这是我参与更文挑战的第10天,活动详情查看: 更文挑战
前言
在实际工作中,经常会遇到一些特殊的场景,需要做一些处理。
这里收集了一些常用的处理方式,希望能够对大家有一些帮助。
一、字符串收尾去空格、填充
1、去除空格
首先去字符串收尾去空格,在搜索功能中使用较多。
需要对用户输入的内容做搜索,但是考虑到用户会输入多个不必要的空格,所以主动去除一下
String.trim() 用于去除开头和结尾的空格
String.trimStart() 去除头部空格
String.trimEnd() 去除尾部空格
let search =" 关键字 ";
search.trim(); // "关键字"
search.trimStart(); // "关键字 "
search.trimEnd(); // " 关键字"
2、填充字符
上面讲完了去除空格,那么自然还有填充的方法;
这个用法我常用于时间补齐, 如: 2021-6-9 -> 2021-06-09
let str = '关键字';
str.padStart(5, '1'); // '11关键字';
str.padEnd(5,'1'); // '关键字11'
先说参数: 参数一:是填充到指定长度, 等于或大于该长度不填充, 参数二:是填充的字符串,未达到指定长度,则用指定的字符串填充。
另外需要补充一点,如果用于填充的字符串并非单一,那么会循环填充
二、类名操作
类名操作,在原生开发中是经常用到的手段之一。
如果需要针对元素实现一些动画、显示操作,使用类名控制又比直接操作css性价比更高,也更好统一管理。
Ele.classList.add() 添加类名
Ele.classList.remove() 移除类名
<div class="name"></div>
<script>
let oDiv = docuemnt.getElementsByClassName('name')[0];
oDiv.classList.add('first-name'); // 添加类名
oDiv.classList.remove('first-name'); // 移除类名
</script>
除了上述两种以外,还有比较实用的两个方法。
值得一提的是,还有个方法 Ele.classList.toggle();, 它接受两个参数, 第一个参数是类名, 第二个非必填参数是bool控制添加还是删除。
当我们执行上述命令的时候,如果元素内存在该类名,则删除,否则添加上去。
如果设置第二个参数为false, 则判断是否存在该类名,存在则删除。 不存在不操作。 设置为true则判断是否存在,不存在即添加上去。
三、兜底与可选链
兜底: 即当预期的值不存在时、使用自己设置的一个默认值;
而ES6的发布,也为兜底带来的新的写法。
原写法与ES6现在的写法做个对比
// 原写法
var url = res && res.data && res.data.imgUrl || 'https://www.baidu.com/'
// es6写法
var url = res?.data?.imgUrl || 'https://www.baidu.com/'
可选链 ?. 的作用是,当不存在后面的属性时,返回undefined
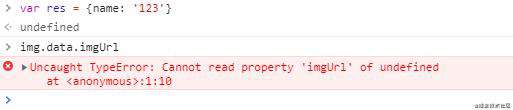
例如 var res = { name: '123'; }
此时 res.data.imgUrl 是不存在的。
调用 res.data 返回undefined, 调用res.data.imgUrl 则会返回报错

此时使用res.data?.imgUrl 则会继续返回undefined,而不会报错。
四、数组扁平化
在常规的业务中一般很少用到, 但是在如果需要针对数组做处理的话,也是很好用的一个方法。
ES6则进一步降低这个过程的复杂度。
原写法
function flatten(arr){
var result = [],
len = arr.length;
for(let i = 0; i < len; i==){
if(Array.isArray(arr[i]){
result.result.contact(flatten(arr[i])
} else {
result.push(arr[i]);
}
}
return result;
}
ES6写法
function faltten(arr){
while(arr.some(item => Array.isArray(item){
arr = [].contact(...arr);
}
return arr;
}
五、获取滚动距离
这个功能本身没什么太大的难度,这里主要提下兼容性的写法。
function scrolloffset(){
if(window.pageXOffset){
return {
x: window.pageXOffset,
y: window.pageYOffset
}
} else {
return {
x: document.body.scrollLeft + document.documentElement.scrollLeft,
y: document.body.scrollTop + document.documentElement.scrollTop
}
}
}
总结
暂时先写这么多, 后面有好的技巧再写,嘻嘻嘻。
希望能帮助到大家。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!