一、vscode插件是什么,可以做什么
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。已经成了越来越多人会选择的代码编辑器。
而vscode插件其实就是类似于一个npm包的vsix文件,其可以实现的功能大概可以分为以下几类:
1)不受限的本地磁盘访问
2)自定义命令、快捷键、菜单
3)自定义跳转、自动补全、悬浮提示
4)自定义插件设置、自定义插件欢迎页
5)自定义WebView
6)自定义左侧功能面板
7)自定义颜色、图标主题
8)新增语言支持(代码高亮、语法解析、折叠、跳转、补全等)
9)Markdown增强
10)其他(比如状态栏修改、通知提示、编辑器控制、git源代码控制、任务定义、Language Server、Debug Adapter等等)
是不是感觉很有意思,当你了解其可以实现哪些功能后,说不定就会找到目前工作中可以提高效率的场景点,接下来我们就来看一下到底怎么来写一个插件。
二、手把手教你写一个插件
2.1 搭建项目
微软官方提供了脚手架,可以帮助你快速搭建一个项目
2.1.1 安装脚手架
2.2.2 使用脚手架创建项目
2.2.2.1 创建项目会开启一个交互命令行,会让你选择你想创建的插件类型,目前支持以下几种类型:
1)New Extension (TypeScript) :ts语法的项目,基础版,内置了hello world的命令
2) New Extension (JavaScript) : js语法的项目,基础版,内置了hello world的命令
3)New Color Theme :主题项目,内置了主题,可用来自定义主题
4)New Language Support:语言支持项目,内置了语法支持配置,可用来支持特殊语言
5)New Code Snippets:代码片段项目,内置了代码片段配置,可用来配置代码片段,输入触发字符,快速生成代码片段
6)New Keymap:快捷键项目,内置了快捷键配置,可用来自定义快捷键行为
7)New Extension Pack:插件集合项目,内置了插件集合配置,可用于定制插件集,达到快速安装一组插件
8)New Language Pack (Localization):目前官方文档暂未查到localizations贡献的场景点,待补充
2.2.2.2 接着依次录入插件名称、插件标识、插件描述、是否初始化为git仓库、是否需要webpack打包、使用包管理器(npm/yarn)
2.2.2.3 按照步骤配置后,则会创建好以插件标识(identifier)命名的项目文件夹,里面包含了初始化好的项目文件
2.2.3 以New Extension (TypeScript) 类型讲解一下项目架构
这里面有几个核心的内容,重点展开讲一下
1)package.json
其中最基本的字段:
| 字段名 | 含义 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| name | 插件名(要求全小写,无空格) | version | 插件版本(使用这个控制插件版本,类似npm) | publisher | 发布者 | engines | 对vscode或其他环境依赖版本的要求 | main | 插件入口文件 | contributes | 插件贡献点,基本上我们增加的功能点,都需要在这里显示声明,如注册的命令、注册的菜单、注册的快捷键 | activationEvents | 插件触发动作,如在打开某种语言的文件时、当某个命令被触发时 |
这里面比较复杂的就是contributes以及activationEvents的配置,后面实战内容我会重点再实例。
这里以脚手架创建的项目先简单说明一下
2)入口文件
3)效果
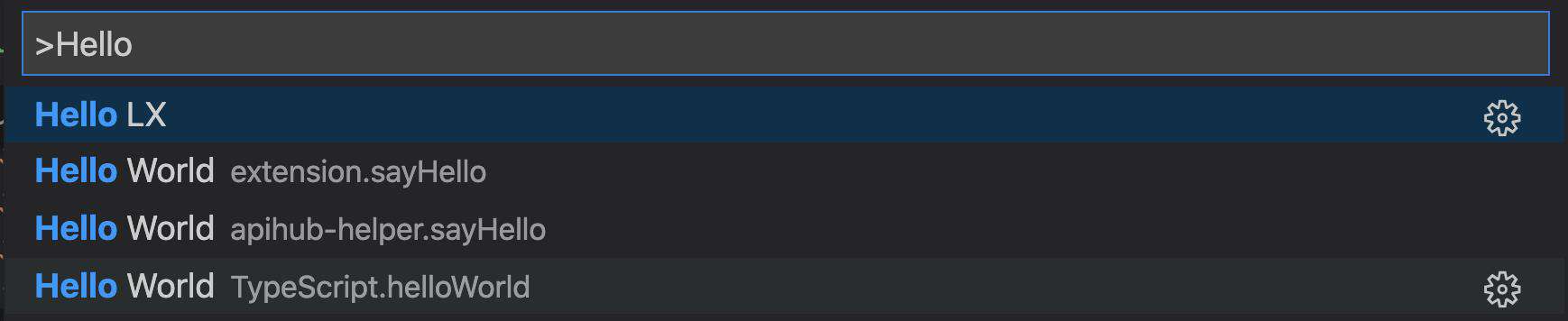
按下shift+command+p,输入命令标题查询,并点击我们写的命令

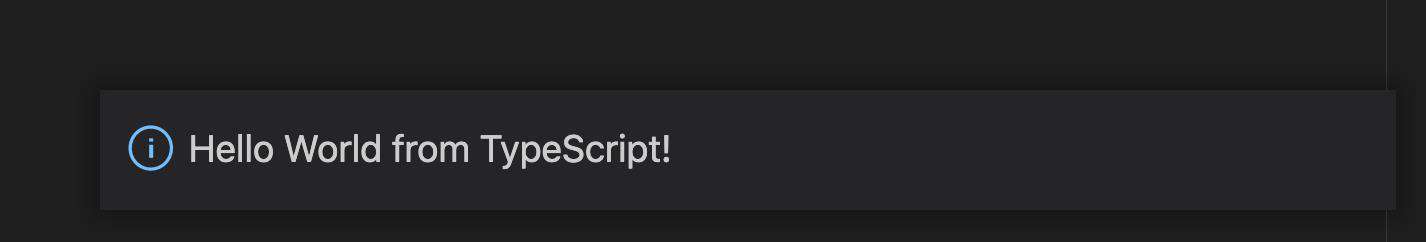
vscode右下角会展示提示信息

2.2 如何开发调试
以上面New Extension (TypeScript) 类型举例,借由vscode自带的调试功能,脚手架已经自动为我们配置好了,也就是.vscode目录下的内容

实际上,执行的package.json配置的watch命令
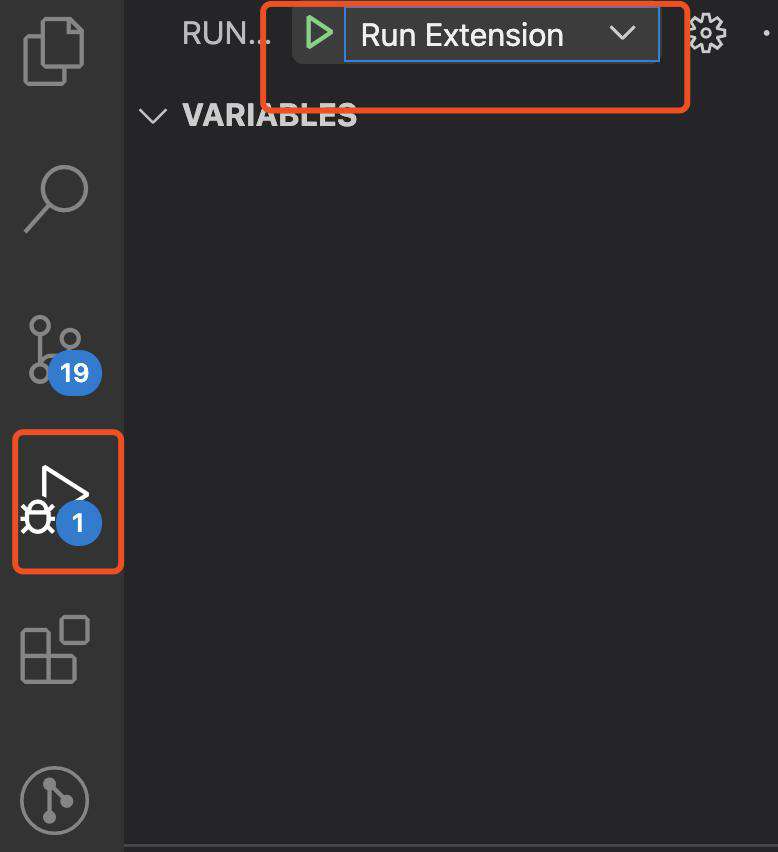
1)点击运行Run Extension后,会自动打开一个新的vscode界面,此时这个新打开的vscode,会自动安装我们开发的插件,vscode头部会展示[Extension Development Host]
2)此时我们在这个界面调试插件功能,如果需要测试代码,我们可以在此vscode新建一个本地项目或者打开已有项目测试
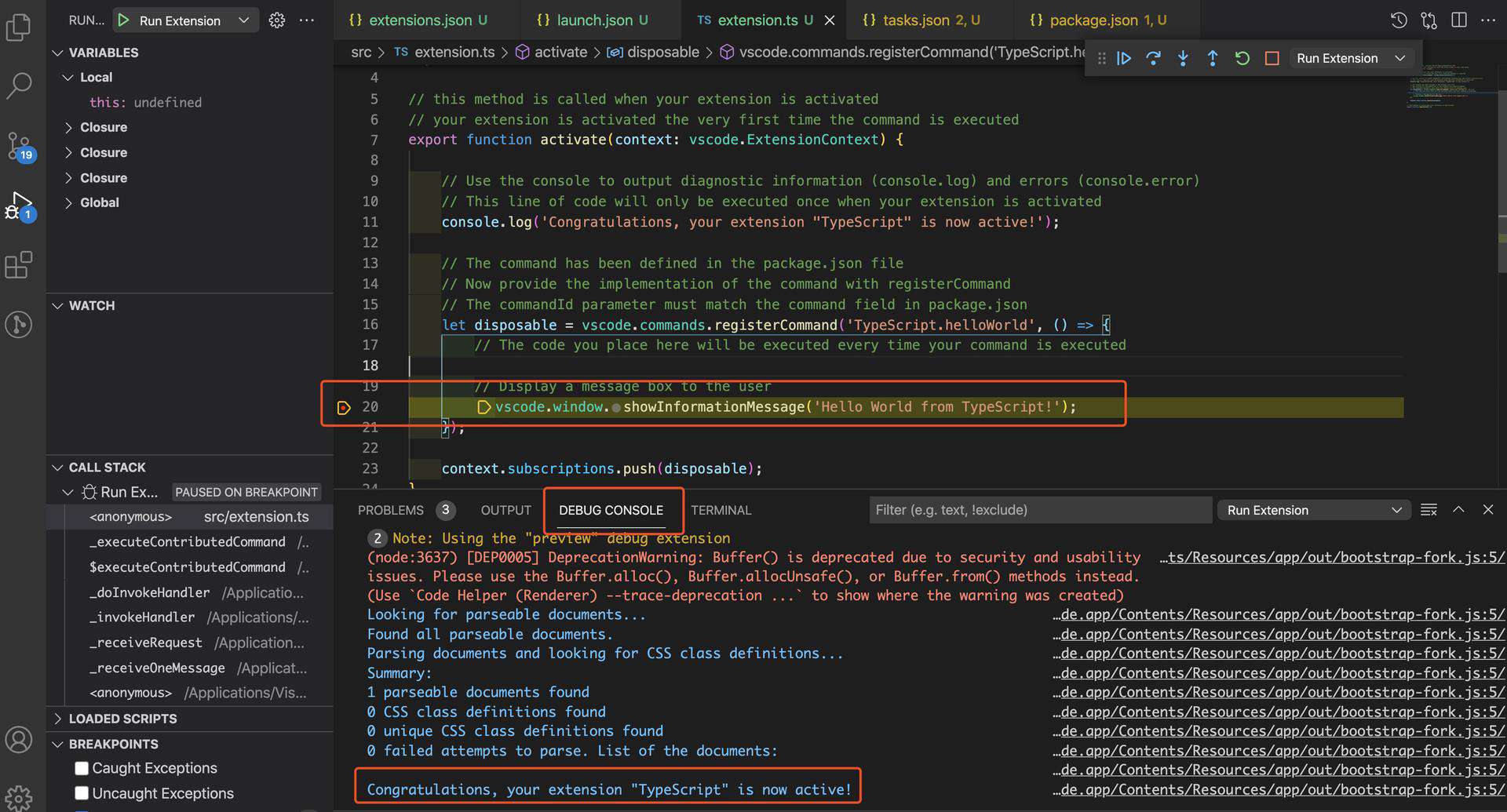
3)我们写的console相关日志,可以在DEBUG CONSOLE面板中查看,也可以在运行过程中增删断点,如下:

4)如果修改了插件内容,webpack会自动监听并编译
5)打开的[Extension Development Host]的vscode调试页面如何更新修改呢?
- 方法一:断开并重新执行
- 方法二:在此界面按住command+R,则会自动重启并应用,推荐
2.3 如何发布、更新
2.3.1 发布方式
- 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然后重启vscode,一般不推荐;
- 方法二:打包成
vsix插件,然后发送给别人安装,如果你的插件涉及机密不方便发布到应用市场,可以尝试采用这种方式; - 方法三:注册开发者账号,发布到官网应用市场,这个发布和npm一样是不需要审核的。
2.3.2 打包
2.3.3 发布到应用市场
1)注册账号发布(这里可以详细阅读blog.haoji.me/vscode-plug…)
- 首先访问 login.live.com/, 登录你的Microsoft账号,没有的先注册一个
- 然后访问: aka.ms/SignupAzure…, 点击继续,默认会创建一个以邮箱前缀为名的组织
- 创建令牌,这里需要注意的是创建令牌成功后你需要本地记下来,因为网站是不会帮你保存的
- 获得个人访问令牌后,使用
vsce以下命令创建新的发布者
- 发布
2)撤销发布
需要注意的是,此操作并不会撤销某一版本的发布,而是直接删除插件,谨慎使用!
3)用户如何更新(从应用市场安装)
vscode的插件是热更新的模式,用户安装过一次之后,会自动检测是否有新版本并安装,用户基本是无感知,这些检测时机包括:搜索插件、重启vscode等
如果插件发布更新后,vscode自动检测机制还未触发,可手动搜索插件一次或重启一下vscode,需要注意的是,插件更新之后如果想要生效,也是需要重启vscode的
三、参考资料
- vscode官方API
- 翻译文档
- VSCode插件开发全攻略: 这里重点推荐,小白入门神教程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!