什么是AST(抽象语法树)
AST是一种分层的程序表示,根据编程语言的语法来呈现源代码结构,每个 AST 节点对应一个源代码项。
上面说法的确很抽象,可以看下面的代码表示,可以看出来源码和下面树中的节点是一一对应的
function add(a,b){
return a+b
}
add(1,2)
// 转换成语法树
{
"type": "Program",
"body": [
{
"type": "FunctionDeclaration",
"id": {
"type": "Identifier",
"start": 9,
"end": 12,
"name": "add"
},
"params": [
{
"type": "Identifier",
"name": "a"
},
{
"type": "Identifier",
"name": "b"
}
],
"body": {
"type": "BlockStatement",
"body": [
{
"type": "ReturnStatement",
"argument": {
"type": "BinaryExpression",
"left": {
"type": "Identifier",
"name": "a"
},
"operator": "+",
"right": {
"type": "Identifier",
"name": "b"
}
}
}
]
}
},
{
"type": "ExpressionStatement",
"expression": {
"type": "CallExpression",
"callee": {
"type": "Identifier",
"name": "add"
},
"arguments": [
{
"type": "Literal",
"value": 1,
"raw": "1"
},
{
"type": "Literal",
"value": 2,
"raw": "2"
}
],
"optional": false
}
}
]
}
这是一个 在线js转ast语法 的网站,感兴趣可以体验下。
编译原理
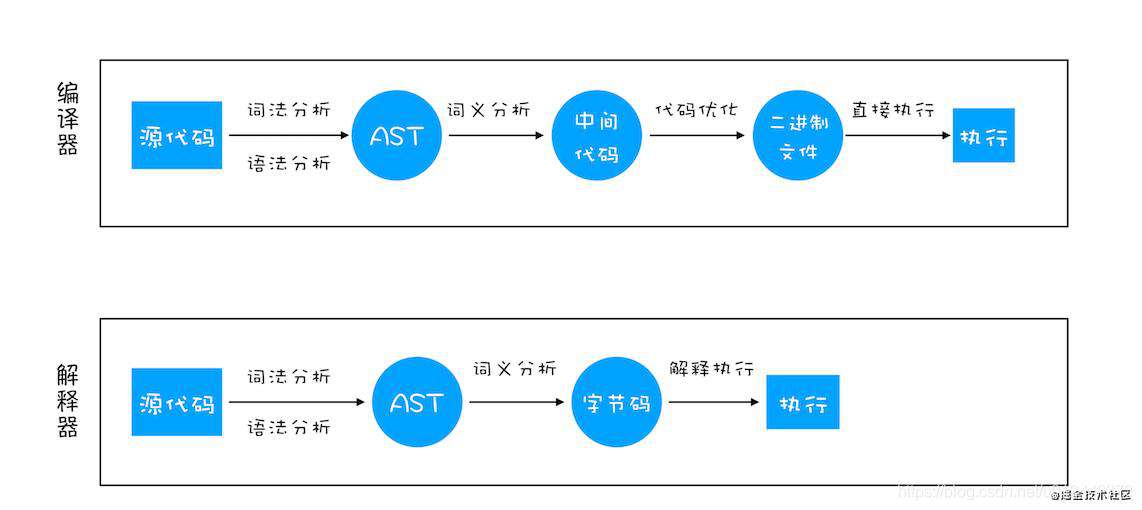
首先来看下浏览器的编译原理如下,可以看出来浏览器对js的编译和解释都需要源代码通过词法分析和语法分析转换成AST

词法分析Tokenize
词法分析:是计算机科学中将字符序列转换为单词(Token)序列的过程。进行词法分析的程序或者函数叫作词法分析器(Lexical analyzer,简称Lexer),也叫扫描器(Scanner)。
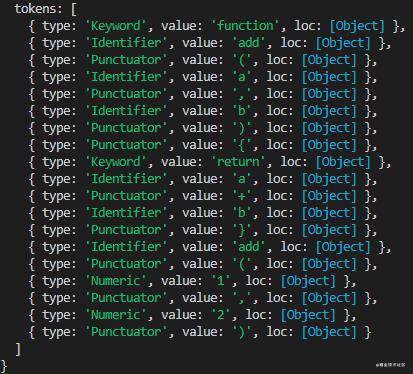
其作用是将一行行的源码拆解成一个个 token。所谓 token,指的是语法上不可能再分的、最小的单个字符或字符串。以上面代码为例子,以下就是生成的token序列:

语法分析parse
语法分析是编译过程的一个逻辑阶段。语法分析的任务是在词法分析的基础上将单词序列组合成各类语法短语,如“程序”,“语句”,“表达式”等等.语法分析程序判断源程序在结构上是否正确.
其作用是将上一步生成的 token 数据,根据语法规则转为 AST。同时也会去验证语法,语法有错的话会抛出语法错误
parseApi
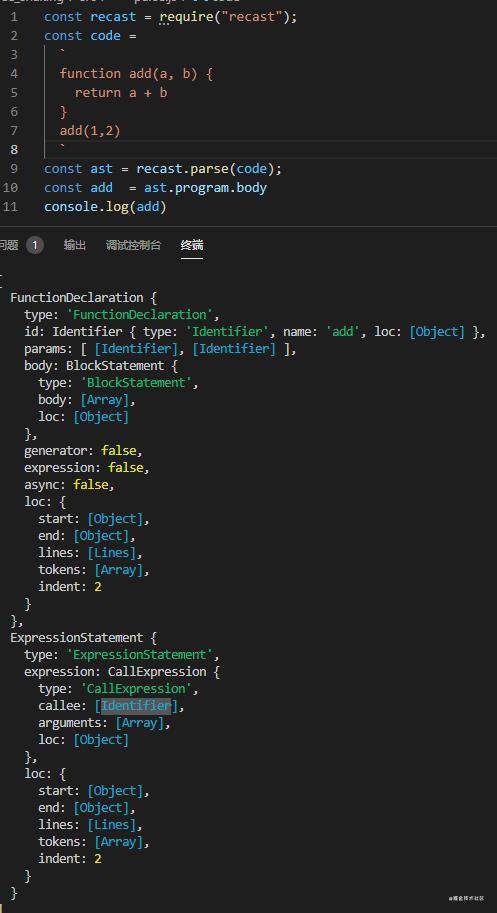
可以通过安装插件recast生成AST语法树
npm i recast -S
// c创建parse.js
const recast = require("recast");
const code =
`
function add(a, b) {
return a + b
}
add(1,2)
`
const ast = recast.parse(code);
const add = ast.program.body
console.log(add)
// 运行 node parse.js

AST用途
-
打包编译:webpack、rollup、babel等
-
语法检查:JSLint、JSHint、Prettier
-
IDE的错误提示、格式化、高亮、自动补全等
-
代码混淆压缩:UglifyJS2
-
多端开发框架:Mpvue、Taro等
-
...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!