历史
模块化
内容概述
- 模块化演变过程
- 模块化规范
- 常用的模块化打包工具
- 基于模块化工具构建现代Web应用
- 打包工具的优化技巧
1. 模块化演变过程
- Stage 1 - 文件划分方式(每个功能和具体的数据单独存放到不同的文件当中,约定每一个文件就是独立的模块) -> 早期模块化完全依靠约定
- 污染全局作用域
- 命名冲突问题
- 无法管理模块依赖关系
<script src="module-a.js"></script>
<script src="module-b.js"></script>
<script>
// 命名冲突
method1()
// 模块成员可以被修改
name = 'foo'
</script>
// module-a.js
var name = 'module-a'
function method1() {
console.log(name + '#method1')
}
// module-b.js
var name = 'module-b'
function method1() {
console.log(name + '#method1')
}
- Stage 2 - 命名空间方式
<script>
moduleA.method1()
moduleA.method2()
// 模块成员可以被修改
moduleA.name = 'foo'
</script>
var moduleA = {
name: 'module-a',
method1: function() {
console.log(this.name + '#method1')
}
}
- Stage 3 - IIFE(立即调用函数表达式)
;(function() {
var name = 'module-a'
function method1() {
console.log(name + '#method1')
}
// 需要暴露给外部的成员可以通过挂载到全局对象上
window.moduleA = {
method1
}
})()
以上是 早期在没有工具和规范的情况下对模块化的落地方式
2. 模块化规范的出现
- 我们需要模块化标准 + 模块加载器
CommonJS规范 -Nodejs当中所提出来的一套标准,是以同步模式加载模块(在启动时加载模块,执行过程中不加载);浏览器使用CommonJS必然导致效率低下(每次浏览器加载都导致大师的同步请求出现)- 一个文件就是一个模块
- 每个模块都有单独的作用域
- 通过
module.exports导出成员 - 通过
require函数载入模块
AMD (Asynchronous Module Definition)(浏览器端)异步的模块定义规范 -> 出名的库叫做Require.jsAMD使用起来相对复杂- 模块 JS 文件请求频繁
这个AMD 它只能算是前端模块化演进道路上的一步,它是一种妥协的一种方式,并不是最终的解决方案,只不过呢在当时的那样一个环境背景下,它还是非常有意义的,因为它毕竟给了前端模块化提供了一个标准,除此之外同期出现的还有淘宝推出的叫 Sea.js + CMD
目前绝大多数第三方库都支持AMD规范
// 定义一个模块
define('module1', ['jquery', './module2', function($, module2) {
return {
start: function() {
$('body').animate({ margin: '200px' })
module2()
}
}
}
// 具体代码参见
// modular-evolution/stage-5
// 载入一个模块
require(['./module1'], function(module1) {
module1.start()
})
Sea.js+CMD标准是 CMD
// CMD 规范 (类似 CommonJS 规范)
define(function(require, exports, module) {
// 通过 require 引入依赖
var $ = require('jquery')
// 通过 exports 或者 module.exports 对外暴露成员
module.exports = function() {
console.log('module 2~');
$('body').append('<p>module2</p>')
}
在浏览器环境中使用 ES Modules;在 Node当中使用 CommonJS
ESModules 是在 ECMAScript 2015(ES6) 当中的最新的模块系统
ESModules
1. ES Modules 特性
ESM自动采用严格模式,忽略 'use strict'- 每个
ESM都是运行在单独的私有作用域中 ESM是通过CORS的方式请求外部JS模块的ESM的script标签会延迟执行脚本 类似defer
<!-- 通过给 script 添加 type = module 的属性,就可以以 ES Module 的标准执行其中的 JS 代码 -->
<script type="module">
console.log('this is es module')
</script>
<script type="module" src="https://unpkg.com/jquery@3.4.1/dist/jquery.min.js"></script>
2. ES Modules 导出
//
export var name = 'foo module'
export function hello() {
console.log('hello')
}
export class Person {}
//
var name = 'foo module'
function hello () {}
//
export default name
// 对应使用
import { default as name } from ''
// or
import name from ''
//
export {
name as fooName, // 可以取其它名
hello as fooHello
}
2.2 导入导出的注意事项
export导出的不是一个字面量对象export实际上是把 引用关系给到了外部,且是只读的
var name = 'jack'
var age = 18
// 很多人误认为这里是一个字面量对象
export { name, age }
// 这里是对字面量对象的解构
import { name, age } from 'xxx'
// 这其实是错误的
// 这是一个固定的用法
export {}
3. ES Modules 导入用法
// module.js
var name = 'jack'
var age = 18
export { name, age }
console.log('module action')
export default 'default export'
// app.js
// import { name } from './module'
// import { name } from './module.js'
// console.log(name)
// import { lowercase } from './utils'
// import { lowercase } from './utils/index.js'
// console.log(lowercase('HHH'))
// import { name } from 'module.js'
// import { name } from './module.js'
// import { name } from '/04-import/module.js'
// import { name } from 'http://localhost:3000/04-import/module.js'
// console.log(name)
// --------------
// import {} from './module.js'
// import './module.js'
// ---------------
// import * as mod from './module.js'
// console.log(mod)
// ---------------
// var modulePath = './module.js'
// import { name } from modulePath
// console.log(name)
// if (true) {
// import { name } from './module.js'
// }
// import('./module.js').then(function (module) {
// console.log(module)
// })
// ----------------
// import { name, age, default as title } from './module.js'
import abc, { name, age } from './module.js'
console.log(name, age, abc)
3.1 导出导入成员
- export { foo, bar } from './module.js'
// import { Button } from './button.js'
// import { Avatar } from './avatar.js'
// export { Button, Avatar }
export { default as Button } from './button.js'
export { Avatar } from './avatar.js'
4. 浏览器环境 Polyfill
<script nomodule src="https://unpkg.com/promise-polyfill@8.1.3/dist/polyfill.min.js"></script>
<script nomodule src="https://unpkg.com/browser-es-module-loader@0.4.1/dist/babel-browser-build.js"></script>
<script nomodule src="https://unpkg.com/browser-es-module-loader@0.4.1/dist/browser-es-module-loader.js"></script>
<script type="module">
import { foo } from './module.js'
console.log(foo)
</script>
5. ES Modules 在Node 的支持情况
- 将.js 更改为 .mjs
- 使用命令
node --experimental-modules index.mjs
注意: 说明 import {} 可以导出系统内置的模块,官方做了兼容
// index.mjs
import fs from 'fs'
import { writeFileSync } from 'fs'
// 以上两种都可以
import _ from 'lodash'
console.log(_.camelCase('ES Module'))
// 以上是可以的
// 但是下面的是不可以的
import { camelCase } from '_'
console.log(camelCase('ES Module'))
5.2 在nodejs 当中使用 CommonJS
ES Modules中可以导入CommonJS模块CommonJS中不能导入ES Modules模块CommonJS始终只会导出一个默认成员- 注意
import不是解构导出对象
// commonjs.js
module.exports = {
foo: 'commonjs exports value'
}
// es-module.mjs
// 注意 这里不能直接提取成员,注意 import 不是解构导出对象
import mod from './commonjs'
// node --experimental-modules es-module.mjs
// 是有输出的
5.3 ES Modules in Nodejs 与 CommonJS 的差异
// cjs.js
// 加载模块函数
console.log(require)
// 模块对象
console.log(module)
// 导出对象别名
console.log(exports)
// 当前文件的绝对路径
console.log(__filename)
// 当前文件所在目录
console.log(__dirname)
// esm.mjs
// ESM 中没有 CommonJS 中的那些模块全局成员了
import { fileURLToPath } from 'url'
import { dirname } from 'path'
const __filename = fileURLToPath(import.meta.url)
console.log(__filename)
const __dirname = dirname(__filename)
console.log(__dirname)
5.4 Node 12.10.0版本中
- 在
package.json中添加"type": "module"- 这样就不用把后缀名更改为.mjs了 - 改了
"type"之后CommonJS的文件需要改为.cjs
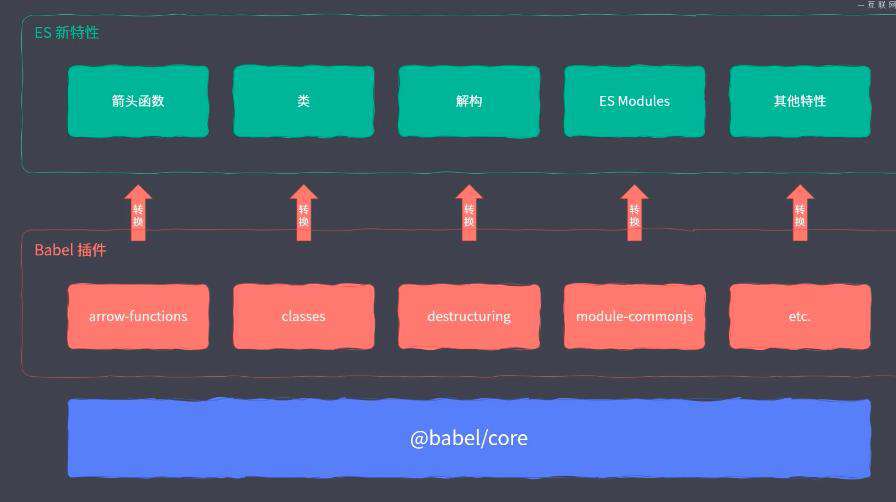
5.5 Babel 兼容方案
yarn add @babel/node @babel/core @babel/preset-env -D


添加一个 .babelrc 文件
{
"presets": ["@babel/preset-env"]
}
- 使用
yarn babel-node index.js执行
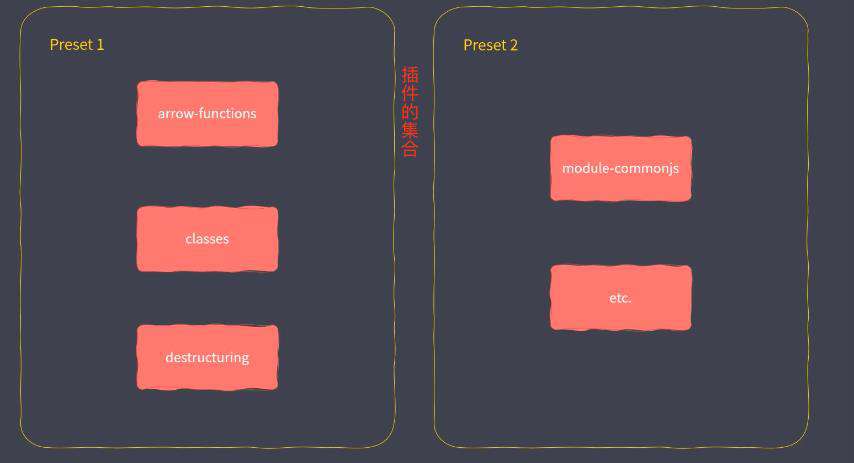
注意 presets 是一组插件,这里我们也可以可以使用单个插件
{
"plugins": [
"@babel/plugin-transform-modules-commonjs"
]
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!