1,Weex 是什么?
基于上述,我们可以得到两个重要的信息:
首先,Weex与React Native一样,属于跨平台框架,能构建出三端(IOS、Android、Web)应用,掌握了Web技术栈就可以进行应用(移动应用)开发,也就是说与React Native一样,对Web(前端)开发人员是友好的
PS: 友好是相对的,虽然框架层面内建了一些模块与组件,也提供了诸如事件、样式支持,能满足基本的开发需求,进行简单常规的应用开发,但是面对复杂或者对性能要求比较搞的应用时,还是需要一定的原生开发能力。
其次,Weex,Weex可以作为软件开发套件(SDK)来进行使用,也就是说可以在集成到已有移动应用上,加载渲染基于Weex构建的应用,也就是说作为渲染引擎与运行时来使用。
React Native是React的衍生,而Weex Natvie 则更进一步,抽离了DSL层,不依赖特定的前端框架,理解起来可能不是很具象,没事,接下来我们从Weex的设计与运行原理去理解。
PS:Weex SDK后来的版本 直接内置了Vue2x
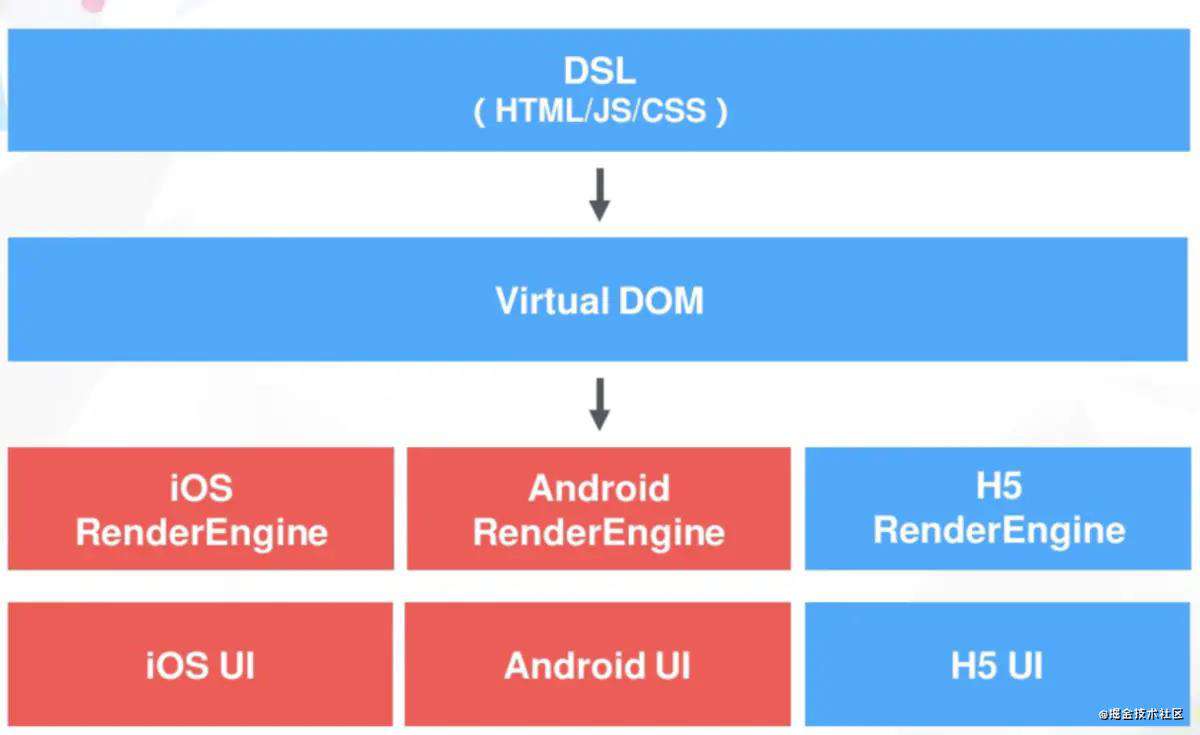
2,Weex架构设计

DSL(领域特定语言)层可以理解为就是前端框架层,也就是用Vue或者其他前端UI库,DSL编写的页面结构,会转换成Virtual Dom(虚拟DOM, DOM的JS对象表示),Virtua 最终会被传递到容器(宿主)上进行解析,最终渲染成原生或者Web控件。
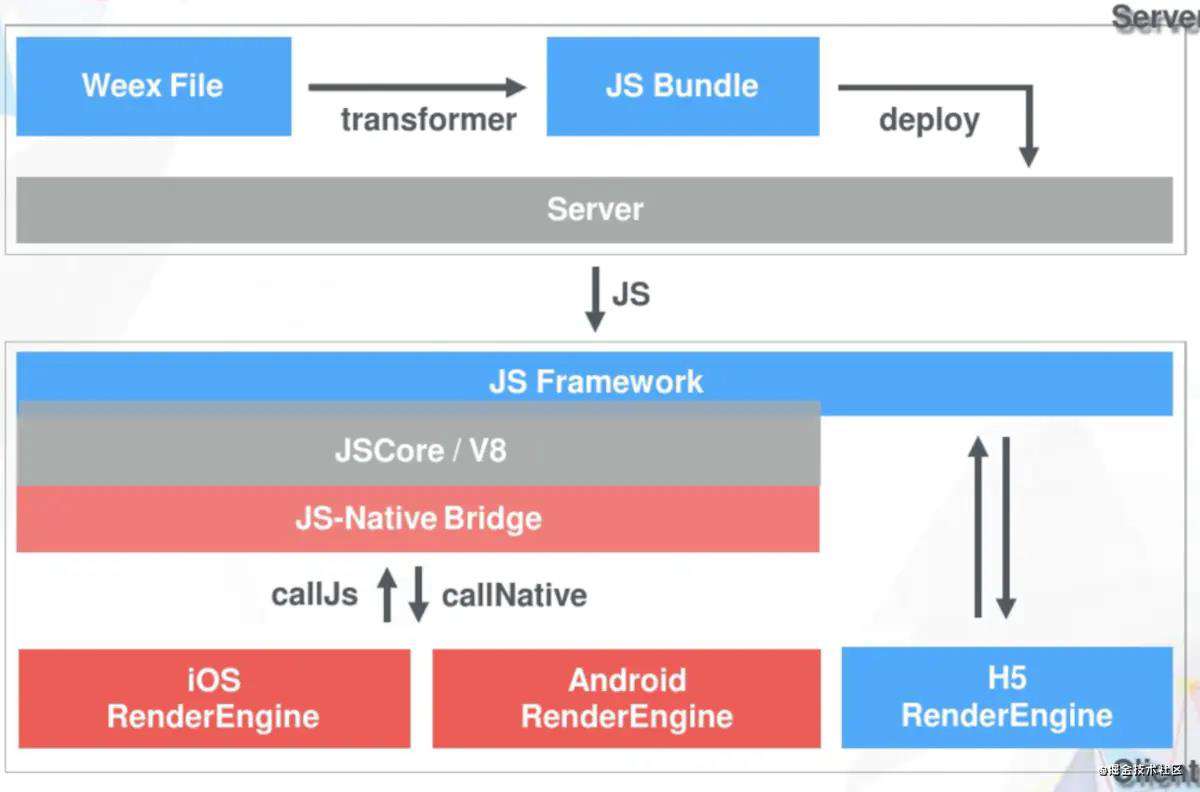
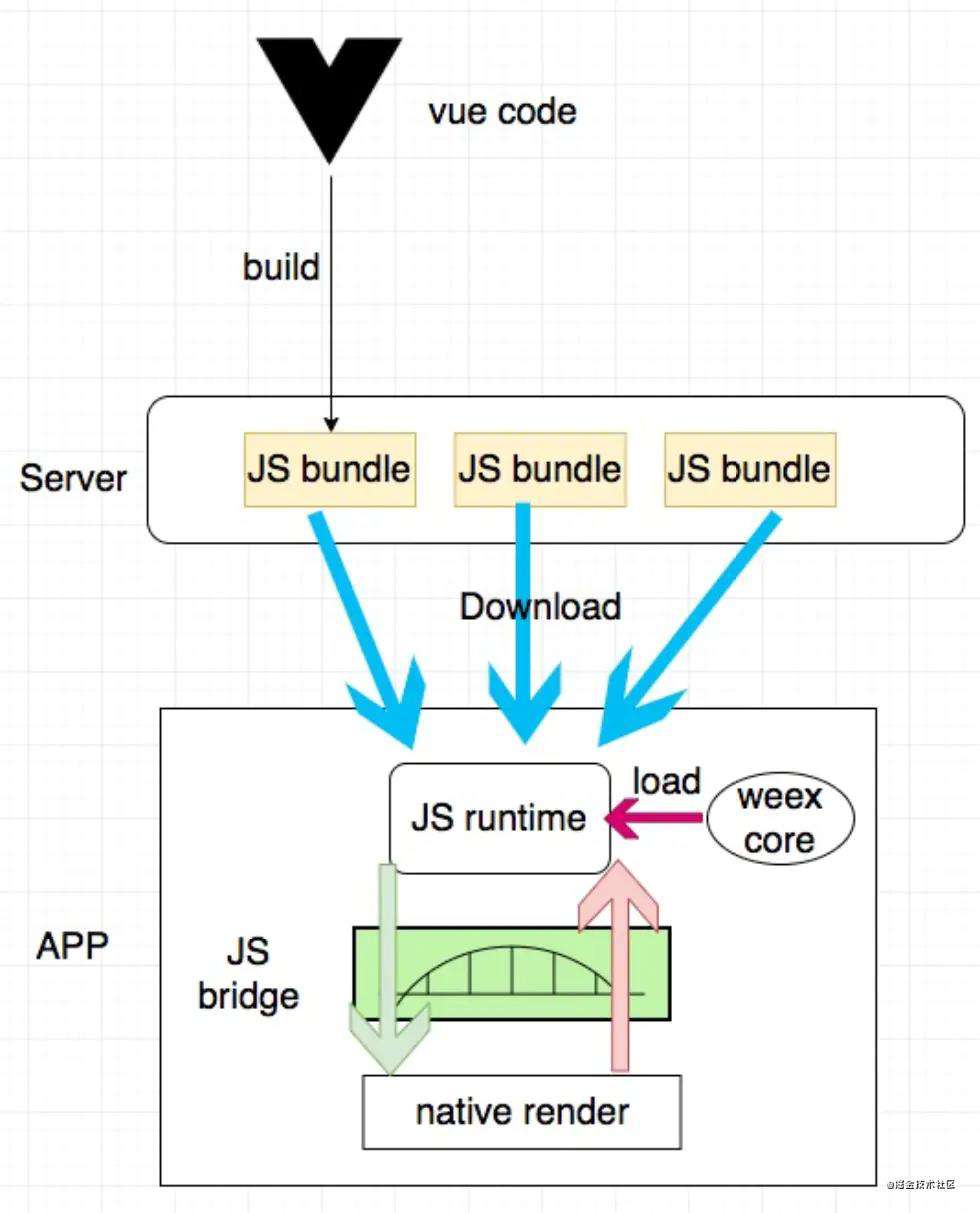
3,Weex运行机制


首先,我们编写Vue代码,经过打包之后变成可以在 JS运行时执行的代码,我们称之为JS bundle(每个页面/组件都可以生成一个页面),可以将Bundle部署在服务器上。
然后,当 APP初始化完成之后,就会去服务器拉取JS bunlde,JS runtime(在IOS使用的是JS Core,安卓上使用V8) 执行JS bunlde里的JS代码。JS runtime首先会去拉取weex的核心代码,之为weex core, 这些核心代码会负责JS bunlde的解析执行工作。 weex core构建会构建虚拟DOM, 然后根据DOM diff算法将对应的修改patch到视图上。
中间翻译成native可以执行的代码,是通过weex core和JS bridge来完成的。 native render负责最终用户看到的视图的渲染。原生渲染器接收上层传来的渲染指令,并且逐步将其渲染成原生组件。
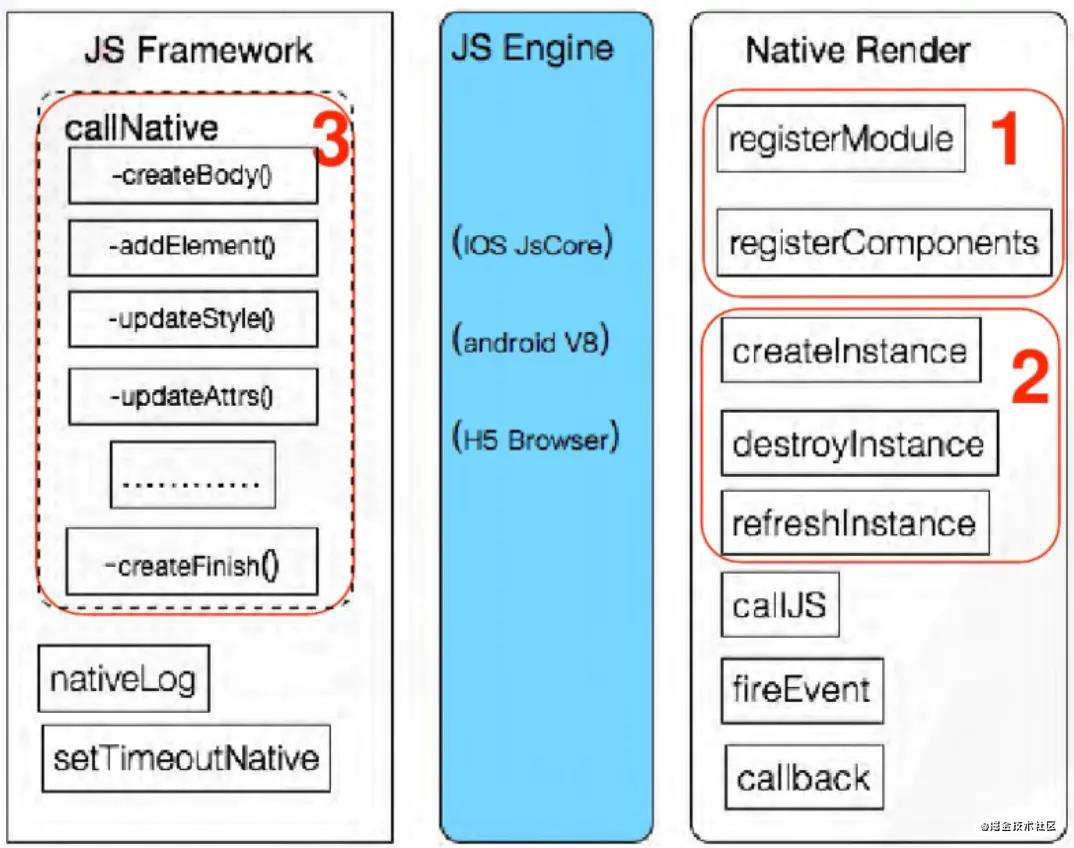
4,Weex JS&&Native 通讯协议

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!