for in 和 for of 的异同点
| 比较 | for in | for of | 不同点 | 可以遍历普通对象 遍历出数组的原型对象 可以遍历出数组自身属性 遍历出来的值是 key 不可以遍历 map/set 不可以迭代 generators IE 支持 | 不能遍历普通对象 不会遍历出原型对象 不会遍历自身属性 遍历出来的值是 value 可以遍历 map/set 可以迭代 generators IE 不支持 | 相同点 | 可以遍历数组 可以 break 中断遍历 | 可以遍历数组 可以 break 中断遍历 |
|---|
- 示例
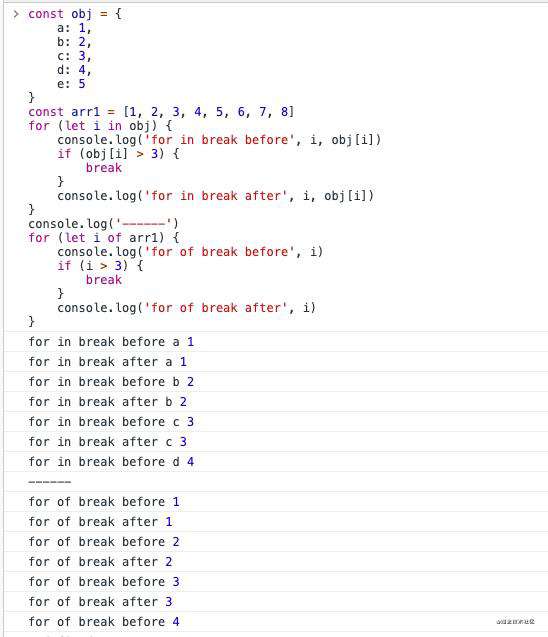
const obj = {
a: 1,
b: 2,
c: 3,
d: 4,
e: 5
}
const arr1 = [1, 2, 3, 4, 5, 6, 7, 8]
for (let i in obj) {
console.log('for in break before', i, obj[i])
if (obj[i] > 3) {
break
}
console.log('for in break after', i, obj[i])
}
console.log('------')
for (let i of arr1) {
console.log('for of break before', i)
if (i > 3) {
break
}
console.log('for of break after', i)
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!