重构代码背景
我们的一些业务组件需要支持多语言,这些单独发包的组件翻译文案通常都维护在项目一些文件夹下,并且每个需要翻译的文案在代码中都需要手动用 intl.get(key)包裹来实现运行时翻译,开发者也需要根据这些文案一个一个去谷歌进行多种语言翻译,然后再写到项目中。这在无形中给组件开发者加重了开发成本,并且如果翻译有误,PM 和运营同学也无法去代码仓库去修改这些翻译。所以业务组件需要一套更标准,更轻量的多语言方案,来替代上面这些手动工作。经过一些调研后,决定采用公司的 translate-cli + 国际化翻译平台 + 外部开源的 react-intl-universal 来完成组件的多语言。
既然决定了采用新的多语言方案,那么目前翻译文案维护在本地的现存组件就要去改造来接入新的多语言方案。但是现存的组件有 30+个,如果让这些组件的开发者每个组件一个一个文件去改造,会带来很大的成本。而且这些组件的修改内容其实都是一样的,那么完全可以开发一个 CLI 命令去让开发者在自己的组件根目录执行一次,一键完成组件的多语言方案迁移。这样就能很大的减轻了开发者的改造成本。
业界 React 项目多语言实践的一些探索
GitHub 上有一些比较成熟的多语言库如下:
react-i18next
react-intl
react-intl-universal
以上这些库基本上就是业界用到最多的用于解决 React 项目多语言的工具库了。上面这些库的用法我就不一一介绍了,其 API 设计和使用上十分类似,基本上就是项目需要将每种语言的文案维护在不同文件下,类似于下图,英日中各维护一个文件,每增加一种语言就需要多维护一个 JSON

每个文件的内容如下图:类似 key: value 的形式,key 就是我们定义的标识某条文案的 code,value 则是文案在中英日语言下的翻译文案。

然后这些库会提供一些Init, translate 等函数
初始化(init)
init 函数需在项目初始化时调用,传入当前的语言和语言对应的文案 JSON。这样就相当于把翻译文案给注册到这些工具内部了
import intl from 'react-intl-universal';
const locales = {
"en": require('./locales/en.json'),
"zh": require('./locales/zh.json')
};
intl.init({
currentLocale: 'en',
locales
})
调用(translate)
然后在需要多语言的代码侧,使用这些工具提供的translate 函数,如下的 intl.get。translate 函数就会拿入参中的 key 去上一步注册到工具内部的 json 去取对应的翻译文案。
import intl from 'react-intl-universal';
class Test extends Component {
render() {
return (
<div>{intl.get('INPUT_MOBILE')}</div>
)
}
}
这样就能简单的实现一个项目国际化了。
缺点
业界目前的这些方案也有一些缺点
- 项目中需要进行多语言的文案,开发者都需手动去用 translate 函数替换。
- 开发者还需要手动维护 en.json,ja.json 等多种语言的翻译文案。
- 开发者需要自己保证 lang.json 中的 key 和 intl.get(key)中的 key 是正确对应的,一旦需要多语言的文案有成百上千条,很容易造成 intl.get(key)中对应的翻译错误。这无形中也给开发者带来心智负担。
- 因为我们大部分项目都是有产品和运营的,一般翻译也是靠产品和运营来检查维护。json 维护在项目内,产品如果需要修改翻译,就需要联系开发者去修改。这也增大了翻译的维护成本。
名词解释
由于文章中用到了一些公司内尚未开源的技术,所以就给这些技术暂时起了一些化名,如果后面这些技术开源了,欢迎大家使用。下面主要进行一些名词解释,方便读者阅读
国际化翻译平台
字节跳动国际化团队自研的智能国际化翻译平台,为业务提供高效专业的【平台+服务】一站式多语言解决方案。该平台主要负责维护公司海外业务系统中用到的多种语言的翻译文案,目前还在内部使用阶段,预计今年对外开放
translate-cli(尚未开源)
字节跳动国际化团队自研的一个命令行工具,主要作用是对代码一键文案扫描,机器翻译,文案上传至国际化翻译平台,文案替换等工作,解决开发者手动维护文案翻译的问题
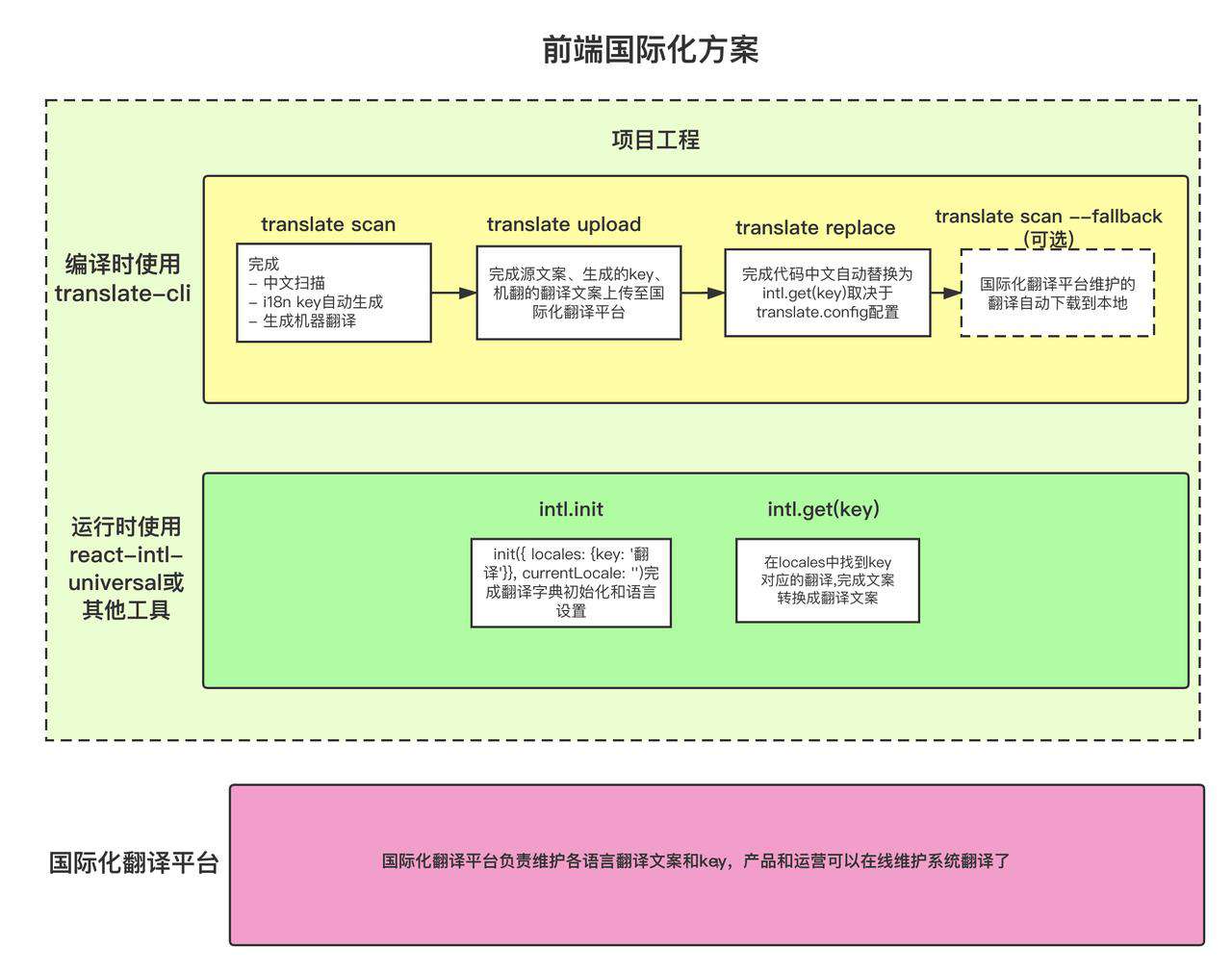
文案扫描
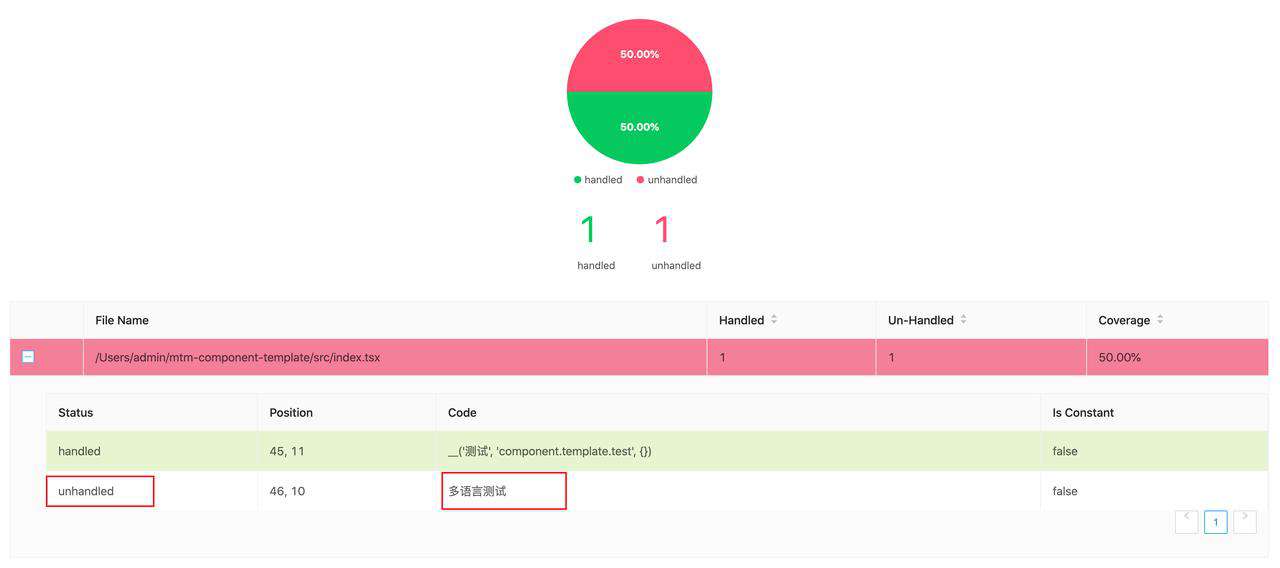
利用 translate-cli 来对项目代码进行扫描,并把代码中的中文扫描出来。并会在浏览器显示代码中有多少中文没有被 translate 函数包裹

扫描后还会根据中文文案生成一个多语言 key,并对该文案进行多种语言的机器翻译(可以是谷歌翻译),最终生成如下的 JSON
// en.json
{
"component.template.multilingual_test": "Multilingual test"
}
文案上传
translate-cli 会将上面文案扫描生成的 key,还有中文文案,以及 JSON(en,zh,ja 等)上传到国际化翻译平台平台,平台对应如下图,维护了各个语言的文案对应的 key 和翻译。

文案替换
translate-cli 自动将代码中的'多语言'替换为 intl.get('component.template.multilingual_test') 或其他工具提供的 translate 函数,以实现代码在运行时能够显示对应的翻译文案
文案下载
利用 translate-cli 将国际化翻译平台对应项目下的文案下载到本地,解决开发者手动维护翻译 JSON 的问题,也解决产品同学无法修改维护在代码中的翻译文案的问题
利用 CLI 工具重构组件代码
CLI 工具选型
CLI 工具使用commander即可实现命令行工具的效果。
至于要实现 CLI 命令修改项目文件的功能,经过一些调研,最终选择了 facebook 开源的jscodeshift来实现组件代码的修改。
jscodeshift 的优点主要有:
- 同时支持 JavaScript or TypeScript 的解析
- API 简洁,只通过几个 API 即可完成代码修改
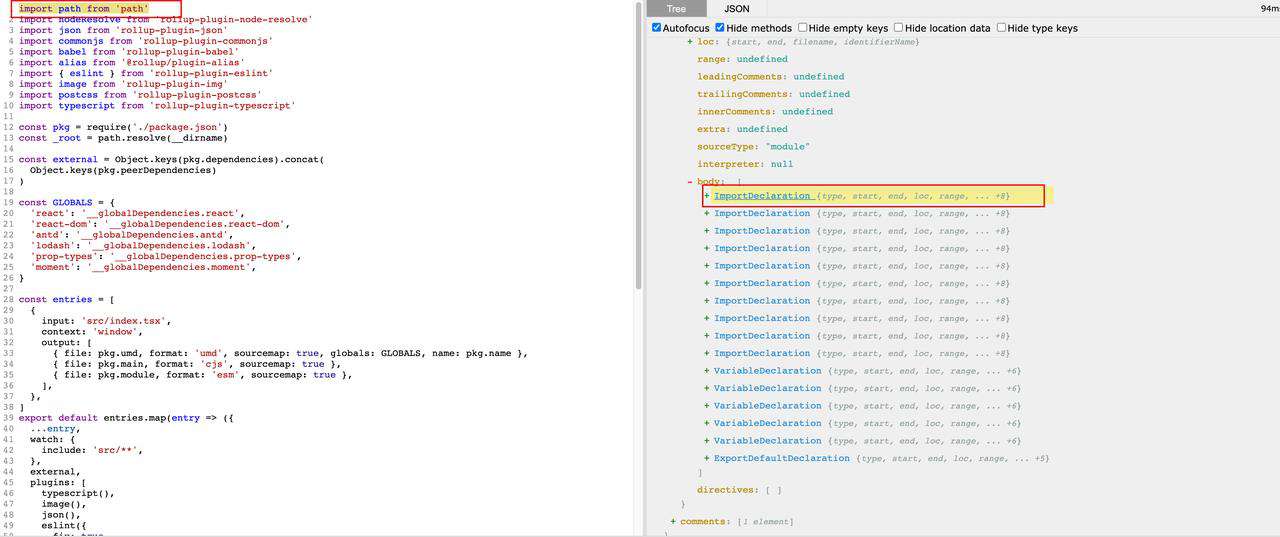
- 提供可视化的 code->AST 的网站:astexplorer.net/ 。只需要把我们的 js 或 ts 代码贴进去,即可转换成一棵 AST 语法树。利用这个语法树再加上 API,很容易就能通过 js 代码找到文件指定的代码片段去修改。

CLI 帮助组件开发者完成的事
既然改造组件代码的工具确定了,接下来就该确定如何修改组件代码以实现多语言方案的迁移
下面列举了组件要改动的点
1. 修改组件 package.json
既然组件多语言要采用 translate-cli,就需要在 package.json 提供 translate-cli 相关的命令供开发者执行。
解决方案
修改 package.json,比较简单,只需要通过下面的代码即可完成 package.json 的 script 的修改。
const data = require(`${process.cwd()}/package.json`)
data.scripts.i18n =
"translate scan && translate upload && translate replace --force
&& translate scan --fallback && translate clean"
2. 给组件安装 translate-cli, 添加 translate.config.js 配置文件
解决方案
给组件安装依赖的原理其实就是利用 node child_process 模块的 exec 函数,执行 npm 或 yarn 命令
import { exec } from 'child_process'
exec('yarn add dependenceName', {}, fallback)
CLI 工具也会内置一份通用的 translate.config.js 在执行 CLI 命令时通过 node fs 模块将文件写入组件根目录下。
3. 修改组件 src 下的代码
具体要改造的点为:之前组件内部自己维护了一个工具类intl,包含init和get方法,用于字典初始化和翻译。现在要替换成 react-intl-universal,和团队工具规范保持一致。那代码中使用相对路径 import 本地类的语句:import intl from '../i18n' 要全部删除,替换为import intl from 'react-intl-universal'
解决方案
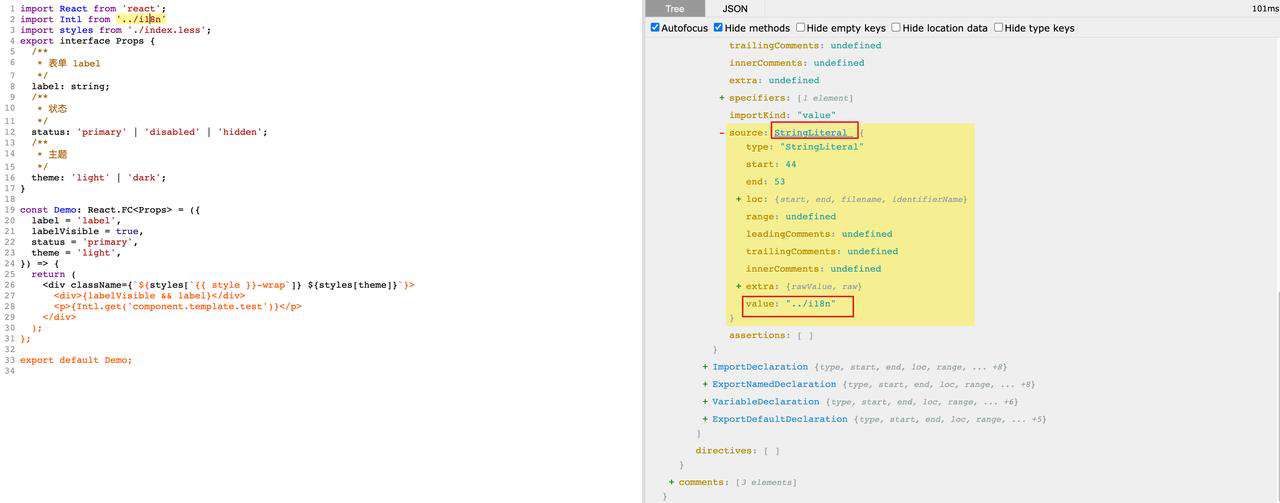
这就需要用到我们上面提到的 jscodeshift 工具了。拿 import Intl from '../i18n' 改为 import Intl from 'react-intl-universal' 举例
下图可以看到左侧代码中的'../i18n'在右侧 AST 语法树中对应的是一个 type 为'StringLiteral'的 node。并且 node 的 value 为'../i18n'

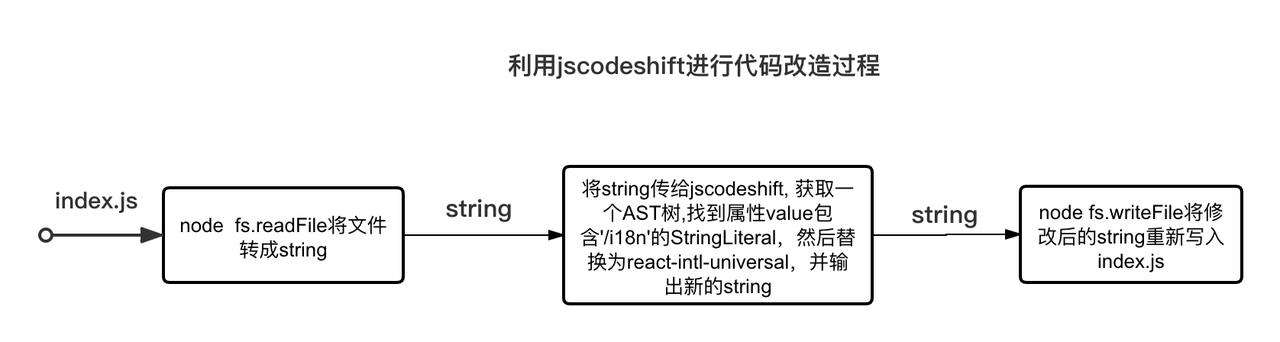
要将组件代码中 import 声明中的'../i18n'转换为'react-intl-universal' ,具体过程如下:

具体代码如下:
const jscodeshift = require('jscodeshift')
const j = jscodeshift.withParser('tsx')
const modifyCommonFile = (source) => {
// source为源代码,通过node fs.readFile获取的string
const ast = j(source)
const imports = ast.find(j.StringLiteral)
imports.filter(item => item.value.value.includes('/i18n')).replaceWith("'react-intl-universal'")
return ast.toSource()
}
// writeFile和readFile均是基于fs.writeFile和fs.readFile封装的函数
const originData = readFile('filePath')
const newData = modifyCommonFile(originData)
writeFile('filePath', newData)
这样就完成了一个文件的修改,如果把组件 src 目录进行递归遍历一遍,取到 src 下所有文件的路径,然后执行上面的代码,就完成了组件整个 src 下文件的修改。
最后我们把上面 3 个改造方案实现代码放到我们封装的 cli 工具中,然后在组件根目录执行 cli 命令,即可完成组件的多语言工具一键迁移至 translate-cli 和 react-intl-universal。
多语言实践
最佳多语言实践?!
translate-cli 工具使用
既然通过上面的 CLI 命令完成了组件多语言方案的迁移,给 package.json 添加了"i18n"的 script。那么我们就可以利用 package.json 中的 i18n 命令利用 translate-cli 进行组件多语言工作
"script": {
"i18n": "translate scan && translate upload && translate replace --force
&& translate scan --fallback && translate clean"
}
i18n 命令会串行的执行文案扫描,文案上传,文案替换,文案下载(参见名词解释)
这样组件开发者既不用手动去用 intl.get(key) 这个 translate 函数包裹需要翻译的文案了,也不用手动维护多种语言的翻译 json 和 key 了。开发者只需要在代码中写中文,然后开发完成后执行 npm run i18n。翻译问题 translate-cli 都会帮开发者搞定。如果 PM 或运营觉得部分机器翻译不准确,想要修改,只需要在国际化翻译平台修改翻译文案,然后开发者再次执行 npm run i18n 即可从国际化翻译平台拉取最新的文案到本地。这样既方便了开发者,也方便了产品。
总结
综上,我们 translate-cli+国际化翻译平台+i18n 工具库(react-intl-universal 等),我们研发再也不用关心项目如何支持多语言了,这些工具会从编译+运行时来完成整个多语言的流程。PM 也只需去国际化翻译平台检查机器翻译的结果即可。这样岂不是一举两得?

展望
本文从自己项目目前多语言的现状和问题出发,列举了目前业界一些多语言实践,并结合公司内部的一些实践,总结了一套最低成本解决项目多语言的方案。并阐述了如何利用commander+jscodeshift来开发一个 CLI 帮助组件完成代码改造,从而实现组件多语言方案的迁移
希望阅读该文章后,能对阅读者在利用 CLI 批量改造项目代码或者项目多语言上有所帮助。
招聘硬广
字节跳动商业变现部门成立于 2014 年,承担了抖音、头条、西瓜、TikTok 等字节全产品矩阵、国内海外的收入变现职责,持续数年为公司提供了极高增速的收入贡献!
如果想要加入我们的话,欢迎发送简历至 xuyunfang@bytedance.com,我将第一时间为你内推。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!