance – 监控网页与程序性能
- 获取页面加载各个阶段所需时间
- Navigation Timing Level 2
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!