1、粒子效果
2、加载场景
3、不同粒子效果实现
在做3D项目时,我们经常需要模拟下雨,下雪的天气,有时也会模拟喷泉、着火等效果。这些效果需要使用名为粒子系统(particle)的技术来实现。使用ThingJS可以快速编写粒子效果,比如:下雨、下雪(可以控制雨雪大小)、喷水、火焰效果等,甚至可以通过对接第三方的数据,实时控制三维场景的效果(比如:对接天气接口)。
1、粒子效果
ThingJS 提供 ParticleSystem 物体类来实现粒子效果。自己制作粒子效果需要图片处理、写代码、3D渲染, 是个很艰巨的任务,需要掌握大量 3D 算法知识,还要掌握 shader 语言。ThingJS封装了粒子效果的实现方法,减少了代码量和开发投入,更受3D开发初学者的欢迎,直接用query查询API接口,在场景中加入火焰效果。
ThingJS内置一些粒子效果可以直接调用,可点击在线开发选择代码块进行调用。
2、 加载场景
CampusBuilder(又称模模搭)搭建场景完成后,在ThingJS直接加载url进行二次开发。
// 加载场景代码
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
3、不同粒子特效实现
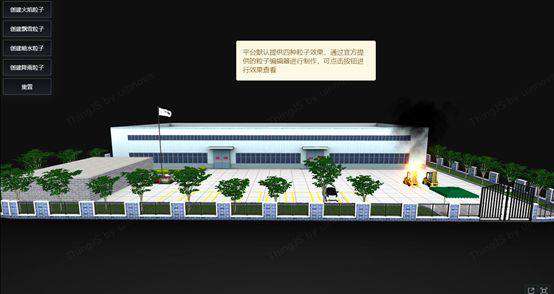
- 火焰效果

代码如下:
/**
* 通过创建粒子实现火焰效果
*/
function createFire() {
resetAll();
// 创建粒子
var particle = app.create({
id: 'fire01',
type: 'ParticleSystem',
name: 'Fire',
parent: app.query('car01')[0],
url: 'https://model.3dmomoda.com/models/19061018snbajhvuzrheq9sbgwdoefuk/0/particles',
localPosition: [0, 0, 0] // 设置粒子相对于父物体的位置
});
}
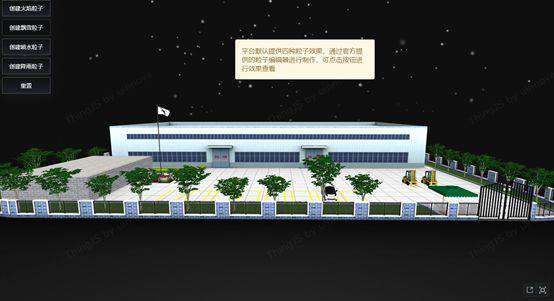
- 飘雪效果

代码如下:
/**
* 通过创建粒子实现飘雪效果
*/
function createSnow() {
resetAll();
// 创建降雪效果
var particleSnow = app.create({
type: 'ParticleSystem',
id: 'No1234567',
name: 'Snow',
url: 'https://model.3dmomoda.com/models/18112014q3t8aunaabahzxbxcochavap/0/particles',
position: [0, 50, 0]
});
}
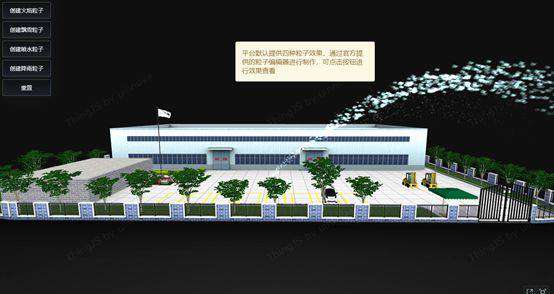
- 喷水效果

代码如下:
/**
* 通过创建粒子实现喷水效果
*/
function createWater() {
resetAll();
// 创建喷水效果
var particle = app.create({
id: 'water01',
type: 'ParticleSystem',
name: 'Water',
url: 'https://model.3dmomoda.com/models/19081611ewlkh7xqy71uzixefob8uq1x/0/particles',
position: [0, 0, 5]
});
}
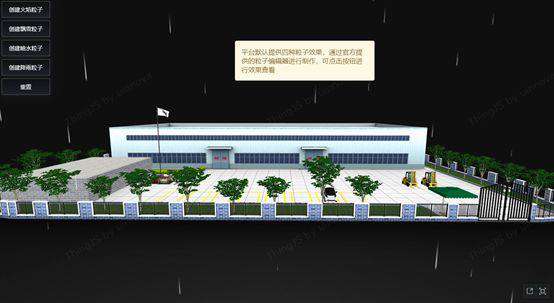
- 降雨效果

代码如下:
/**
* 通过创建粒子实现降雨效果
*/
function createByParticle() {
resetAll();
// 创建粒子
var particle = app.create({
type: 'ParticleSystem',
name: 'Rain',
url: 'https://model.3dmomoda.com/models/18112113d4jcj4xcoyxecxehf3zodmvp/0/particles',
position: [0, 300, 0],
complete: function (ev) {
ev.object.scale = [10, 10, 10];
}
});
// 设置粒子最大密度
particle.setGroupAttribute('maxParticleCount', 1000);
// 设置粒子最小密度
particle.setParticleAttribute('particleCount', 500);
}
雨雪天气,是通过粒子图片渲染来实现的,我们可以通过控制粒子数量的最大密度和最小密度来实现降雨降雪量大小。
-
清除粒子效果
function resetAll() { // 获取当前已创建的粒子 var particle = app.query('.ParticleSystem'); // 判断当前有无创建的粒子 if (particle) { // 存在,将已创建的粒子删除 particle.destroy(); } }
结尾:
ThingJS面向物联网的3D可视化开发平台拥有强大的物联网开发逻辑,ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手。使用者通过接入平台api,轻松集成3D可视化界面,场景搭建-在线开发-数据对接-项目部署,让开发更高效!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!