这是我参与更文挑战的第4天,活动详情查看:更文挑战
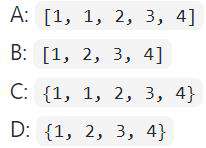
56. 输出是什么?
const set = new Set([1, 1, 2, 3, 4]);
console.log(set);

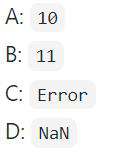
57. 输出是什么?
// counter.js
let counter = 10;
export default counter;
// index.js
import myCounter from "./counter";
myCounter += 1;
console.log(myCounter);

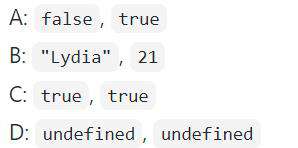
58. 输出是什么?
const name = "Lydia";
age = 21;
console.log(delete name);
console.log(delete age);

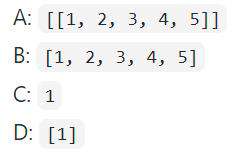
59. 输出是什么?
const numbers = [1, 2, 3, 4, 5];
const [y] = numbers;
console.log(y);

60. 输出是什么?
const user = { name: "Lydia", age: 21 };
const admin = { admin: true, ...user };
console.log(admin);

61. 输出是什么?
const person = { name: "Lydia" };
Object.defineProperty(person, "age", { value: 21 });
console.log(person);
console.log(Object.keys(person));

62. 输出是什么?
const settings = {
username: "lydiahallie",
level: 19,
health: 90
};
const data = JSON.stringify(settings, ["level", "health"]);
console.log(data);

63. 输出是什么?
let num = 10;
const increaseNumber = () => num++;
const increasePassedNumber = number => number++;
const num1 = increaseNumber();
const num2 = increasePassedNumber(num1);
console.log(num1);
console.log(num2);

64. 输出是什么?
const value = { number: 10 };
const multiply = (x = { ...value }) => {
console.log(x.number *= 2);
};
multiply();
multiply();
multiply(value);
multiply(value);

65. 输出是什么?
[1, 2, 3, 4].reduce((x, y) => console.log(x, y));

题目来源
github.com/lydiahallie…
欢迎大家关注专栏,每日更新。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!