1.Proxy
Proxy 可以理解成,在目标对象之前架设一层"拦截",外界对该对象访问的时候
都必须先通过这一层拦截,相当于提供了一种机制,可以对外界的访问进行过滤和改写
Proxy对象的所有用法,都是上面这种形式,不同的只是 handler 参数的写法。其中, new Proxy() 表示
生成一个Proxy实例,target参数表示所要拦截的目标对象, handler 参数也是一个对象,用来定制拦截行为。
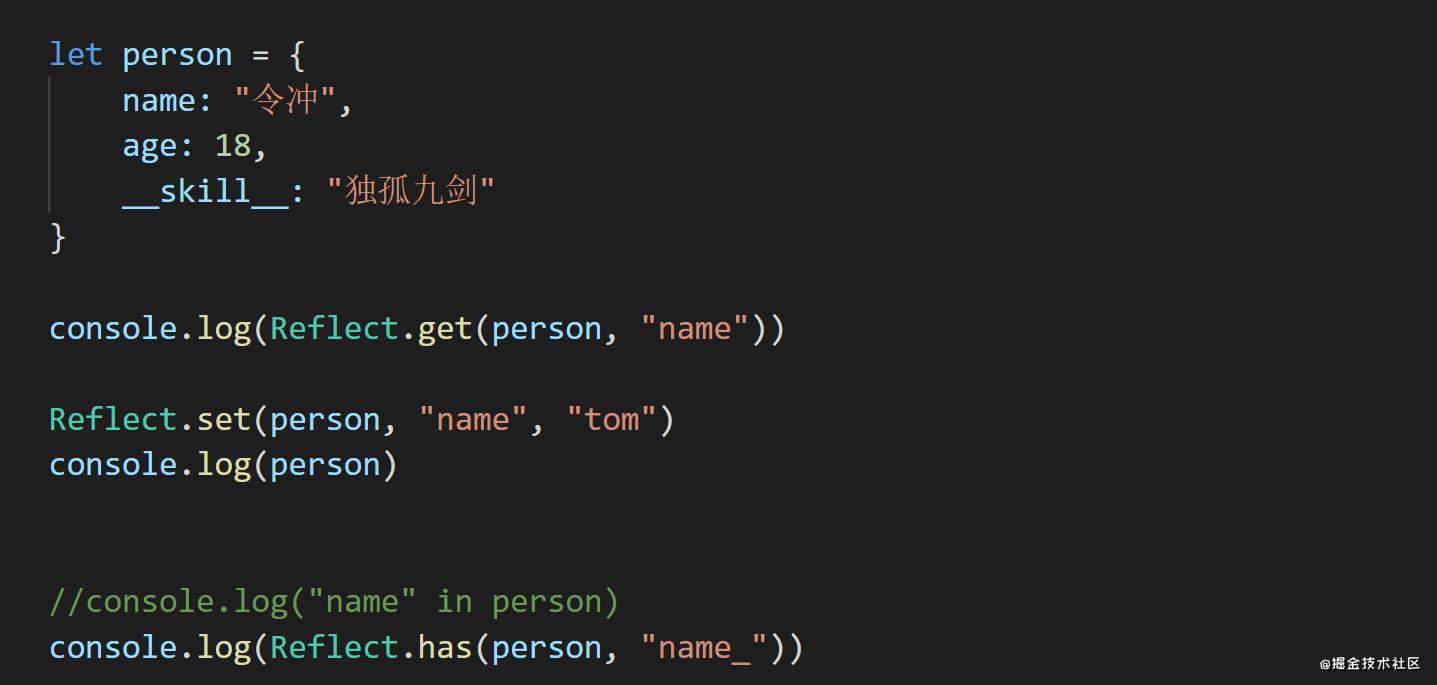
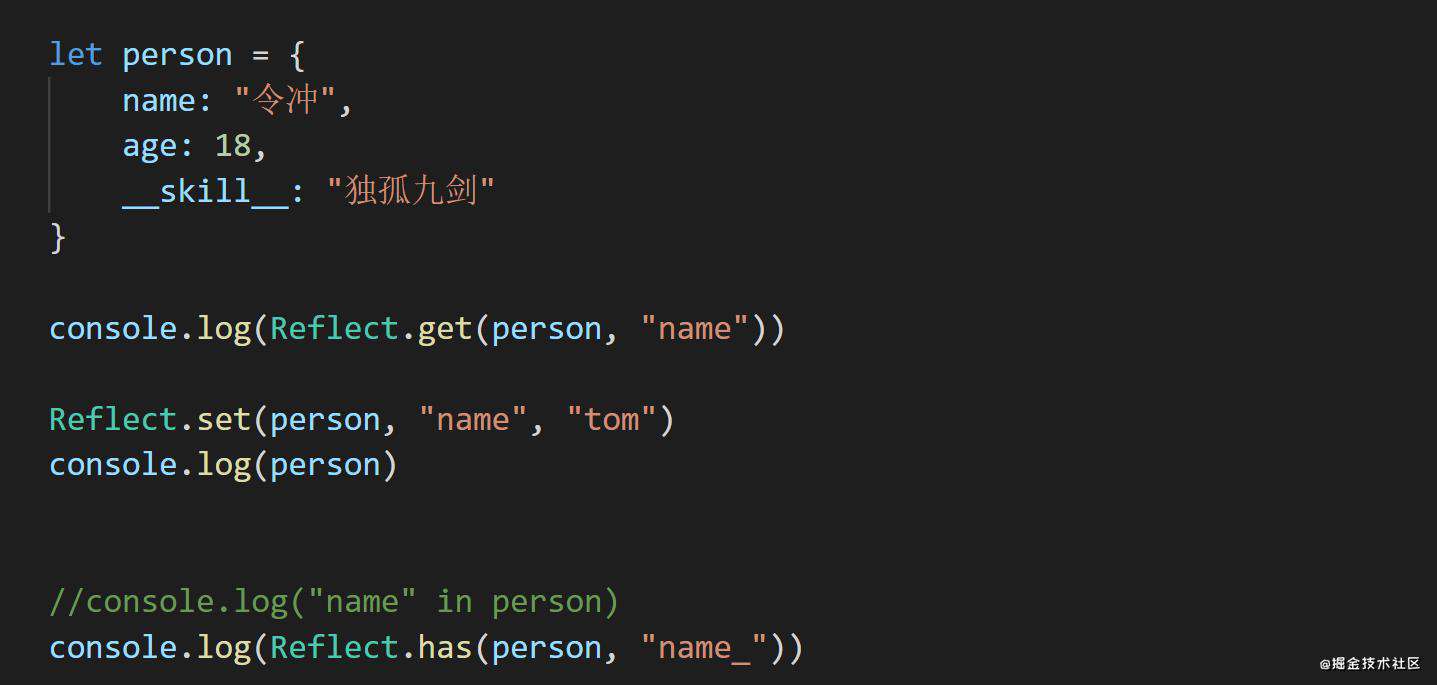
- get方法拦截读取,里面有两个参数,传入的对象与属性
- set方法可以设置属性值,但是不会改变原有对象,拦截对象属性的赋值操作
- has方法可以拦截判断该对象中是否有该属性
- 拦截delete操作
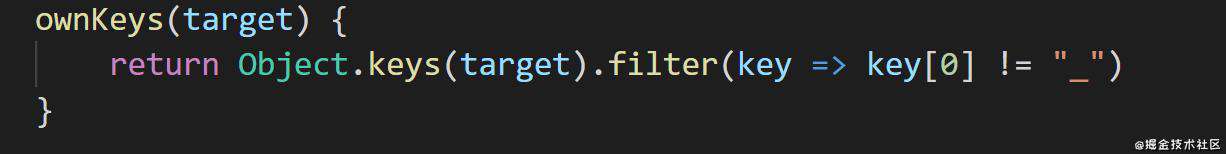
拦截对象自身属性的读取操作
2.Reflect
程序在运行的时候去获取对象内部的结构就叫做反射
1.将原先Object对象上定义的一些方法,放入Reflect对象(代码重构)
 // Reflect.defineProperty
// Reflect.defineProperty
2.修改了某些Object方法的返回结果
 3.让Object操作变成函数行为
3.让Object操作变成函数行为
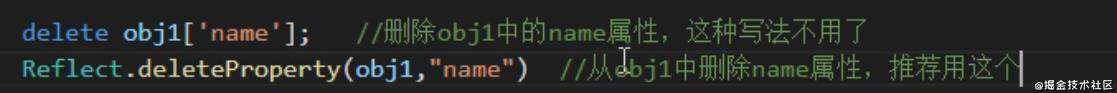
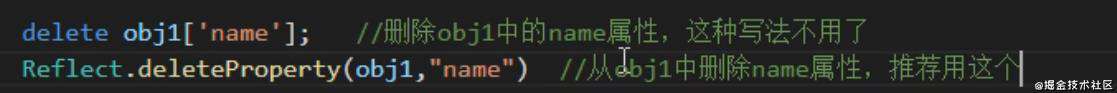
- name in obj/delete obj.name 命令式
- Reflect.has(obj.name)/Reflect.deleteProperty(obj,name)

4.Reflect对象的方法和Proxy对象方法对应
//可以让Proxy方便的调用对应的Reflect方法
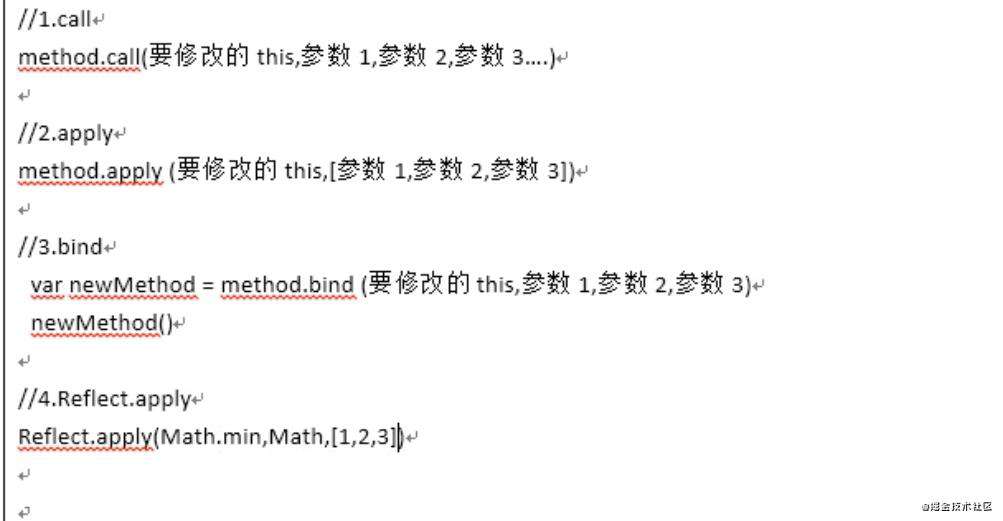
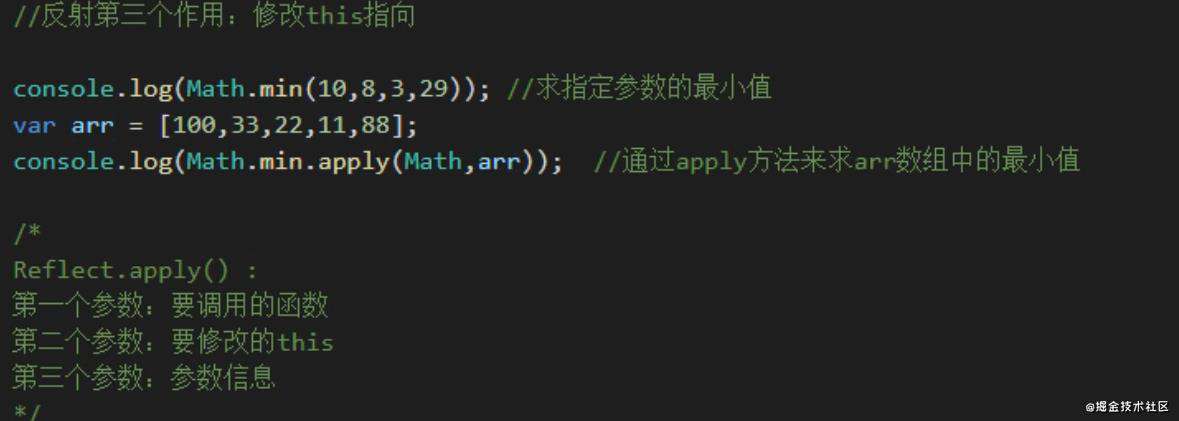
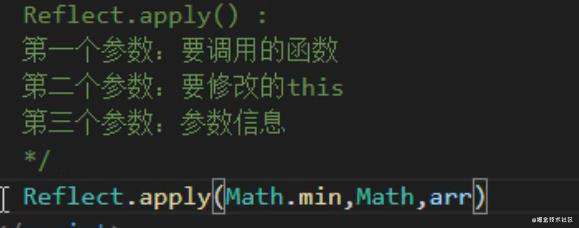
5.修改指定函数的this指向


求数组的最大值最小值


 3.观察者模式
3.观察者模式
4.promise
4.1.promise的定义(面试重点)

Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区
最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了 Promise 对象。
所谓 Promise ,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结
果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操
作都可以用同样的方法进行处理。
1. 对象的状态不受外界影响。 Promise 对象代表一个异步操作,有三种状态: Pending (进行 中)、 Resolved (已完成,又称Fulfilled)和 Rejected (已失败)。只有异步操作的结果,可以决定当
前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就
是“承诺”,表示其他手段无法改变。
2. 一旦状态改变,就不会再变,任何时候都可以得到这个结果.
3. Promise 也有一些缺点。
4.3.promise解决文件读取顺序和回调地狱问题
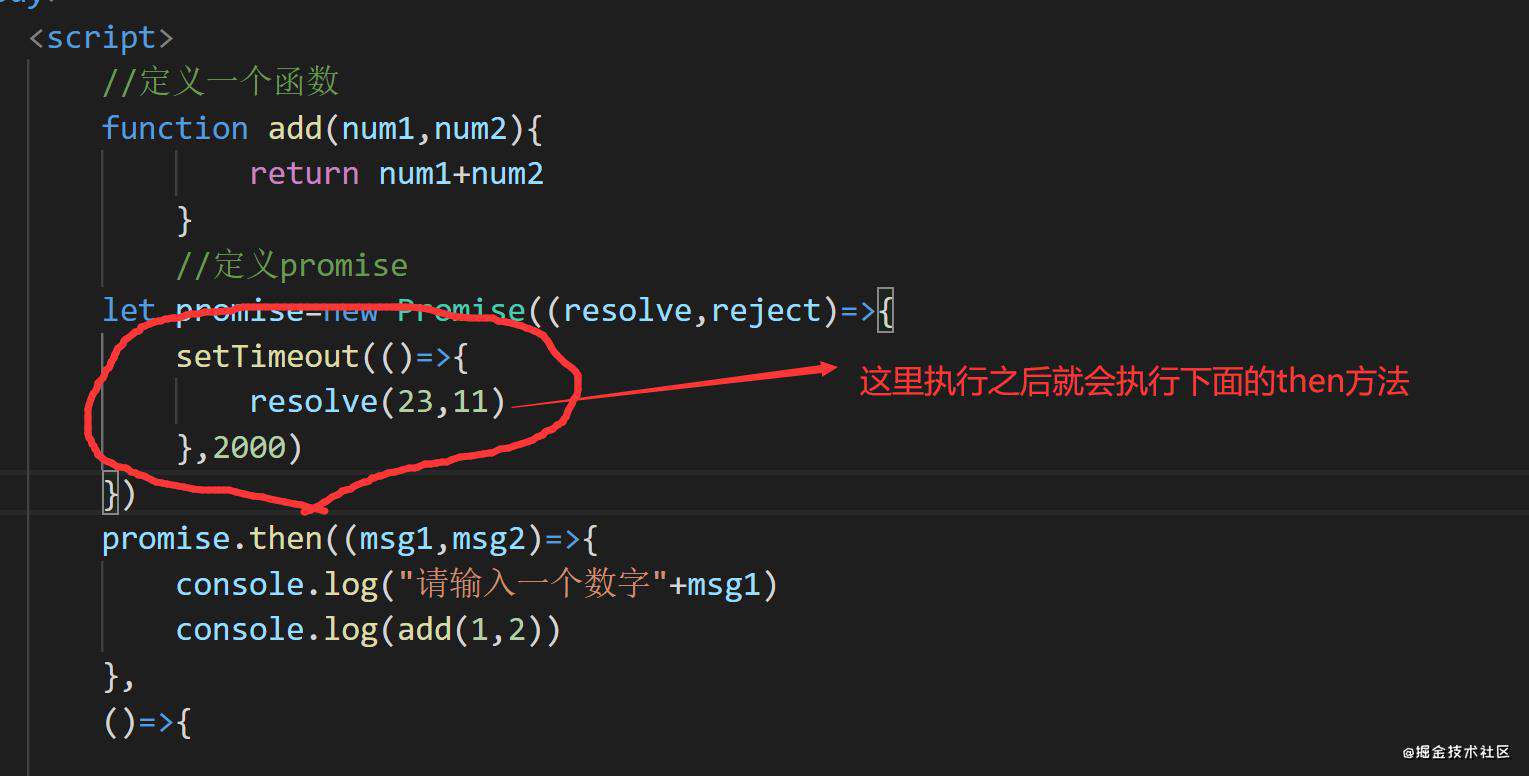
4.4.promise异步解决

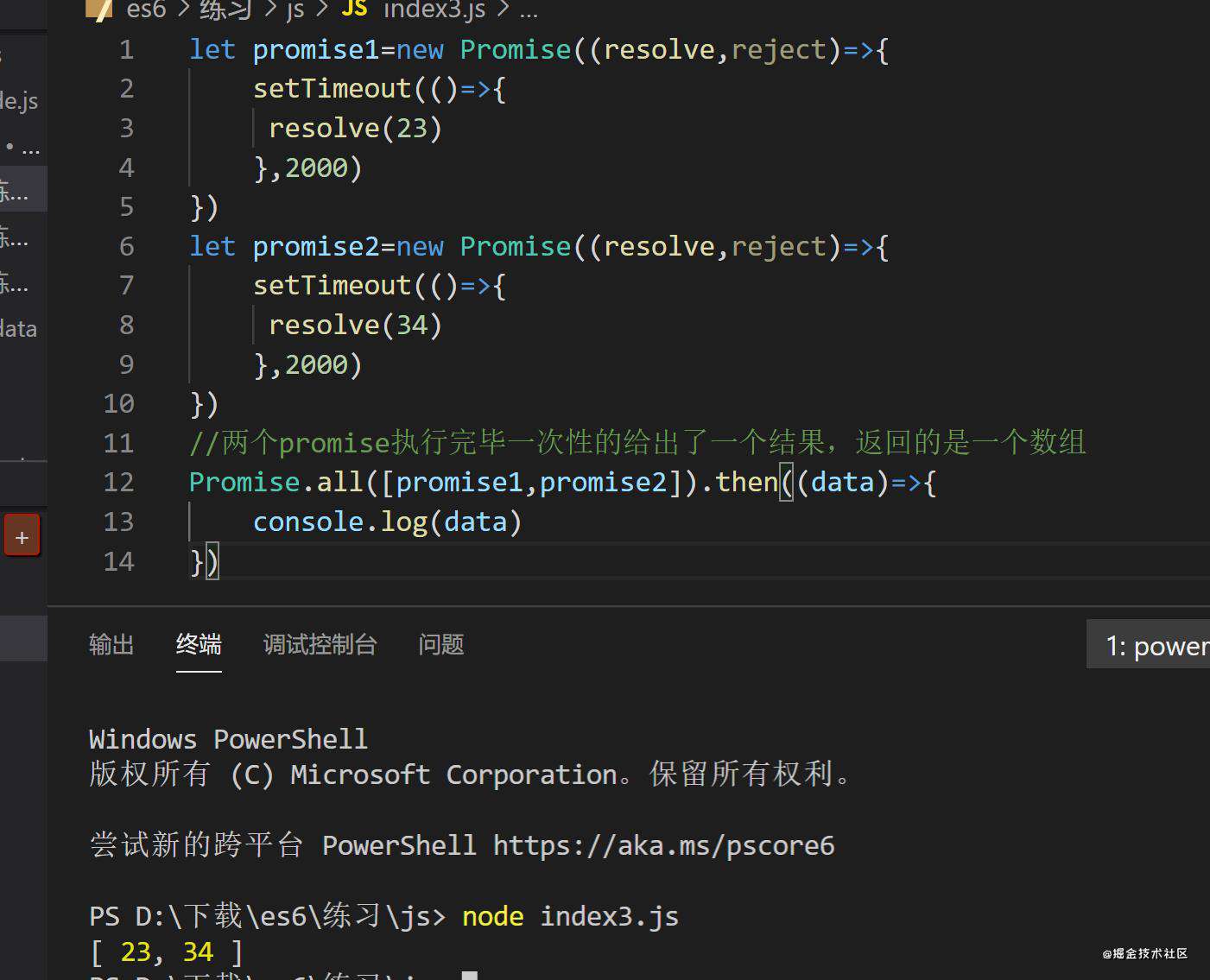
4.5.promise-all

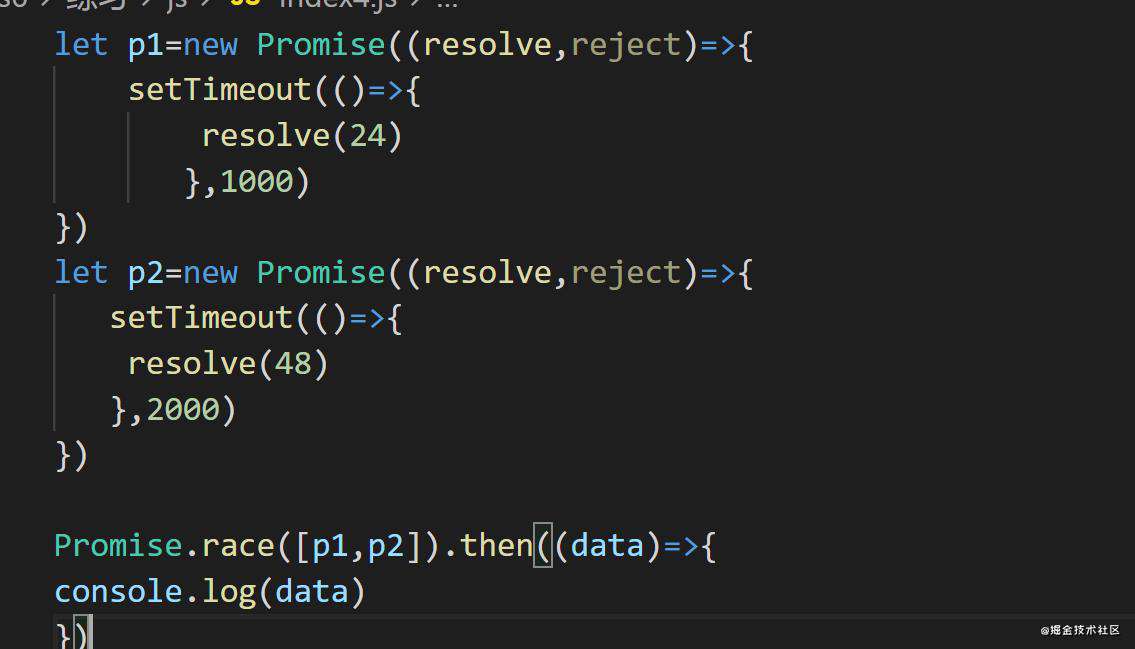
4.6.promise-race
加载请求速度最快的那个请求

4.7.模拟promise图片加载
5.defineproperty数据劫持
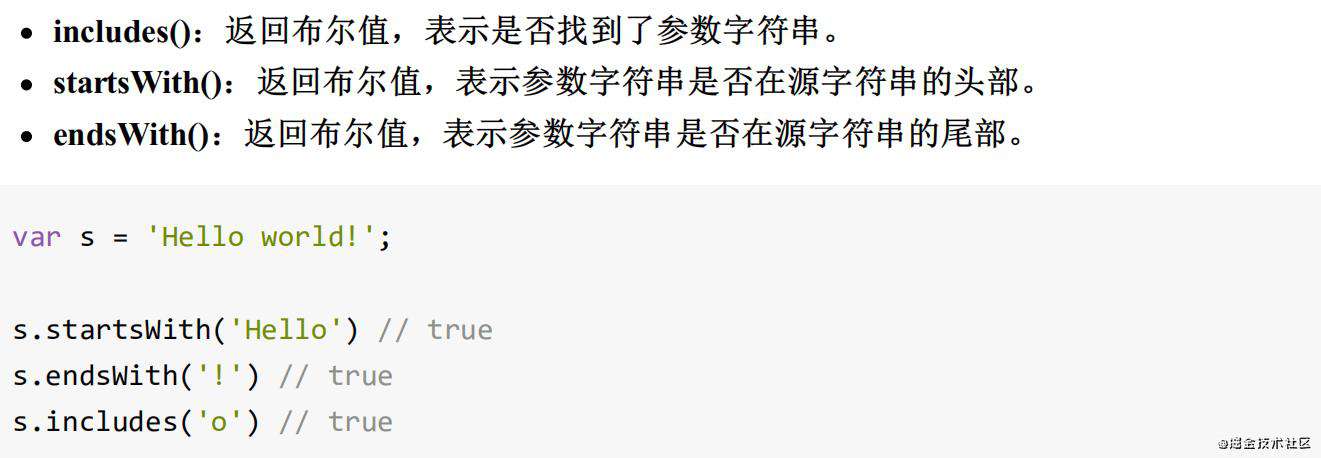
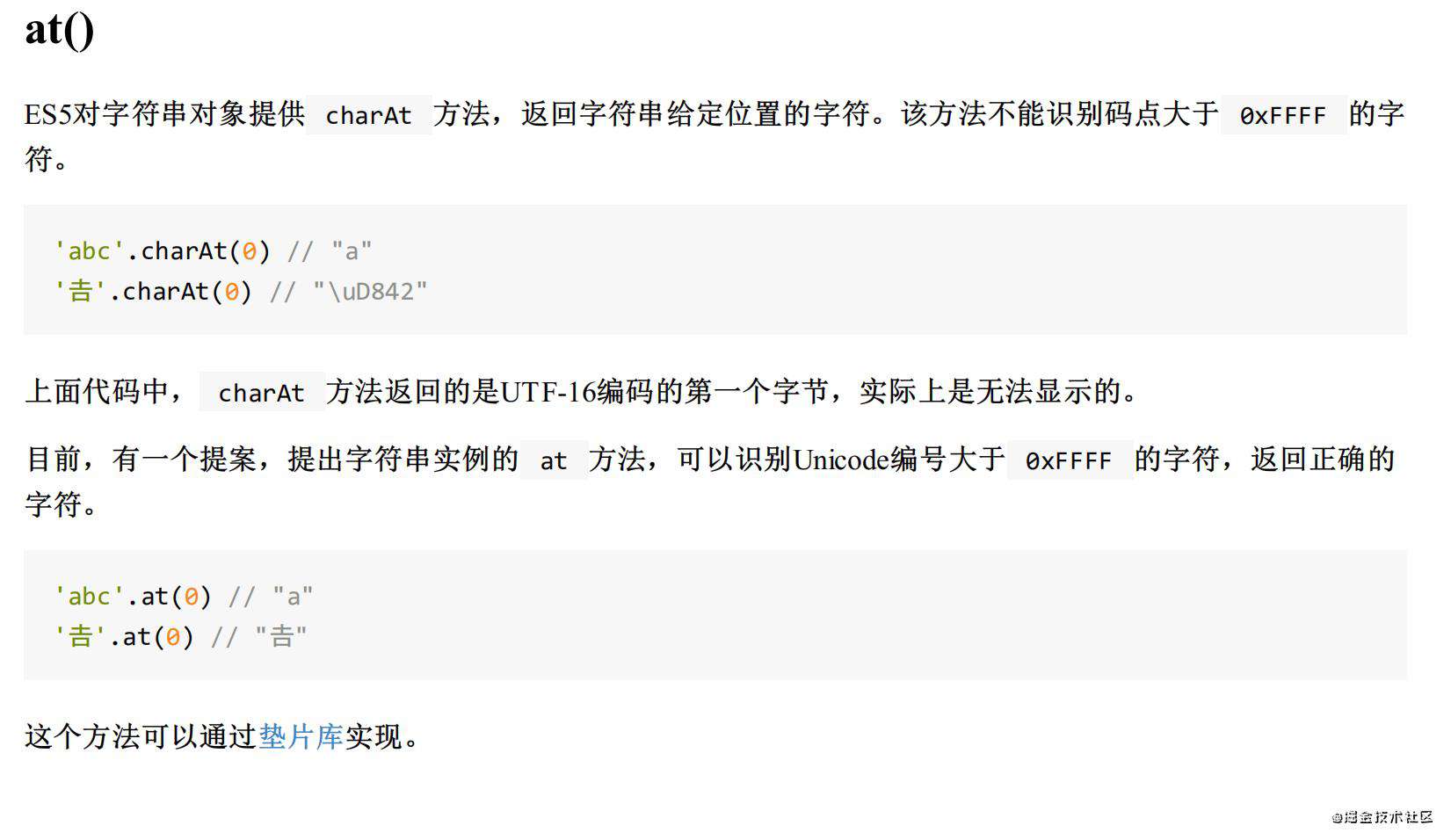
6.字符串匹配方法


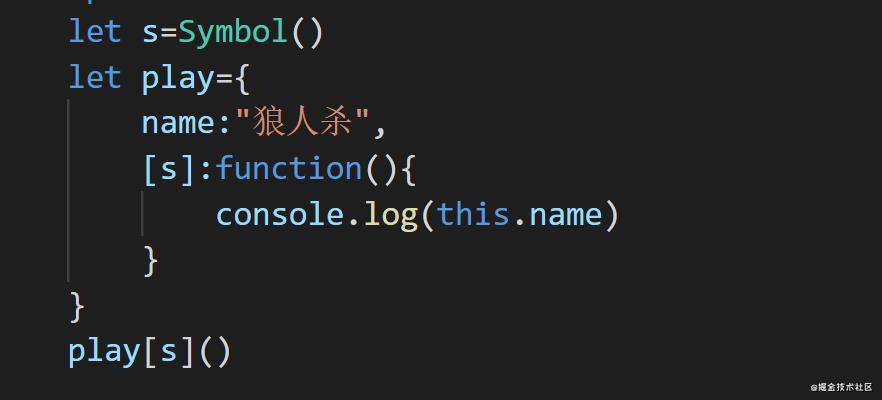
7.symbol
7.1.基本意义

7.2.symbol作为属性调用

8.Set与Map
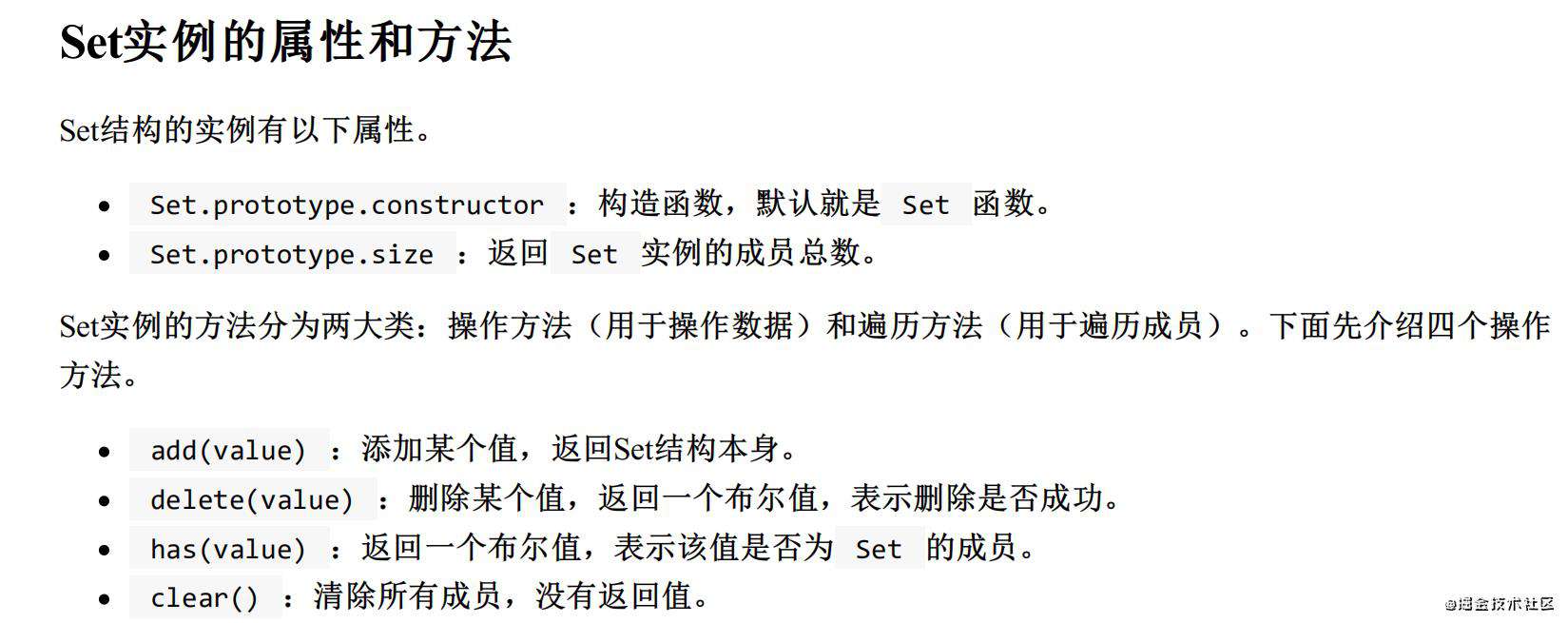
8.1.set
8.1.1.常用方法

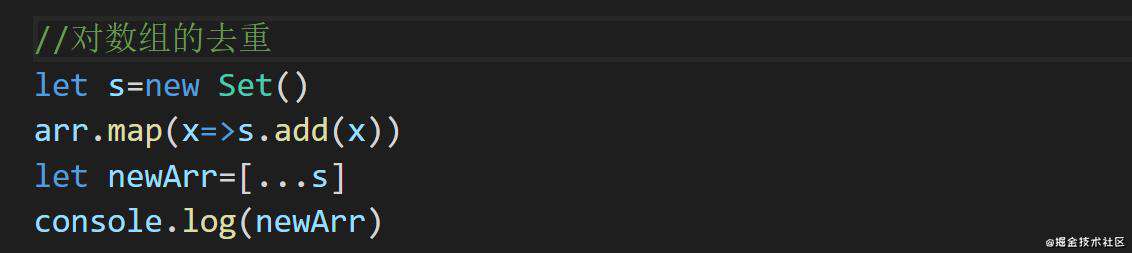
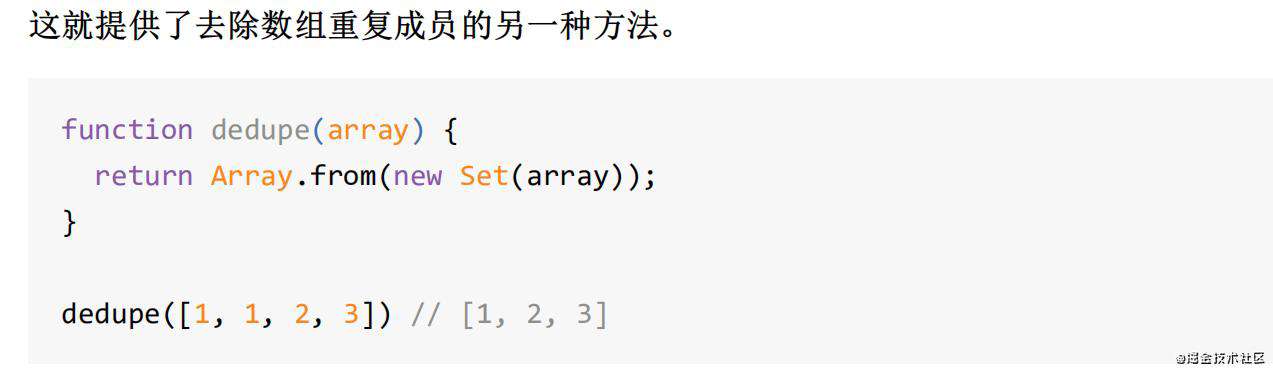
8.1.2.数组去重


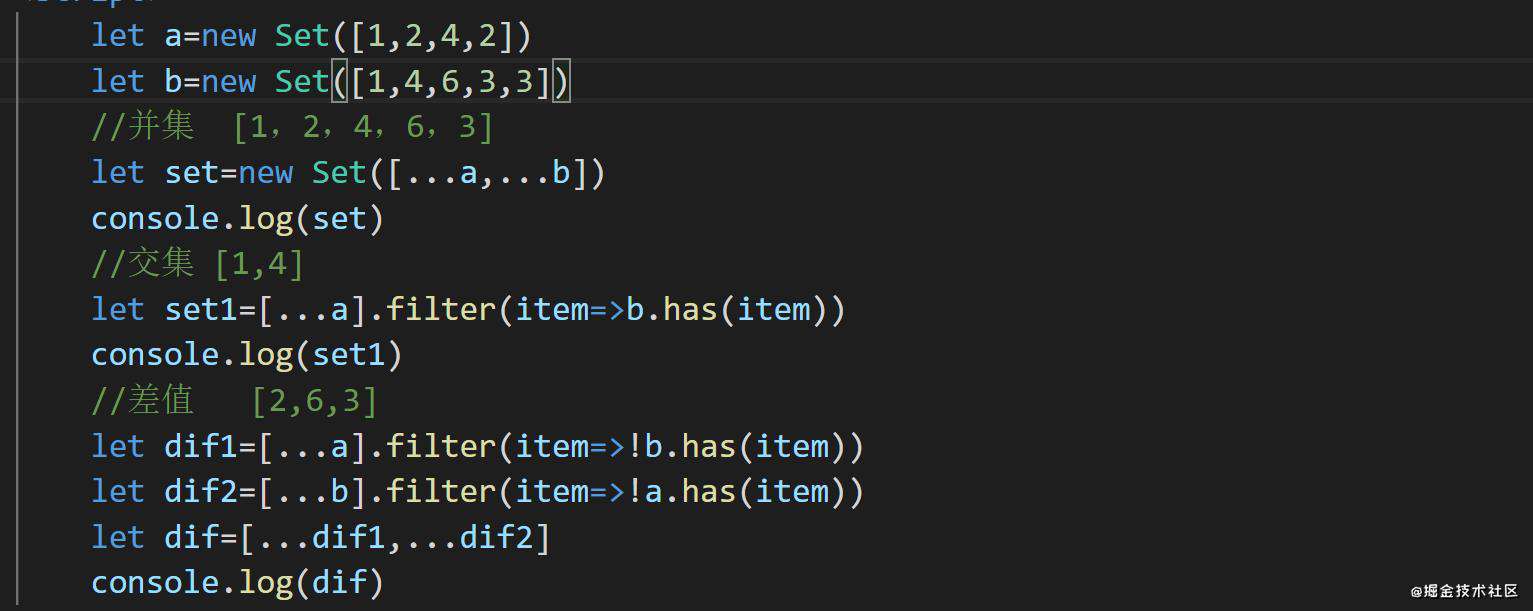
8.1.3.并集,差集,交集

8.2.WeakSet
8.2.1.与set的区别
eakSet 结构与 Set 类似,也是不重复的值的集合。但是,它与 Set 有两个区别。
首先,WeakSet 的成员只能是对象,而不能是其他类型的值。
上面代码试图向 WeakSet 添加一个数值和Symbol值,结果报错,因为 WeakSet 只能放置对象。
8.2.2.基本概念(面试问到)
8.3.map
JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键。这给它的使用带来了很大的限制。
上面代码原意是将一个 DOM 节点作为对象data的键,但是由于对象只接受字符串作为键名,所以element被自动转为字符串[object HTMLDivElement]。
为了解决这个问题,ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
上面代码在新建 Map 实例时,就指定了两个键name和title
size属性返回 Map 结构的成员总数。
set方法设置键名key对应的键值为value,然后返回整个 Map 结构。如果key已经有值,则键值会被更新,否则就新生成该键。
set方法返回的是当前的Map对象,因此可以采用链式写法。
get方法读取key对应的键值,如果找不到key,返回undefined。
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中。
delete方法删除某个键,返回true。如果删除失败,返回false。
clear方法清除所有成员,没有返回值。
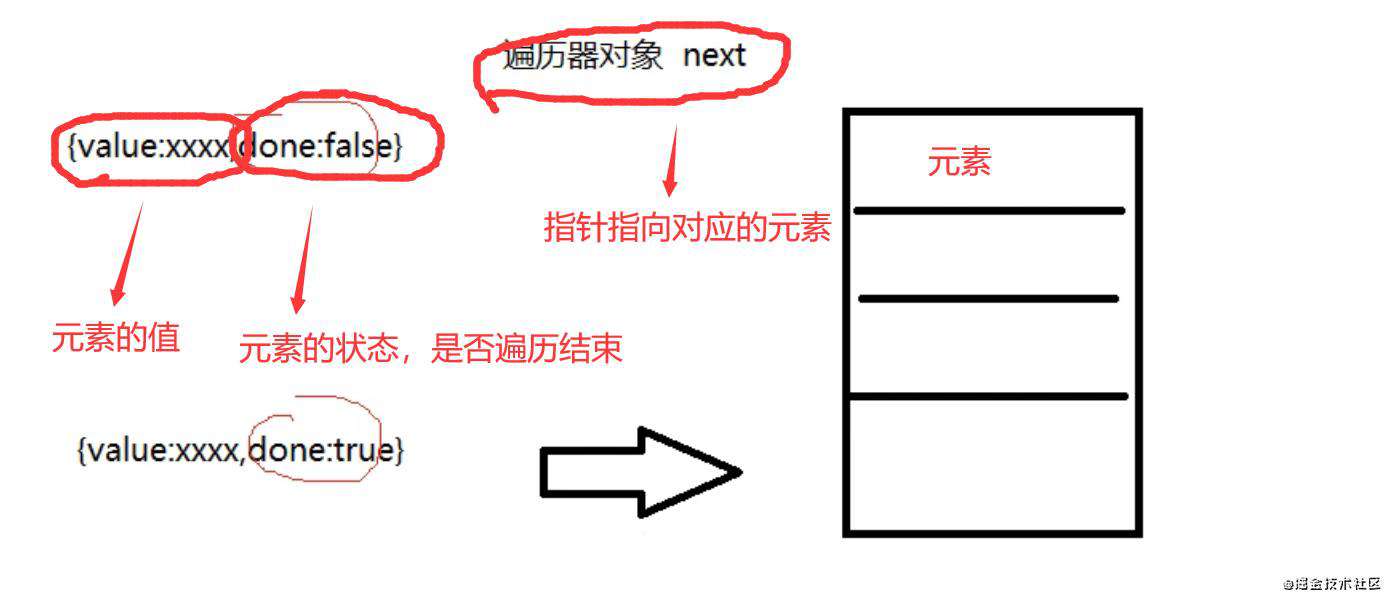
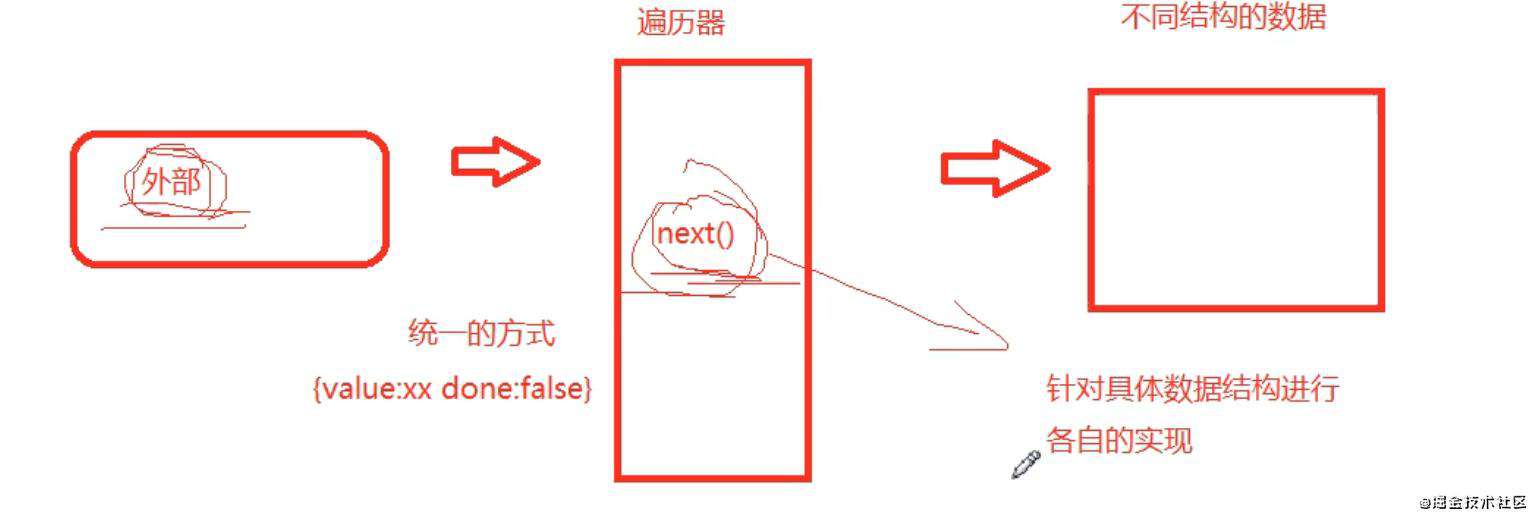
9.itertor遍历器
9.1.基本概念


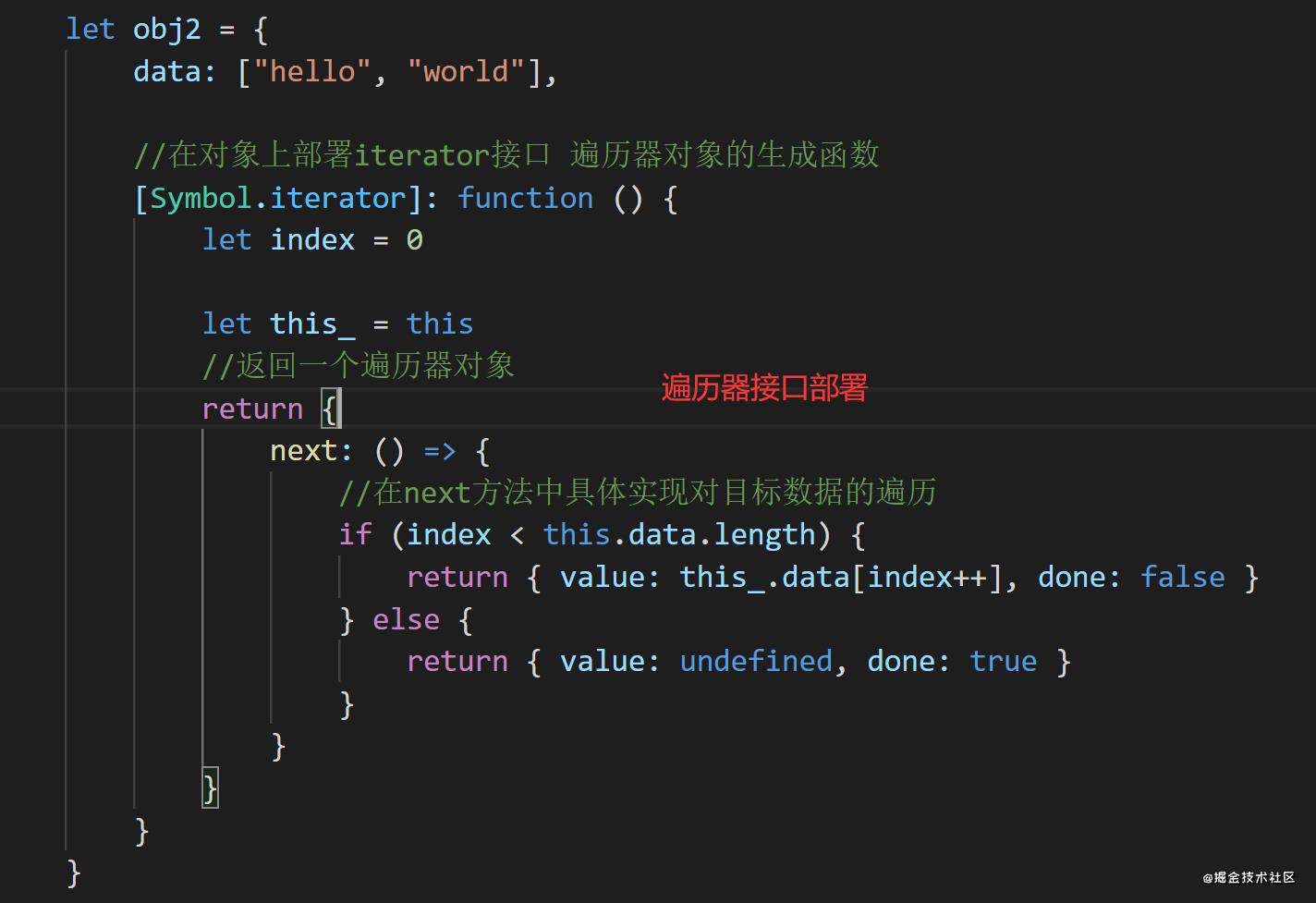
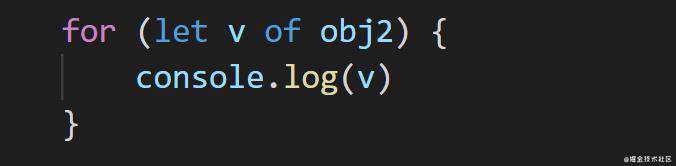
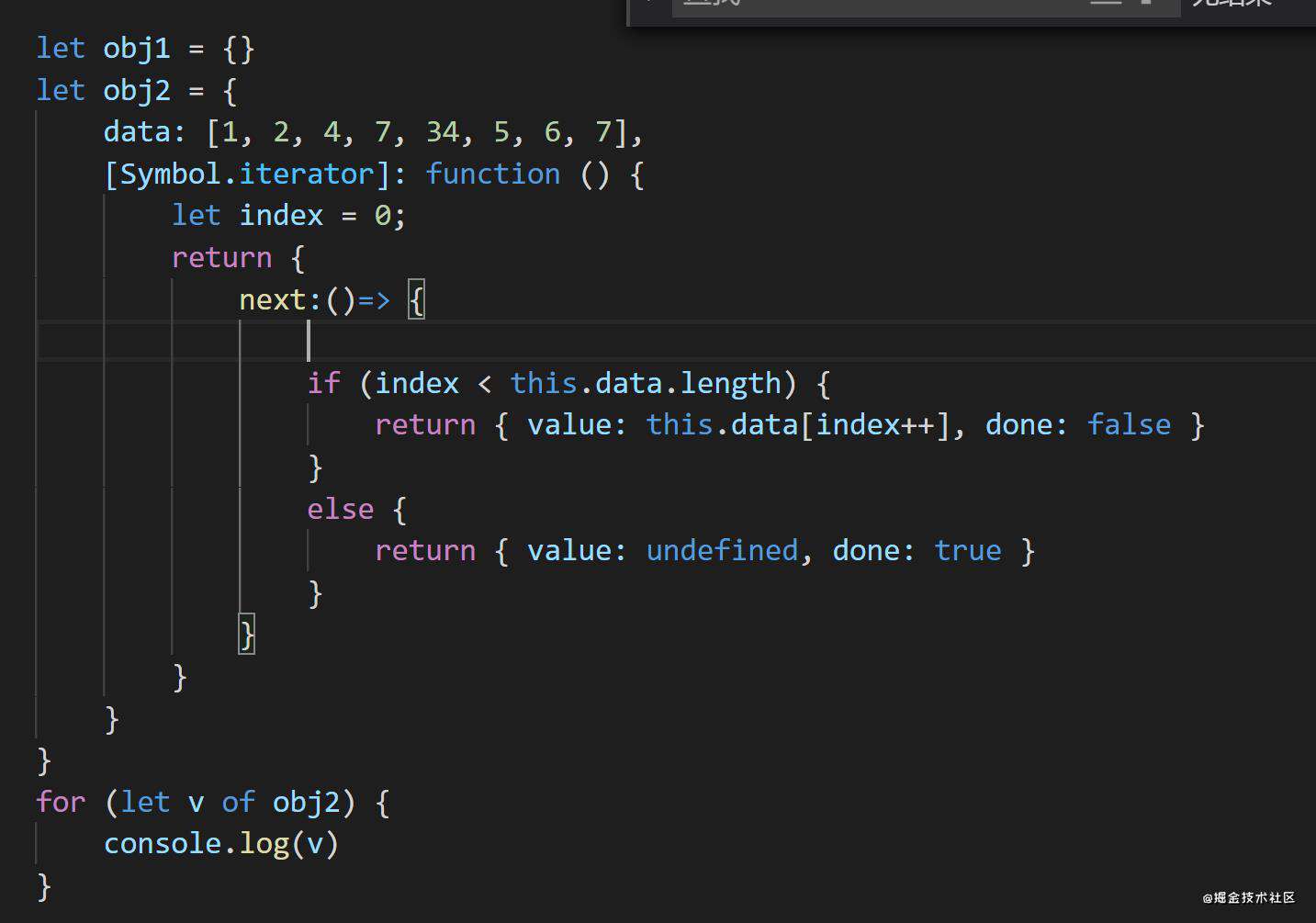
9.2.接口部署
对象无法使用for of遍历,因为内部没有遍历器
所有能够用for of遍历的对象,需要在它的Sysbol.itertor属性上部署一个itretor接口

- 部署好接口后,对象便可以使用for of遍历

10.Generator函数
10.1.两个特征
异步解决的方案,是一个状态机,封装了多个状态
- 1.function后有个*
- 2.函数体内使用yield定义不同的内部状态
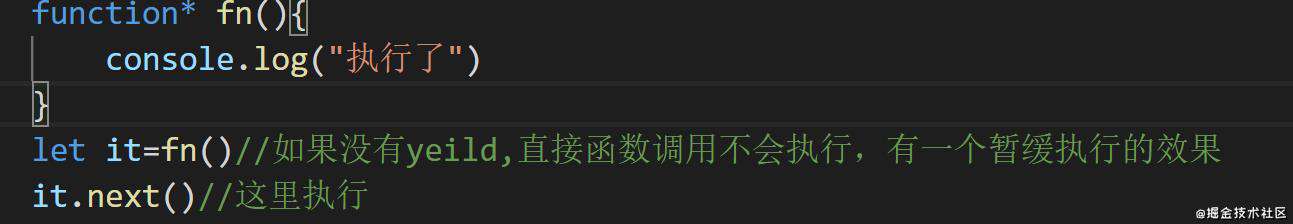
10.2.初步使用

10.3.与itertor接口的关系

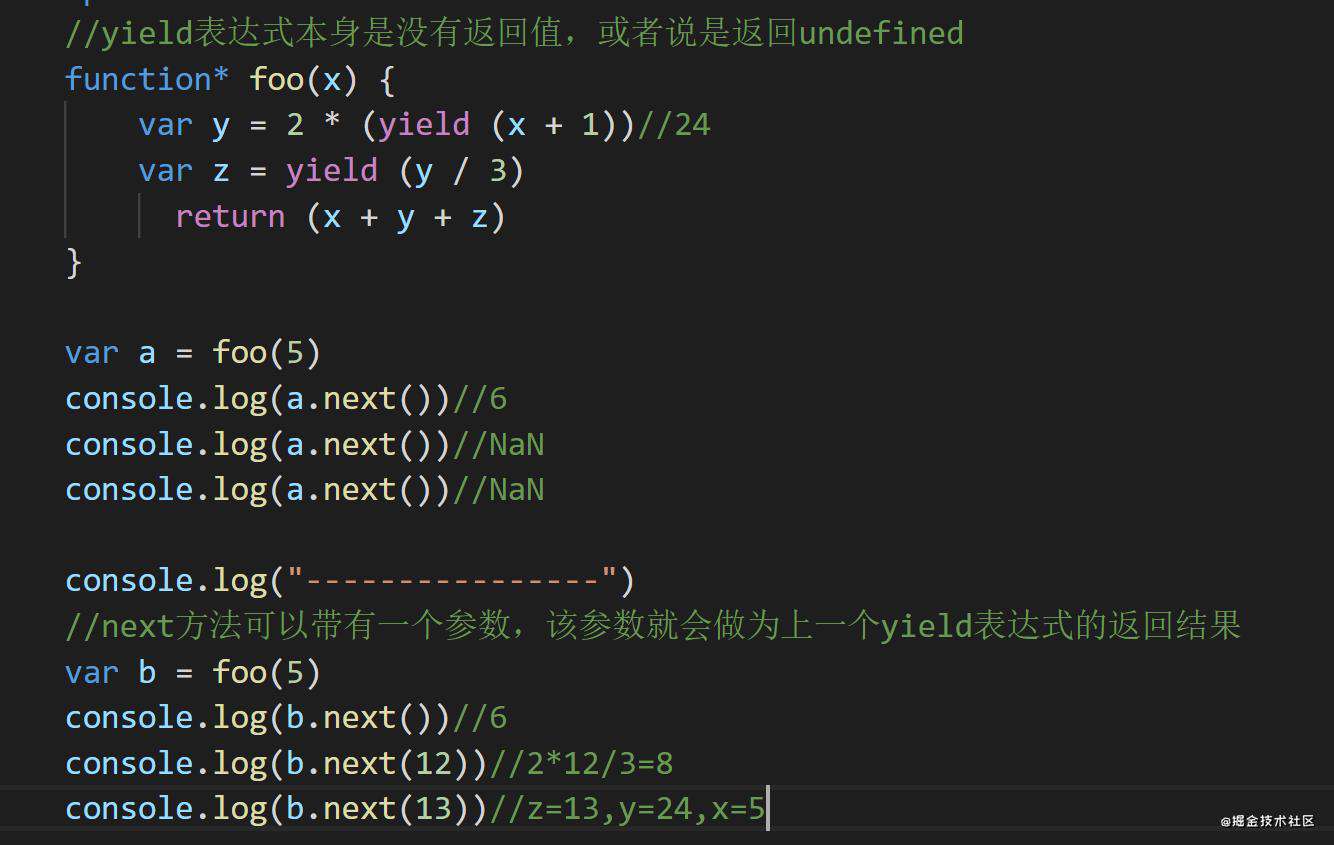
相似之处在于,都能返回紧跟在语句后面的那个表达式的值。区别在于每次遇到yield,函数暂停执行,下一次再从该位置继续向后执行,而return语句不具备位置记忆的功能。一个函数里面,只能执行一次(或者说一个)return语句,但是可以执行多次(或者说多个)yield表达式。

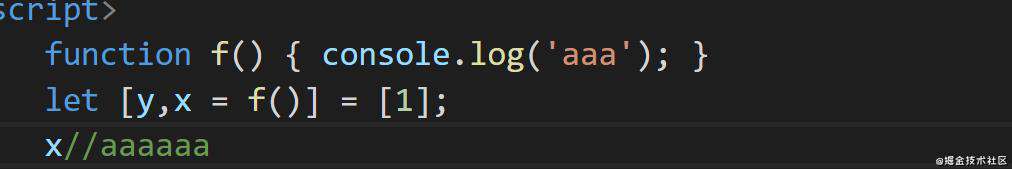
11.数组解构赋值惰性求值

12.class类
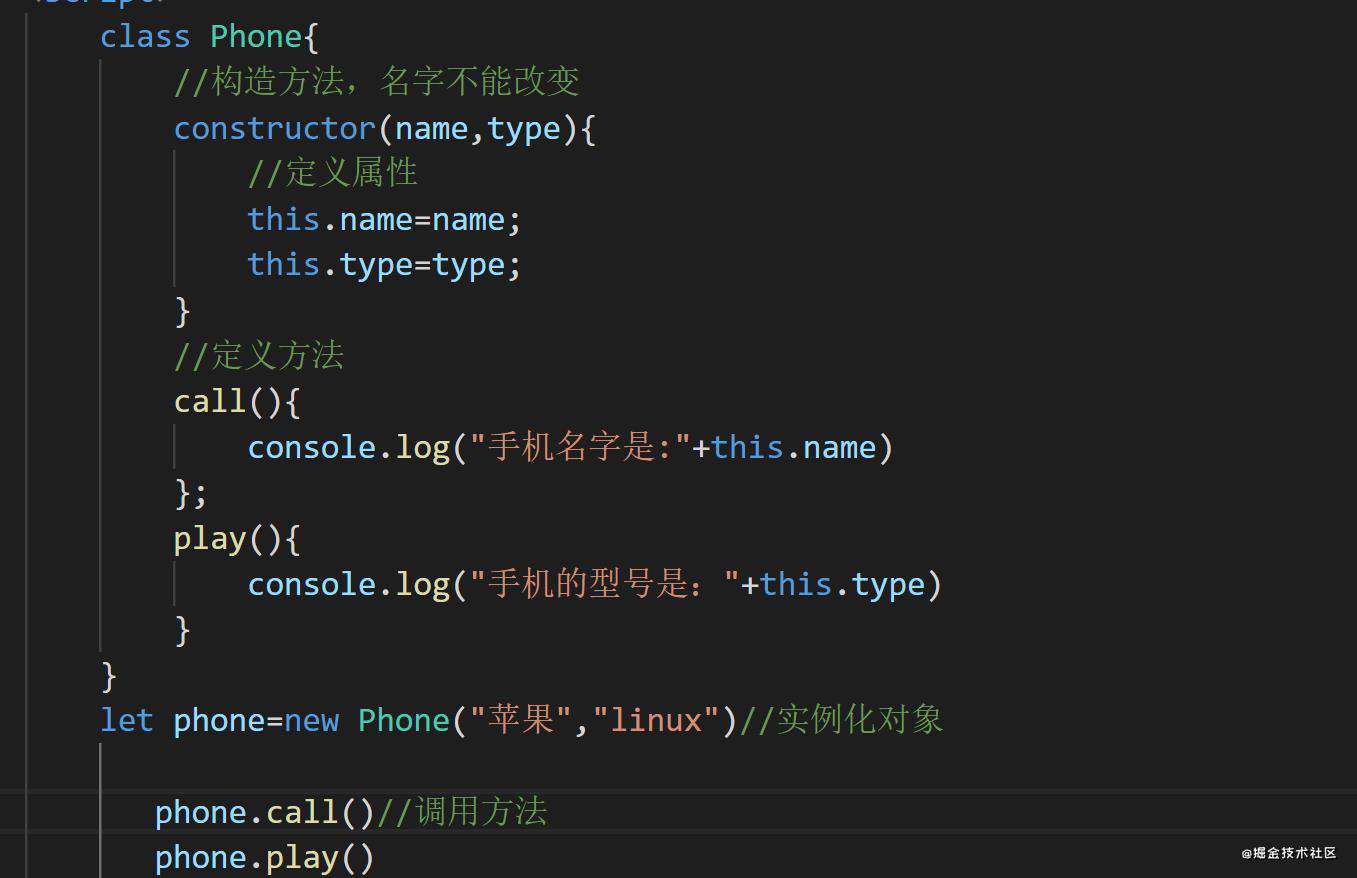
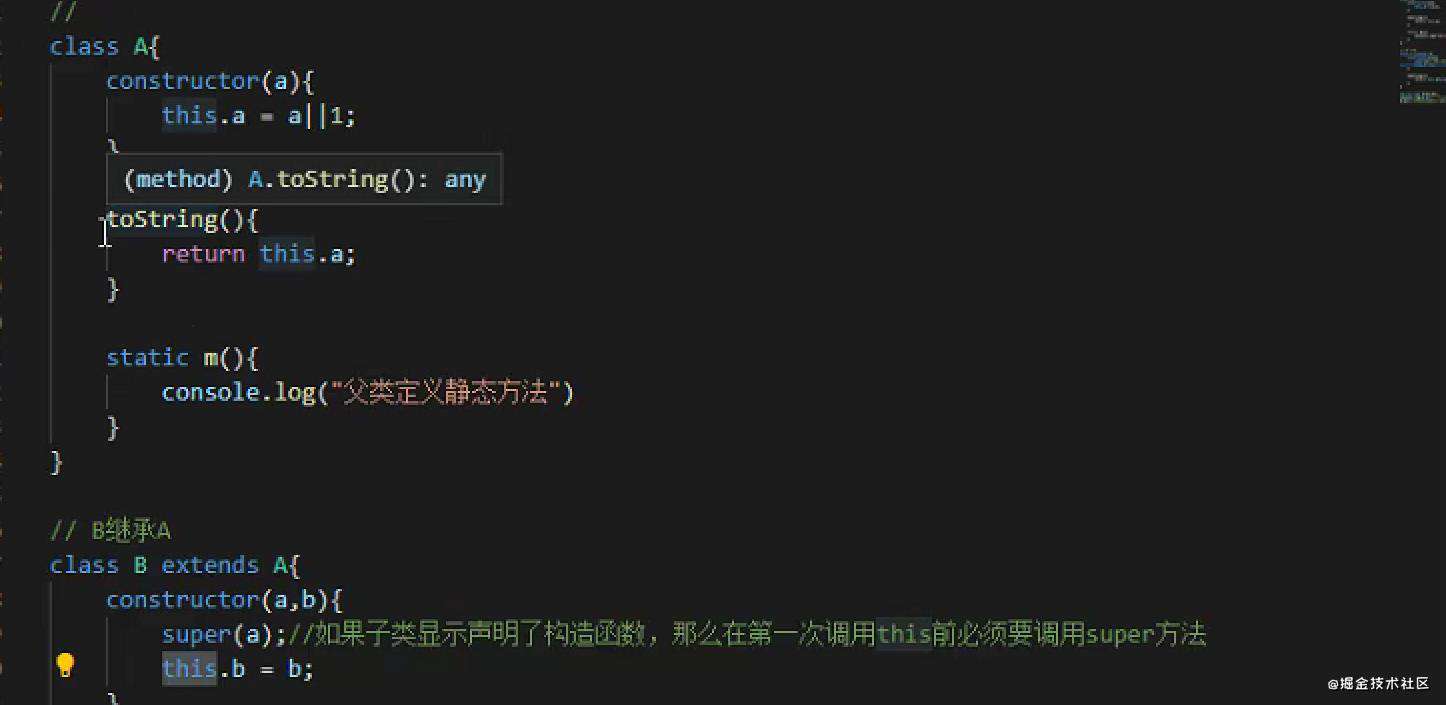
12.1.class基本语法

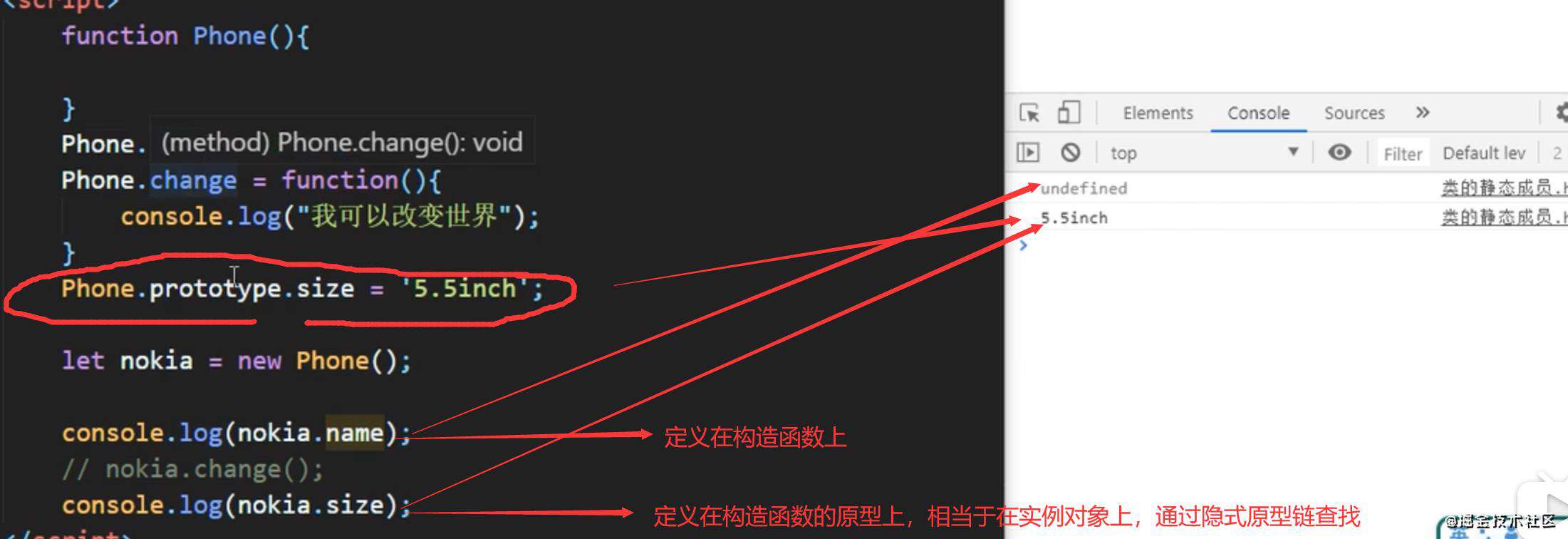
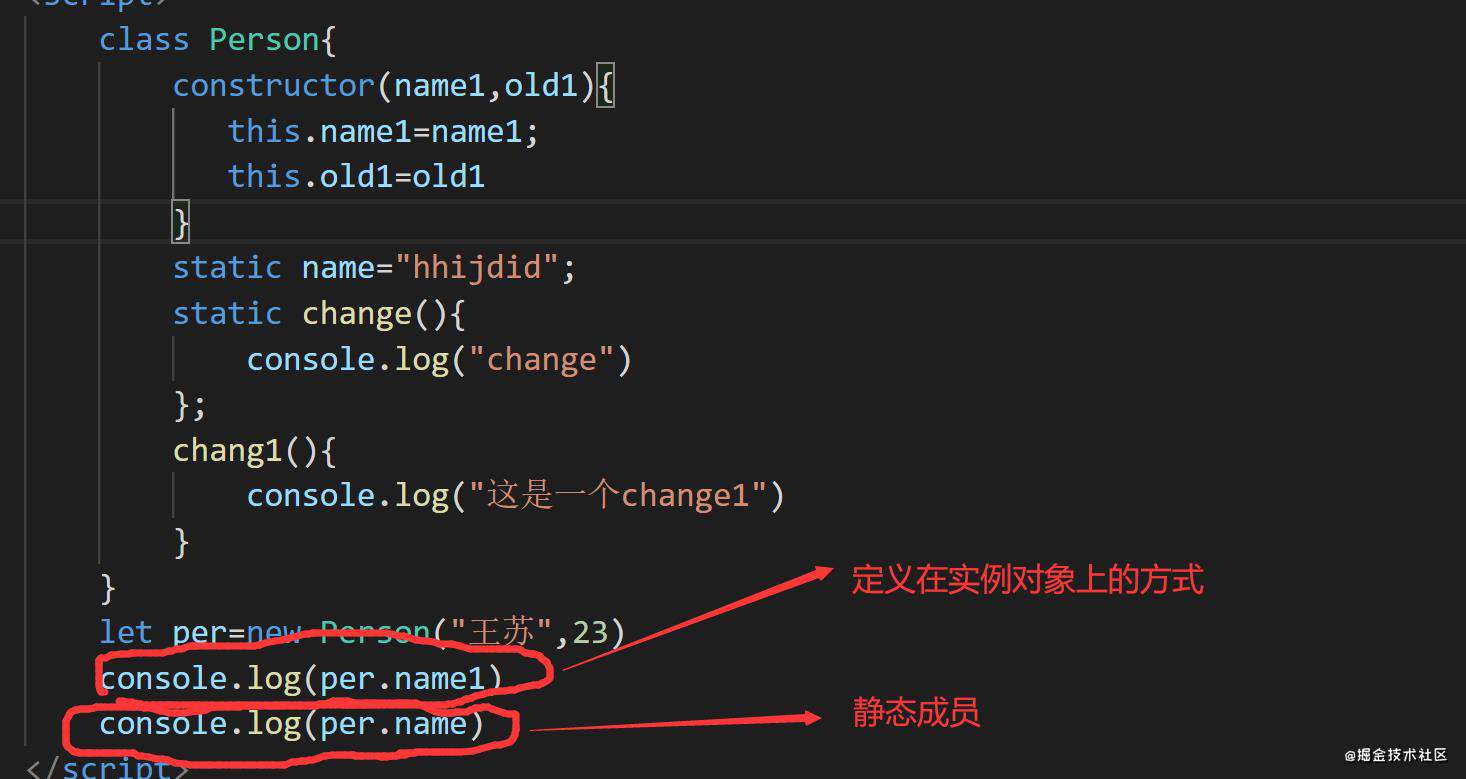
12.2.静态成员


12.3.类继承
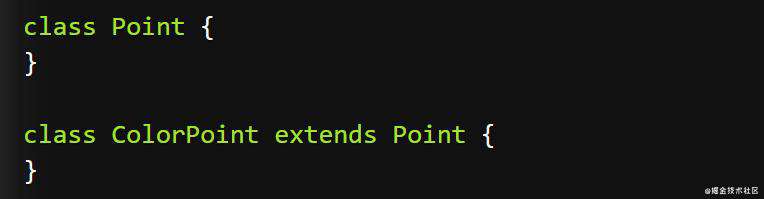
12.3.1.基本语法
Class 可以通过关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
 上面代码定义了一个类,该类通过关键字,继承了类的所有属性和方法。但是由于没有部署任何代码,所以这两个类完全一样,等于复制了一个类。下面,我们在内部加上代码。
上面代码定义了一个类,该类通过关键字,继承了类的所有属性和方法。但是由于没有部署任何代码,所以这两个类完全一样,等于复制了一个类。下面,我们在内部加上代码。
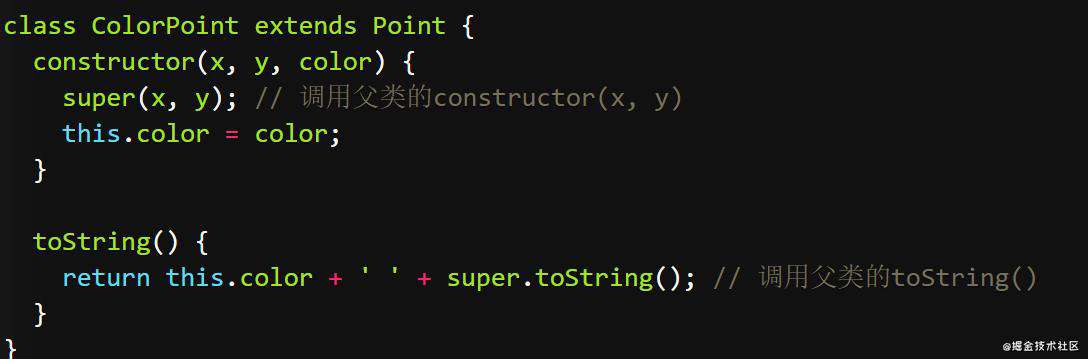
 上面代码中,方法和方法之中,都出现了关键字,它在这里表示父类的构造函数,用来新建父类的对象。
上面代码中,方法和方法之中,都出现了关键字,它在这里表示父类的构造函数,用来新建父类的对象。
12.3.2super 关键字
super 关键字需要写下子类this之前,相当于借用了父类的构造函数
图下:子类需要继承父类的tostring方法,需要使用super.tostring的方式

13.新定义的的Object方法
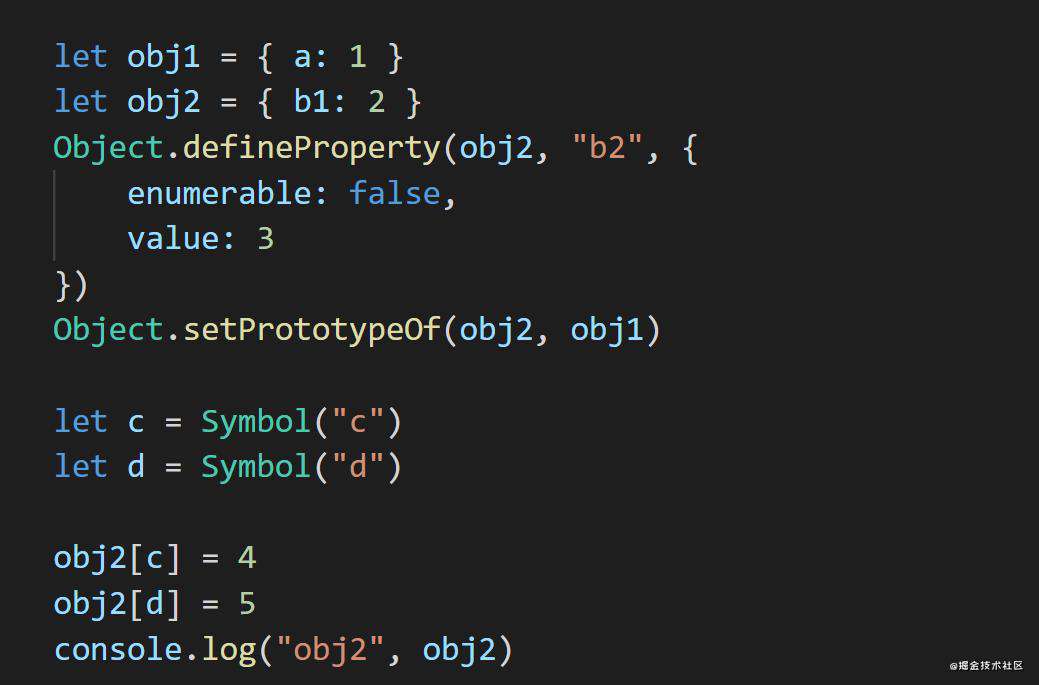
1.Object.setPrototypeOf

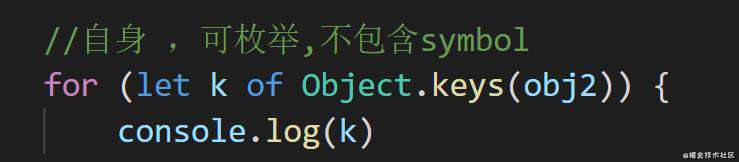
2.Object.keys

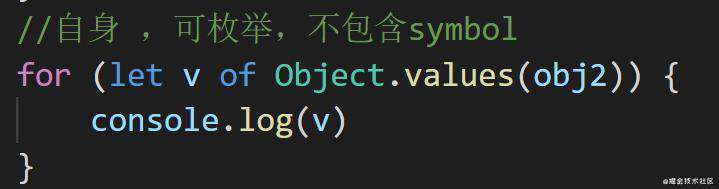
3.Object.values

4.Object.entries

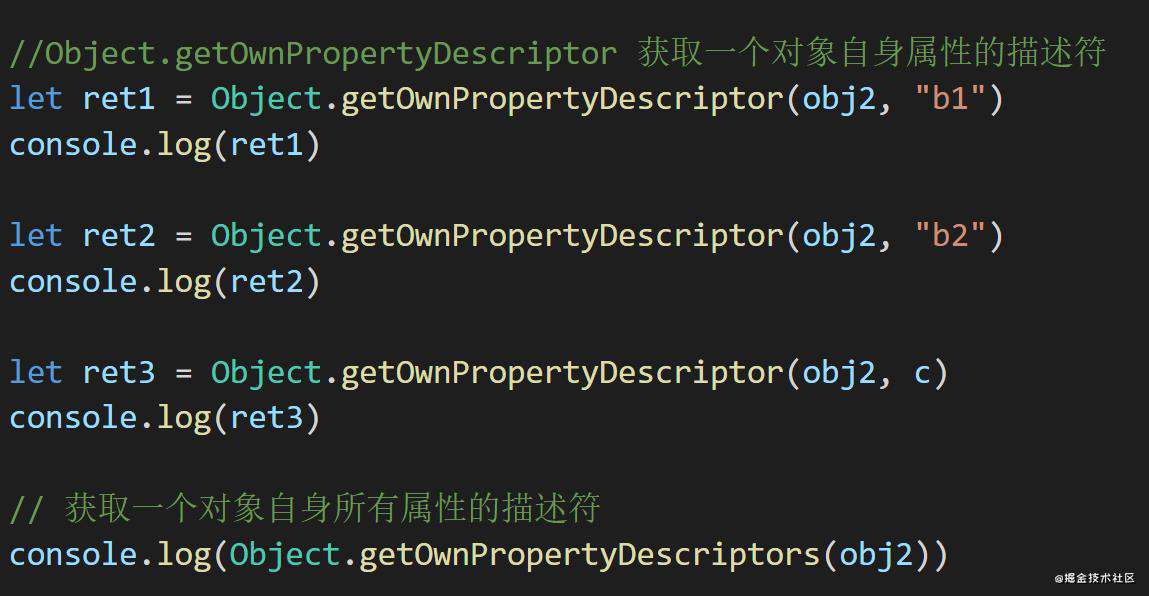
5.getOwnPropertyDescriptor

6.Object.assign()
Object.assign()方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
注意,如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
- 如果只有一个参数,Object.assign()会直接返回该参数。
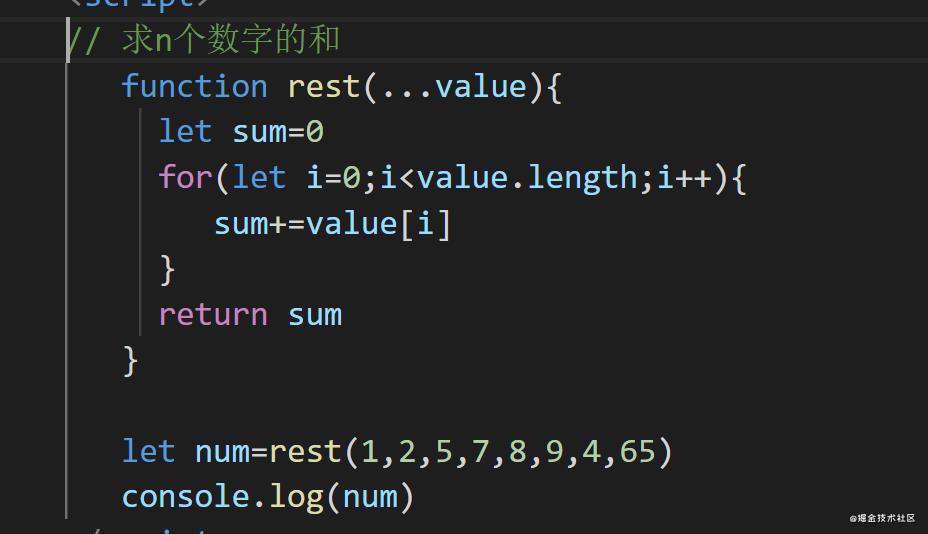
14.函数的rest参数与扩展运算符
14.1.rest参数

14.2.扩展运算符
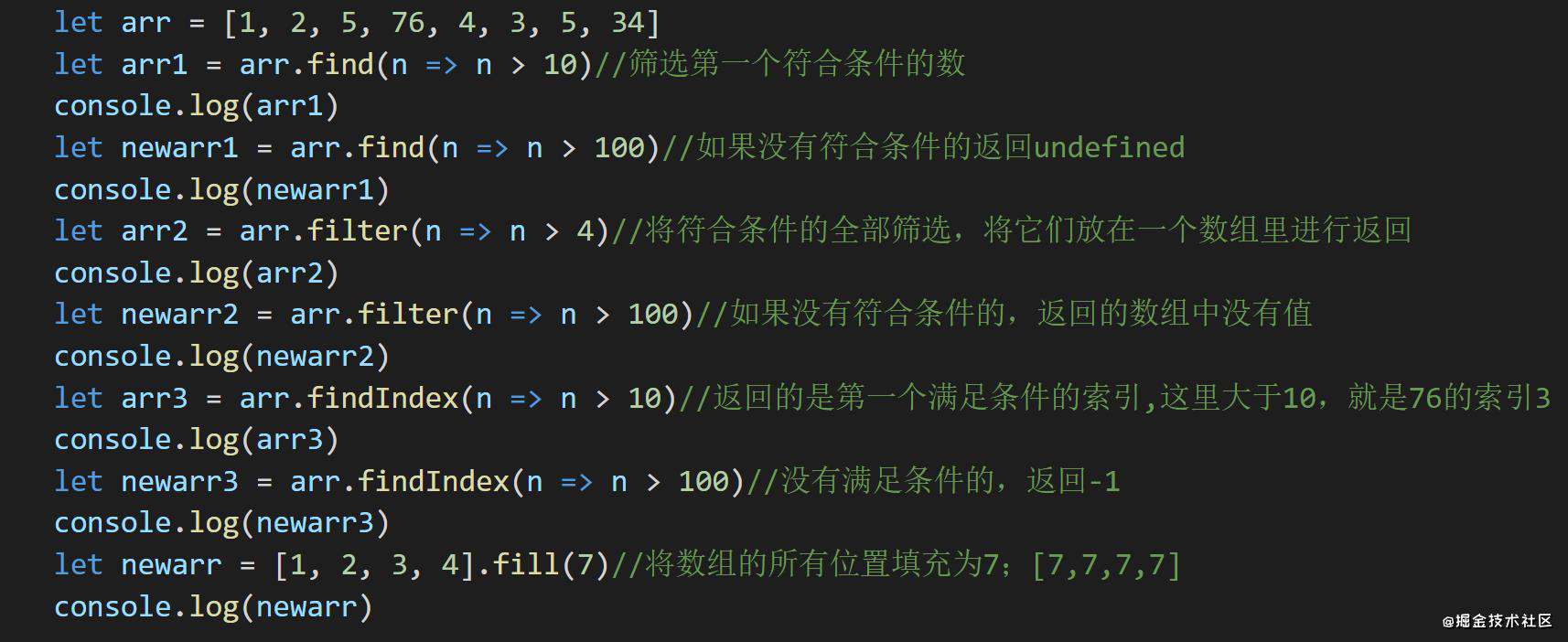
15.数组中增加的一些方法
15.1.find,findindex,filter的比较

15.2.value,key,entries的比较

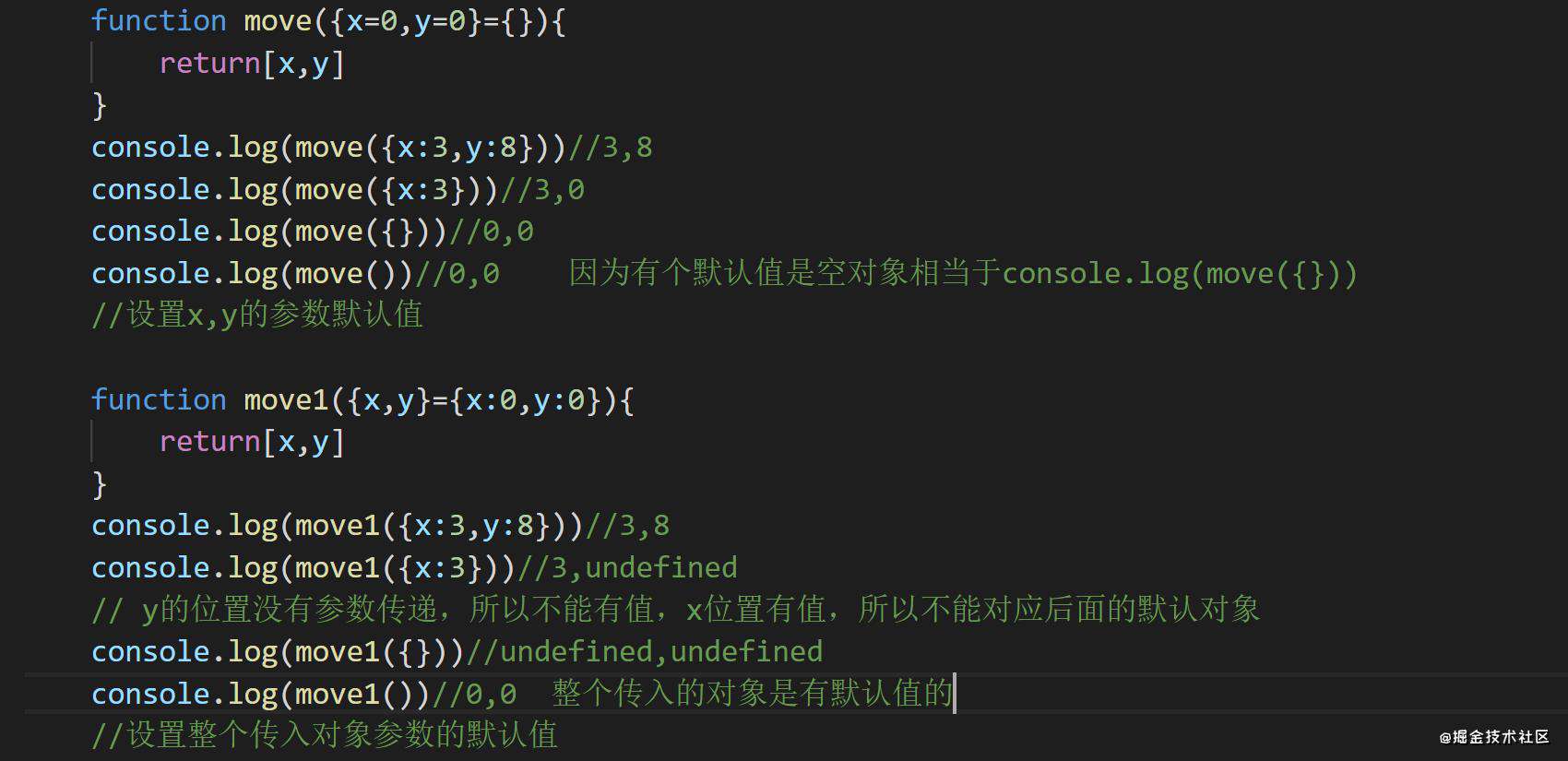
16.函数参数的解构赋值

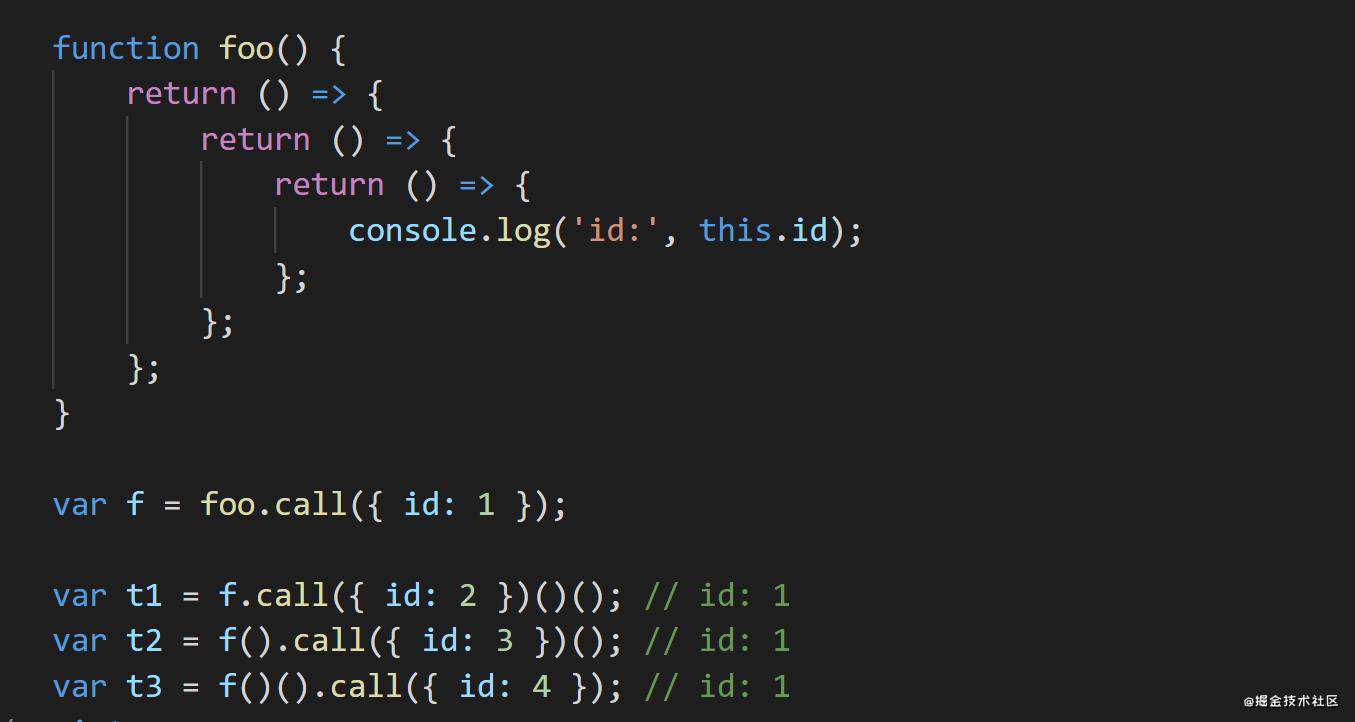
17.箭头函数
 上面代码之中,只有一个,就是函数的,所以都输出同样的结果。因为所有的内层函数都是箭头函数,都没有自己的,它们的其实都是最外层函数的。
上面代码之中,只有一个,就是函数的,所以都输出同样的结果。因为所有的内层函数都是箭头函数,都没有自己的,它们的其实都是最外层函数的。
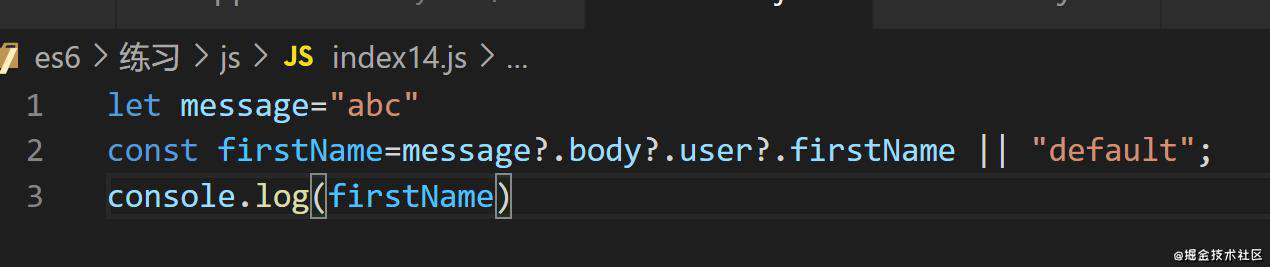
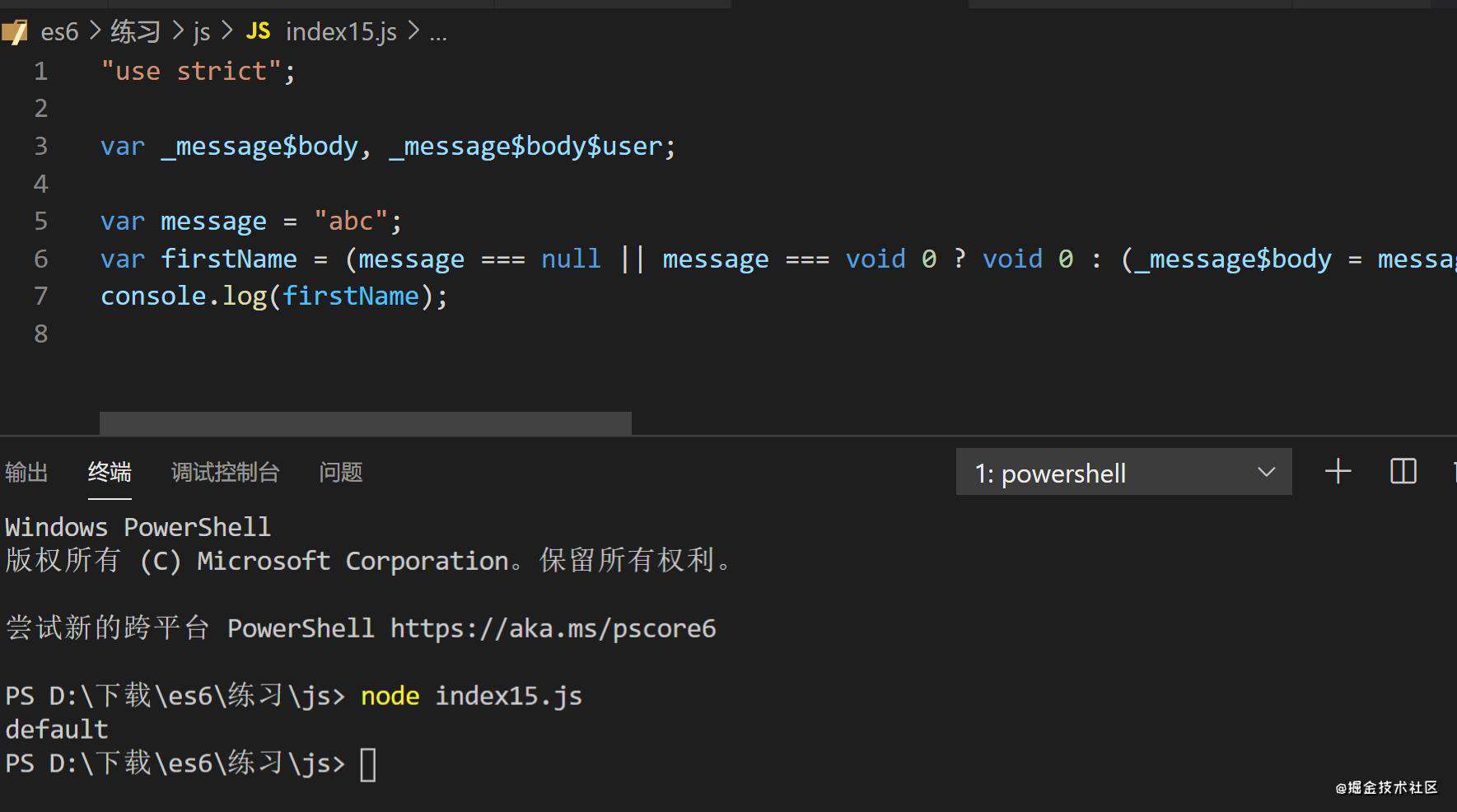
18.链判断运算符



19.async 函数
19.2具体使用
20总结
21.参考文献
- ECMAScript6 (原著:阮一峰)
- 深入理解ES6
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!